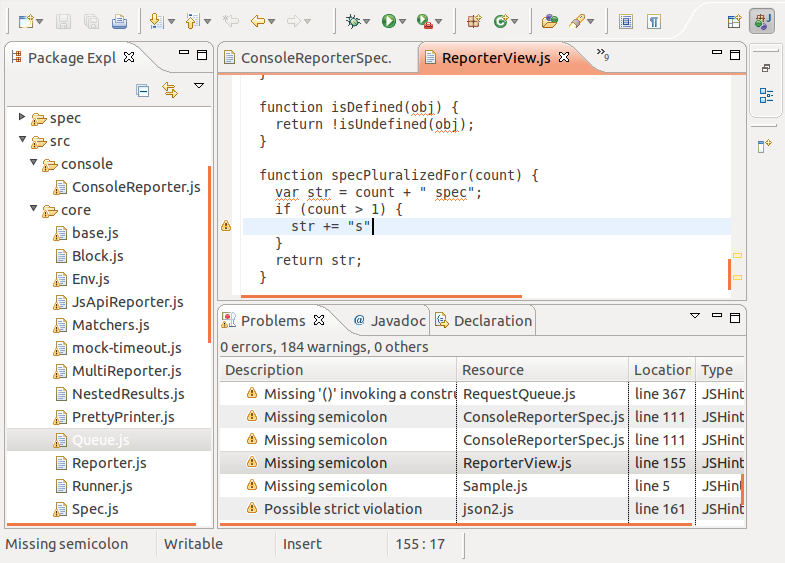
之前使用 JSlint 来校验 JavaScript 代码,发现灵活性不够,因此改用 JSHint。按照官方的说法,JSHint 是一个社区驱动(community-driven)的工具,用于检测JavaScript代码中的错误和潜在的问题,规范编码风格,确保代码的质量。JSHint在JSLint的基础上做了很多改进,让开发人员可以自己定义校验选项。

JSHint Home: http://www.jshint.com/
JSHint Options: http://www.jshint.com/options/
JSHint For Eclipse: http://github.eclipsesource.com/jshint-eclipse/
安装方法
最新稳定版本更新网址:
http://github.eclipsesource.com/jshint-eclipse/updates/
- 在Eclipse主菜单,点击: Help > Install New Software…
- 输入上面的URL,然后选择 JSHint Eclipse Integration
- 后面的安装过程很简单,往下按确定就可以了
更新方法
如果已经安装了,则可以更新:
- 在Eclipse主菜单,点击: Help > Check for Updates
卸载方法
按如下方式即可卸载:
- 在Eclipse主菜单,点击: Help > About Eclipse > Installation Details
- 选择 JSHint Eclipse Integration,点击 Uninstall
使用方法
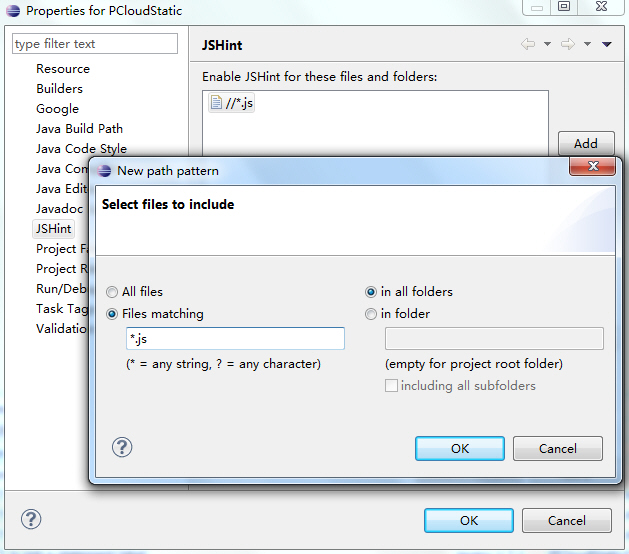
选择要启用校验的项目,右键->属性,选择JSHint 项,配置启用校验的文件和文件夹,配置文件的示例如下:

相关文章:在Eclipse中使用JSLint保证JavaScript代码质量
本文地址:在 Eclipse 中使用 JSHint 检查 JavaScript 代码
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。




