导航菜单作为网站必不可少的组成部分,关系着网站的可用性和用户体验。有吸引力的导航能够吸引用户去浏览更多的网站内容,增加用户在网站的停留时间。为了让导航能够和网页内容完美的融合在一起,设计前需要设仔细分析网页结构。下面收集了20佳国外优秀的网站导航设计案例,有头部导航、侧栏导航、底部导航和固定位置导航等各种形式,相信这些形式各异的导航菜单设计能够带给你灵感。
Demi Creative
Olé Chef
Leading Art
Agence Crac
Undercurrent
naks
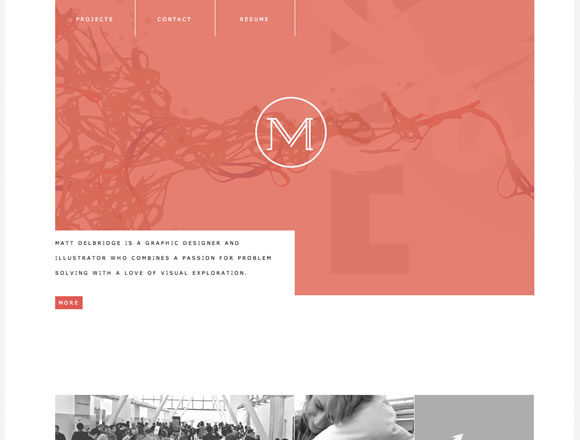
Matt Delbridge
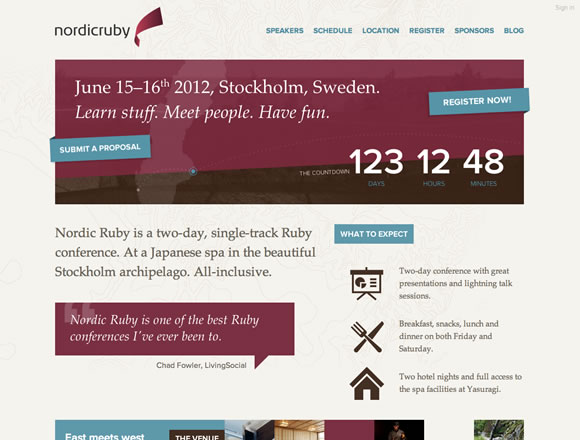
Nordic Ruby Conference
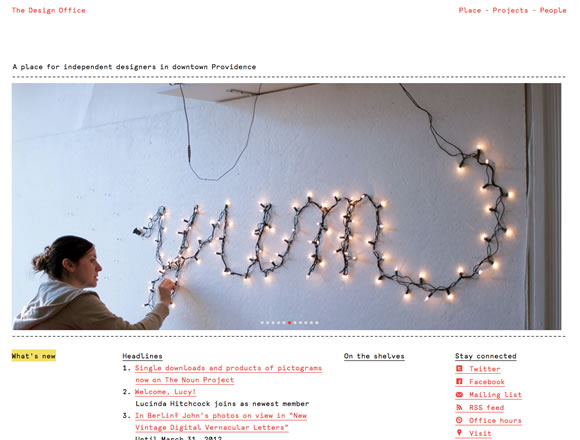
The Design Office
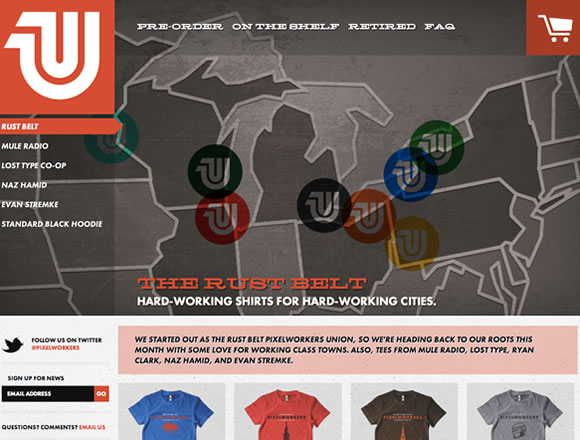
United Pixelworkers
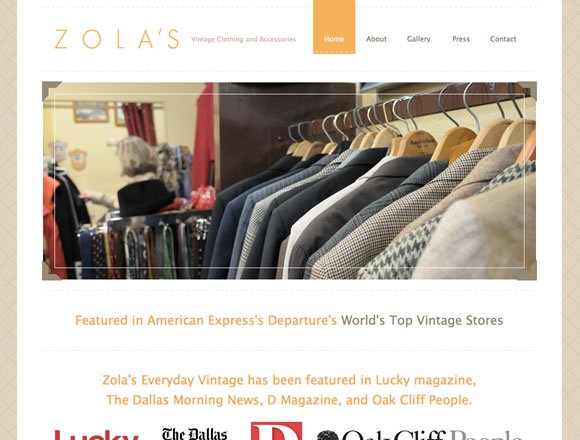
