定义网站基调和风格的一种简单方式就是使用大图片背景(Big Background Image),在使用这种大图片的时候,为了让大背景图片能够和网站的其它内容很好的融合在一起,你需要考虑很多事情,否则可能会导致网站内容杂乱,难以导航。下面这些优秀的网站示例可以帮助你学习如何有效的使用网站大背景图片,希望能带给你灵感。
您可能还喜欢
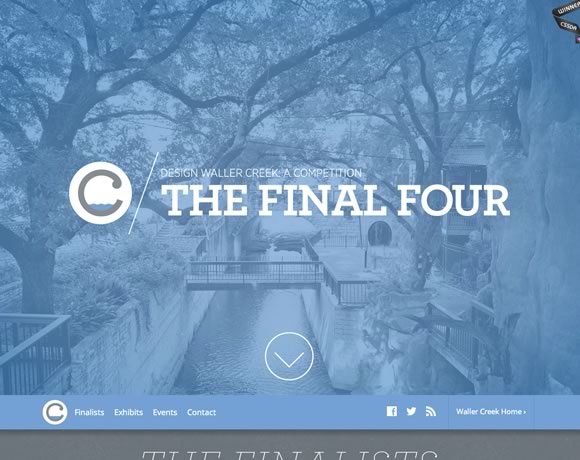
The Final Four
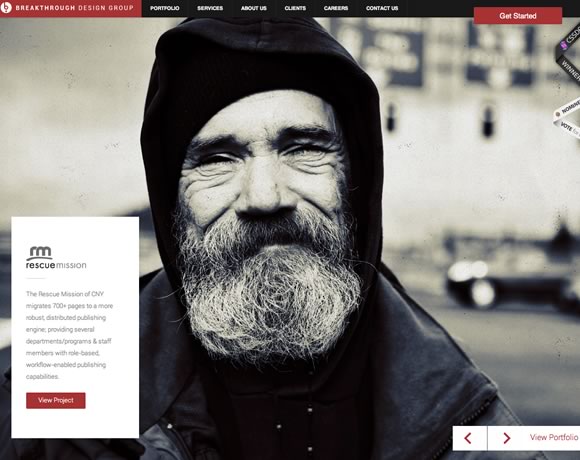
Breakthrough Design Group
Minerva
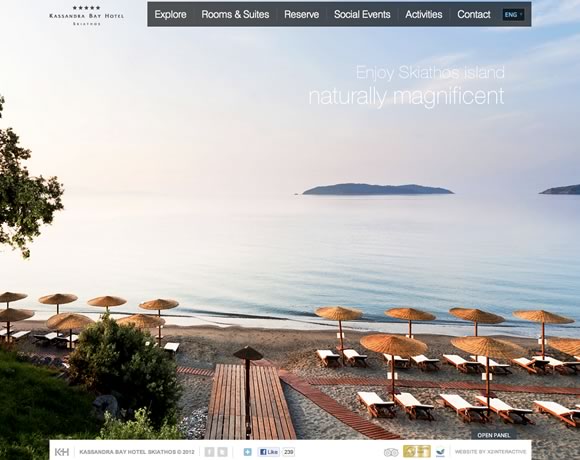
Kassandra Bay Hotel
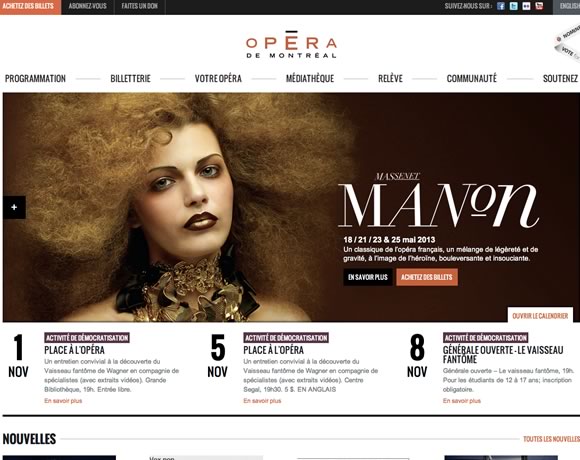
Opera de Montreal
