我对于PHP和ajax是属于二把刀的水平,所以做网页前端肯定是比上天还难,但是我又想把网页做的漂亮可爱,怎么办呢?我就只好去download别人的模板,在这里我使用了bootstrap框架做的模板。
各位可以去https://wrapbootstrap.com ,里面有很多漂亮的模板提供下载,当然是付费下载。我在这片文章里使用的是https://wrapbootstrap.com/theme/ace-responsive-admin-template-WB0B30DGR 这个。
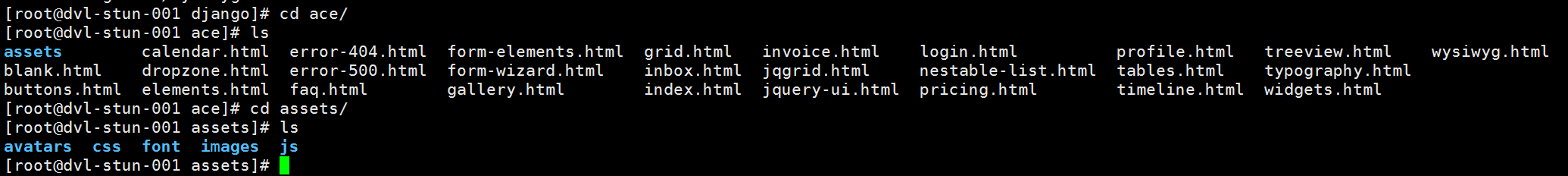
首先把这个ace.zip上传到服务器里,然后解压缩,看到里面有这些东西:
第一篇文章里我曾经说我的django文件的目录就是/django,而建立的project叫DahuaCloud,那么我现在就去/django/DahuaCloud里去#mkdir static,用这个static文件夹去存放一些静态的文件,比如js,css等等。
把刚刚解压缩的这个ace文件夹里的assets文件夹全部放到static这个文件里,然后把blank.html文件改名成index.html,改完后把它cp到/django/DahuaCloud/Online/templates这个文件夹里。
以上都是准备工作,剩下的才是真正的改动。
先#vim /django/DahuaCloud/DahuaCloud/url.py,在原有基础上追加这样一句话:
|
1
|
url(r
'^index/'
,Online.views.index,name
=
'index'
),
|
然后#vim /django/DahuaCloud/DahuaCloud/setting.py,在文章的末尾把static的目录添加上:
|
1
2
3
4
5
6
7
|
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.10/howto/static-files/
STATIC_URL =
'/static/'
STATICFILES_DIRS = (
os.path.
join
(BASE_DIR,
'static'
),
)
|
还要 #vim /django/DahuaCloud/Online/views.py,把下面的内容添加进去,目的是添加一个对应的视图:
|
1
2
3
4
|
#显示首页
def
index(request):
context
=
{}
return
render(request,
'index.html'
,context)
|
然后 #vim /django/DahuaCloud/Online/templates/index.html,这个文件就是刚刚改名的那个blank.html。添加一句{% load staticfiles %},这样就是与setting.py里面的STATICFILES_DIRS产生了连接:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
{% load staticfiles %}
<!DOCTYPE html>
<
html
lang
=
"en"
>
<
head
>
<
meta
charset
=
"utf-8"
/>
<
title
>欢迎登陆陈男神的运维平台!</
title
>
<
meta
name
=
"keywords"
content
=
"Bootstrap模版,Bootstrap模版下载,Bootstrap教程,Bootstrap中文"
/>
<
meta
name
=
"description"
content
=
"站长素材提供Bootstrap模版,Bootstrap教程,Bootstrap中文翻译等相关Bootstrap插件下载"
/>
<
meta
name
=
"viewport"
content
=
"width=device-width, initial-scale=1.0"
/>
<!-- basic styles -->
<
link
href
=
"{%static 'assets/css/bootstrap.min.css'%}"
rel
=
"stylesheet"
/>
<
link
rel
=
"stylesheet"
href
=
"{%static 'assets/css/font-awesome.min.css'%}"
/>
<!--[if IE 7]>
<link rel="stylesheet" href="assets/css/font-awesome-ie7.min.css" />
<![endif]-->
<!-- page specific plugin styles -->
<!-- fonts -->
<
link
rel
=
"stylesheet"
href
=
"http://fonts.googleapis.com/css?family=Open+Sans:400,300"
/>
<!-- ace styles -->
<
link
rel
=
"stylesheet"
href
=
"{%static 'assets/css/ace.min.css'%}"
/>
<
link
rel
=
"stylesheet"
href
=
"{%static 'assets/css/ace-rtl.min.css'%}"
/>
<
link
rel
=
"stylesheet"
href
=
"{%static 'assets/css/ace-skins.min.css'%}"
/>
|
在settings.py中,我们定义static标签的路径是/static/, 因此,href="{%static'assets/css/bootstrap.min.css'%}",将会被解析为href="/static/assets/css/bootstrap.min.css'%}"。这样即使今后静态文件所在位置发生变动,我们只需要调整settings.py的配置即可,不需要更改原来的页面。
保存之后,启动django,在浏览器里输入"外网地址:8000/index"之后,就会看到成果:
至此,框架已经搭建完毕,剩下的内容就是把这个框架跟前几篇文章里的内容相结合起来。
本文转自 苏幕遮618 51CTO博客,原文链接:http://blog.51cto.com/chenx1242/1949231