作为新兴的网页制作技术,视差滚动(Parallax Scrolling)效果受到越来越多的人喜欢。这种让多层背景以不同的速度移动来形成立体的运动视差效果,虽然纯属视觉效果,但在内容滚动时形成的视觉体验非常出色!今天这篇文章就与大家分享20个立体动感视差滚动网页作品,一起欣赏(以拖动滚动条方式浏览效果会更佳)。
您可能还喜欢
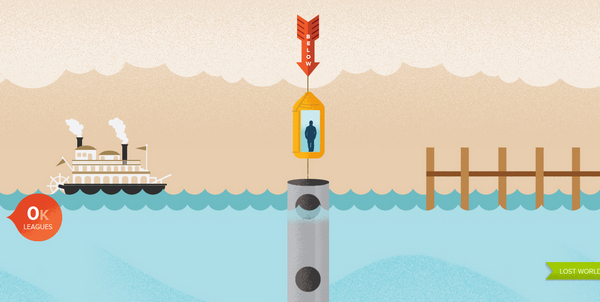
Lost World’s Fairs
Tokiolab
Putzengel
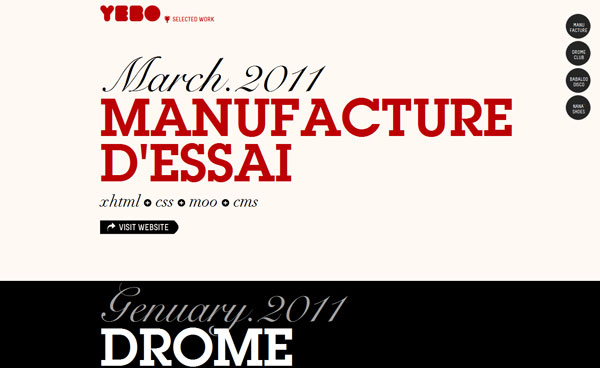
Yebo Creative
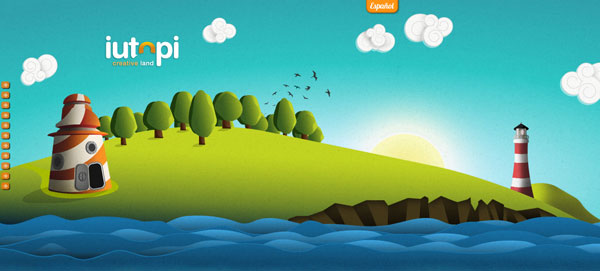
Iutopi
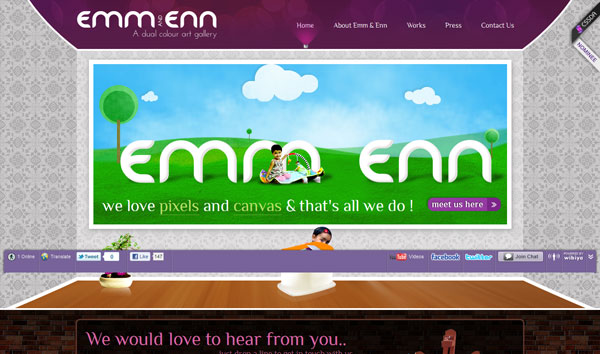
Emm and Enn
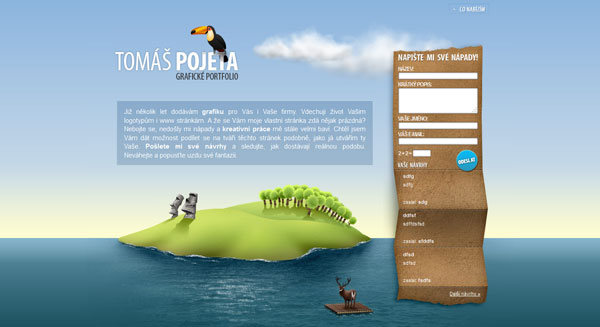
Pojeta
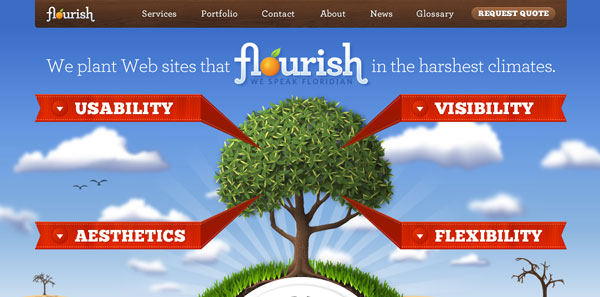
Florida Flourish
Rastapenatal
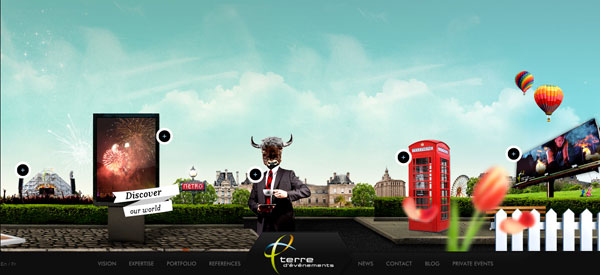
Terredevenements
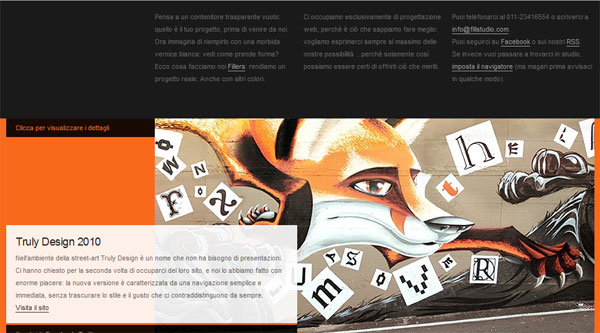
Fill Studio
Beautiful Explorer
Moods of Norway
Toucouleur
Worry free labs
MindBorn
Stefano Ginella
Activate Drinks
Reverend Danger
您可能还喜欢
英文来源:Mind Blowing Websites With Parallax Scrolling
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。