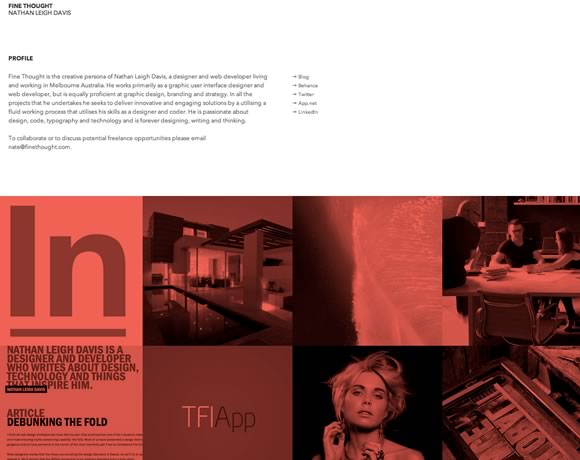
Fine Thought
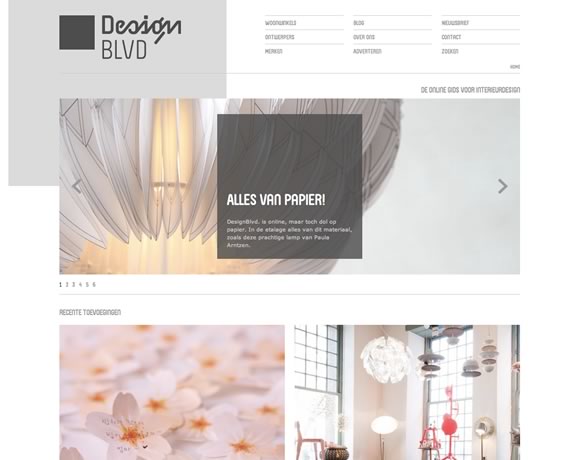
Design BLVD
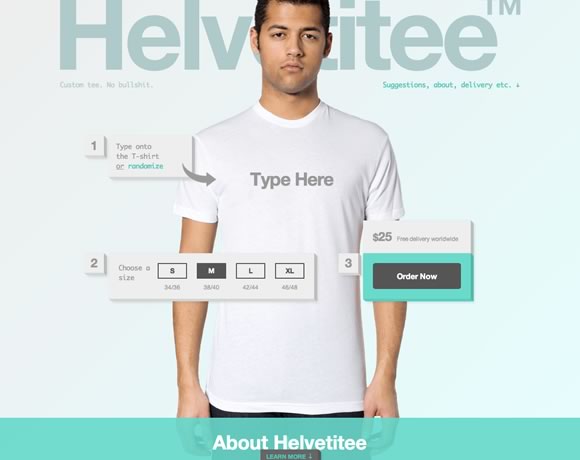
Helvetitee
Studio Airport
Diehl Group
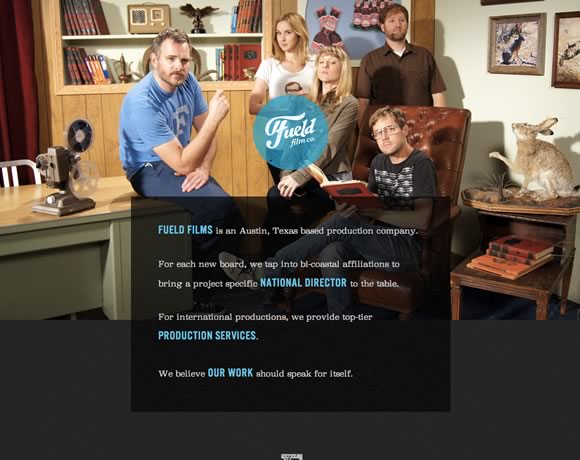
Fueld Films
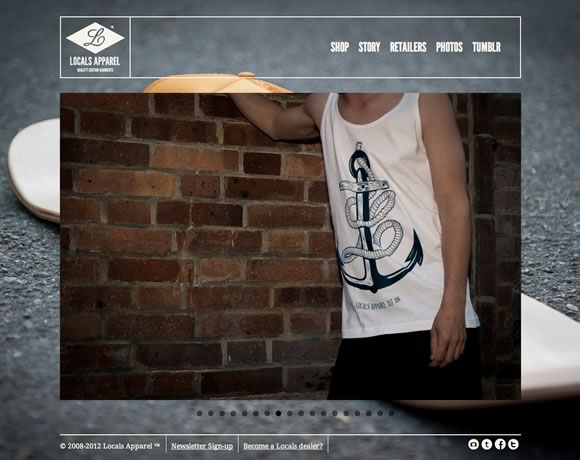
Locals Apparel
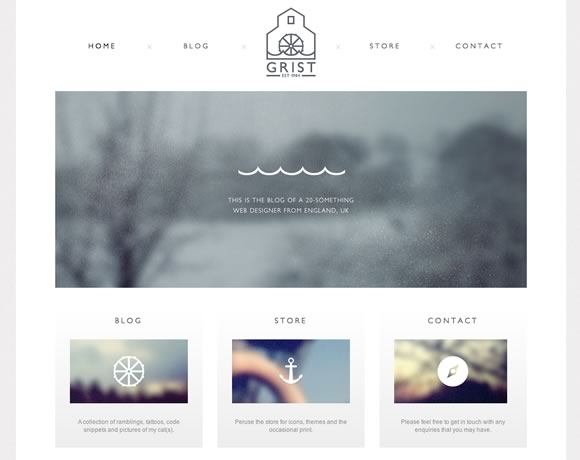
Colin Grist
Kentisbury Grange
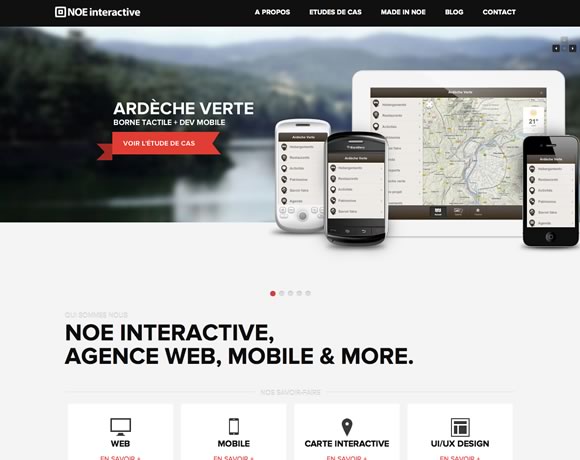
Noe Interactive
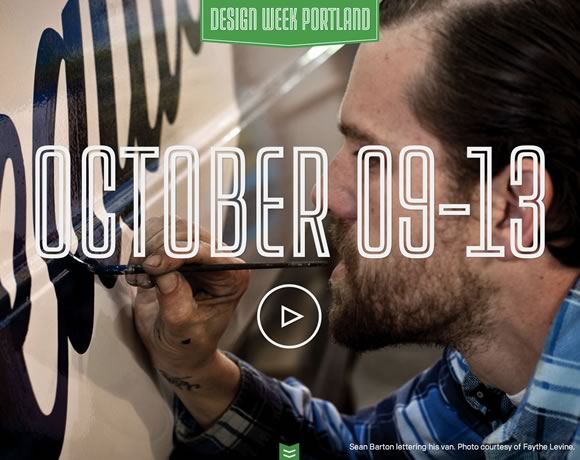
