倒计时功能是非常有用的一个小功能,可以告诉用户多久以后您的网站将会发布或者关闭进行维护,还可以用于举办活动的开始和停止的倒计时。今天,在这篇文章中收集了12优秀的倒计时脚本,有一天你可能会用到的。
您可能感兴趣的相关文章
jQuery Countdown Timer
一款简单的 jQuery 倒计时插件,用于显示剩余的天数,小时,分钟和秒。
这里有详细的制作教程:Making a jQuery Countdown Timer
jQuery Countdown Plugin
这个插件很容易整合启动和停止功能,秒数的更新动画效果平滑。
插件主页:http://www.littlewebthings.com/projects/countdown/
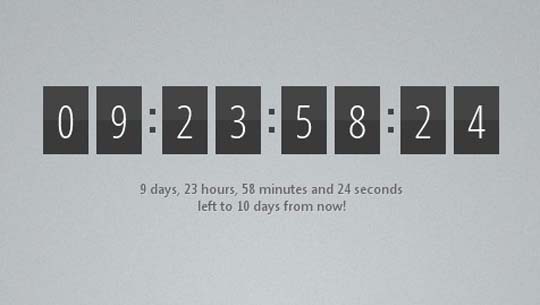
jQuery-countdown
这的倒计时有很炫的动画效果,类似于日历的翻页的效果。参数配置,使用非常简单。
脚本主页:http://code.google.com/p/jquery-countdown/
Add a Countdown Timer on Your Website
学习如何在网站上使用 jQuery 集成一个倒计时功能,用于自己的产品或者促销活动。
这款插件的制作教程:http://1plusdesign.com/articles/add-countdown-timer-website/
Countdown WordPress Plugin
这是专门用于 WordPress 的倒计时插件,可以以 widget 的形式实现时尚的侧栏倒计时功能。
插件官方主页:http://plugins.twinpictures.de/plugins/t-minus-countdown/
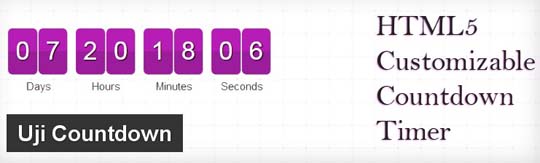
HTML5 Customizable Countdown Timer
Uji Countdown 让你能够在自己的文章或者页面上实现倒计时功能,可以轻松定制各种参数。
下面几款是收费的插件
Countdown / Construction Page
实用性很强,用于显示页面发布的倒计时,包含详细的使用帮助文档。
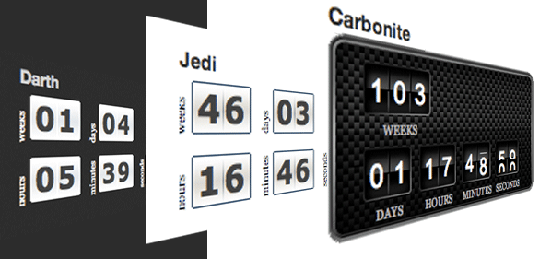
Fancy Countdown – jQuery Plugin
Fancy Countdown 是一个高度可定制的 jQuery 插件,帮助你实现一个优秀的倒计时功能。
JavaScript Animated Counter
带有简单动画的 JavaScript 计数器,用于呈现迅速增加或减少的值,如注册用户数,总收入等,
它也可以作为一个倒计时,显示产品上市或者开卖的剩余时间的。
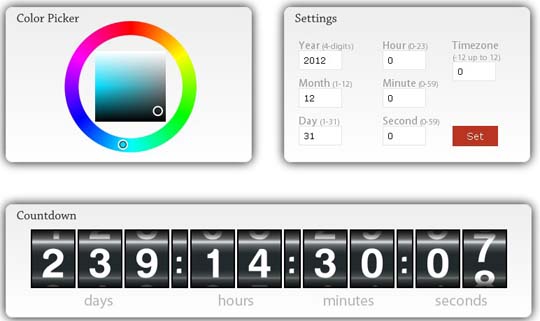
jsCountdown
包含14种皮肤,可以从选择模板开始创建,借助帮助文档能够快速的实现个性的倒计时功能。
Coming Soon Landing Page
正在建设中提示的倒计时功能,有6种随机的倒计时效果。
Broadcast Countdown Widget
这个用于 Wordpress 的广播倒计时小工具包括一个双事件设置模式,可以轻松集成。
您可能感兴趣的相关文章
- 10套精美的免费网站后台管理系统模板
- 15个款优秀的 jQuery 图片特效插件推荐
- 6款实现惊艳视差滚动效果的 jQuery插件
- 12个很棒的学习 jQuery 开发的网站推荐
- 30款优秀的 jQuery Lightbox 效果插件
本文链接:分享12个效果精美的 JavaScript 倒计时脚本
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。