Zola’s
bleu de chauffe
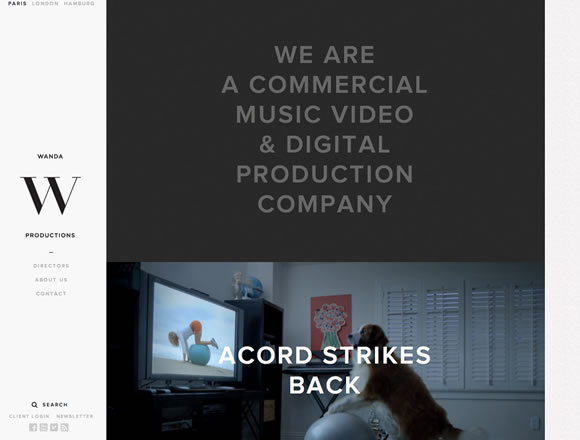
Wanda Productions
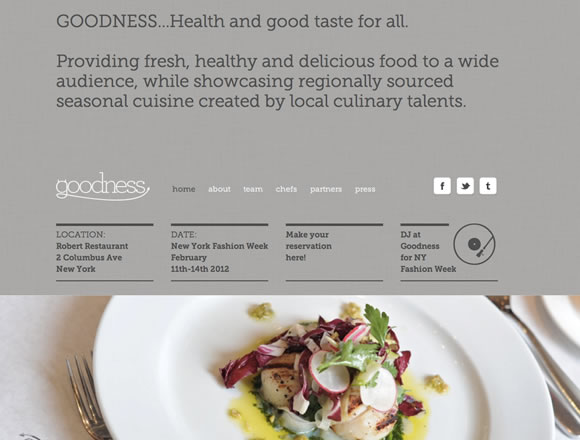
goodness
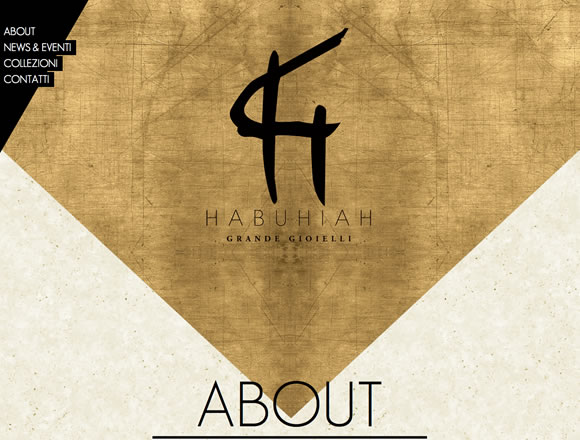
Habuhiah
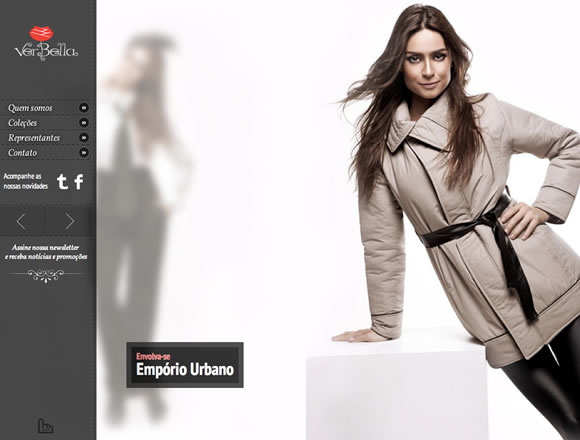
Emporio Urbano
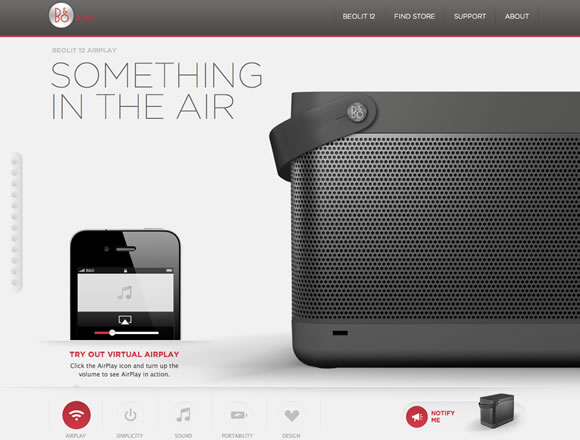
B&O Play
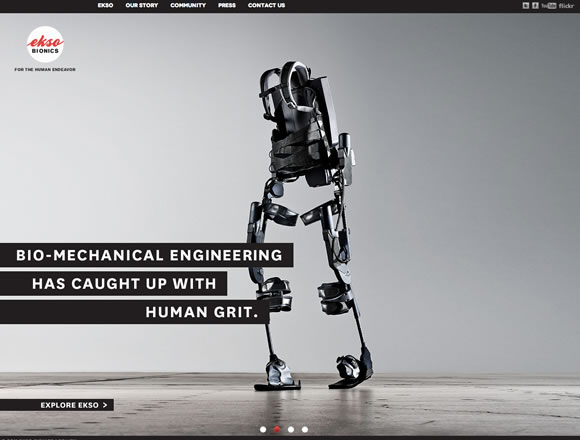
Ekso Bionics
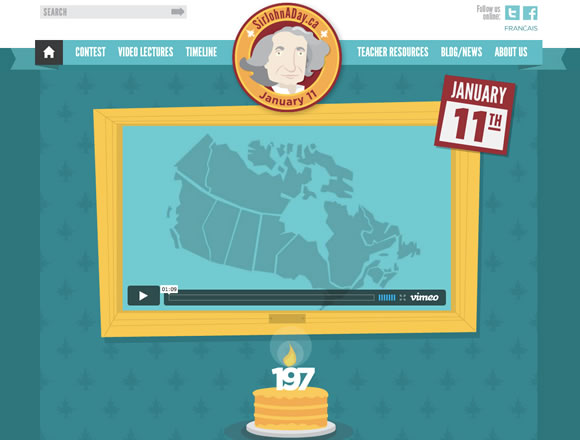
Sir John a Day
life in my shoes
您可能还喜欢
英文链接:21 Examples of Excellent Navigation Menus
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。