Design Week Portland
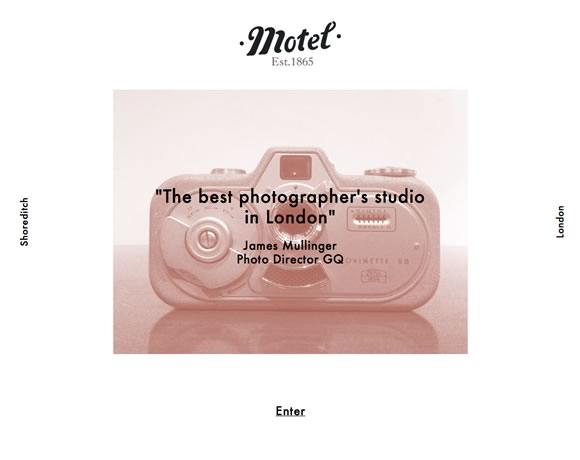
Motel Studios
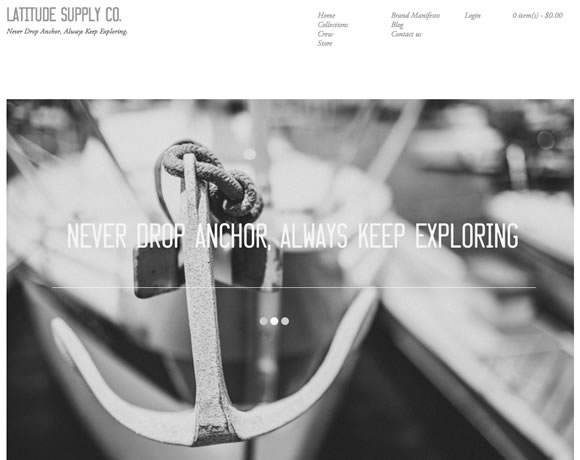
Latitude Supply Co
Buffalo
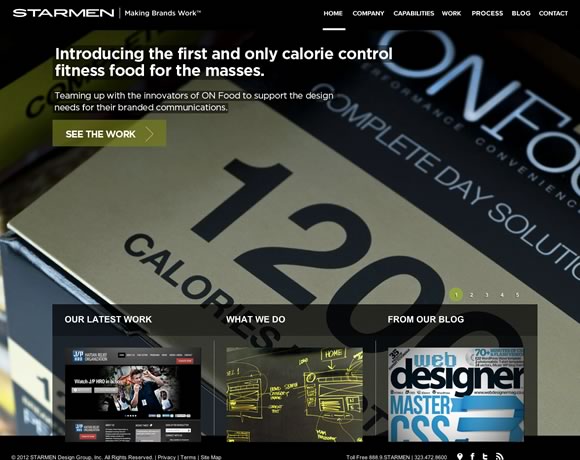
Starmen Design Group
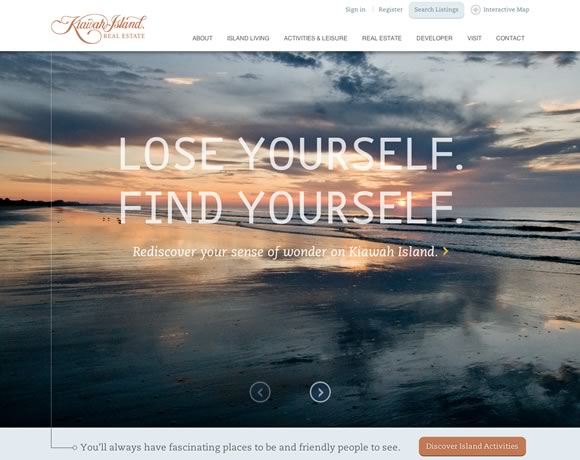
Kiawah Island
您可能还喜欢
英文来源:Examples of Big Photography in Web Design
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
hide
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。