网站的导航方式是非常非常重要的。单页网站技术多用于作品集,设计工作室,移动应用程序和着陆页面等只需要显示一部分信息的场合,它允许访客轻松地浏览您的网站,各种创意的滚动效果客户最需要的。
在这篇文章中,你会发现这些美丽和创意的单页面滚动网站中使用的有趣的滚动技术,希望这些想法能为想进入这个领域的网页设计师们提供灵感。
您可能感兴趣的相关文章
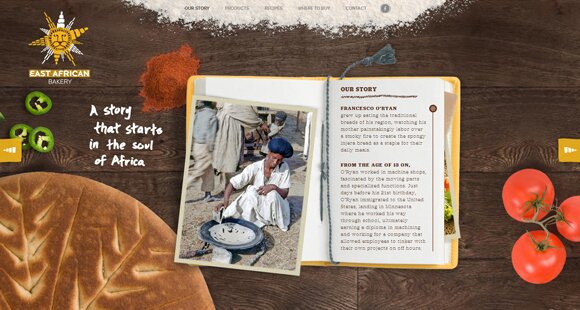
01. East African

02. Olszanska

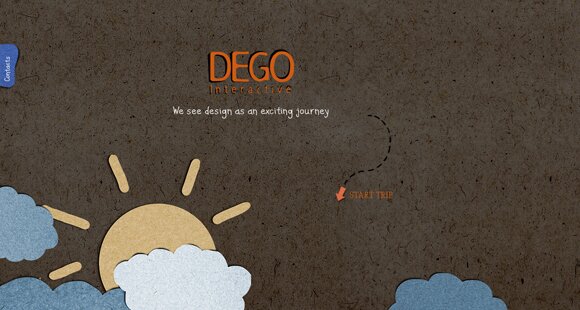
03. Dego

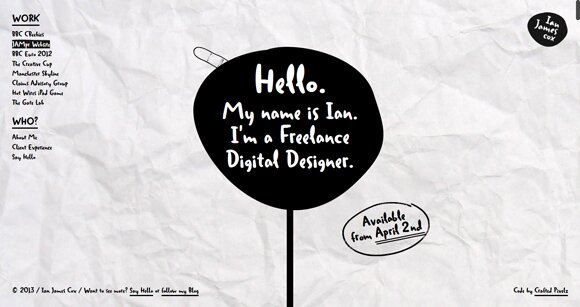
04. Ian Jmaes Cox

05. Jeclat

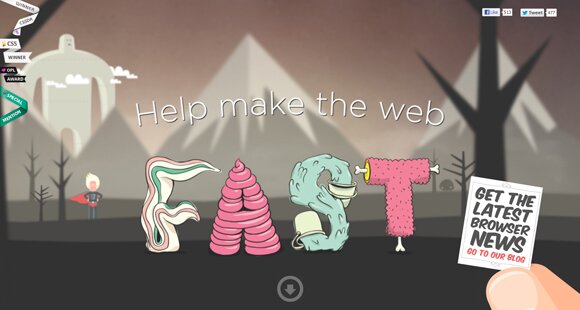
06. Browser Awareness Day

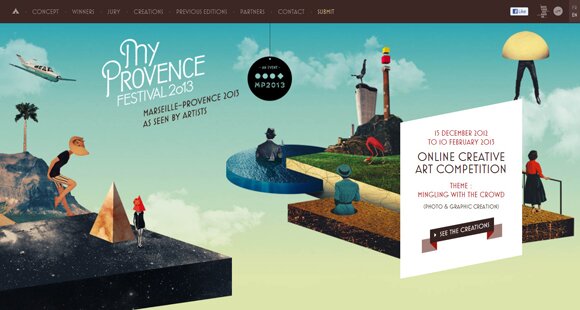
07. My Provence

梦想天空(jizhula.com)关注前端开发技术,展示HTML5和CSS3应用,分享jQuery插件,推荐网页设计案例。
08. Passeiopedra Branca

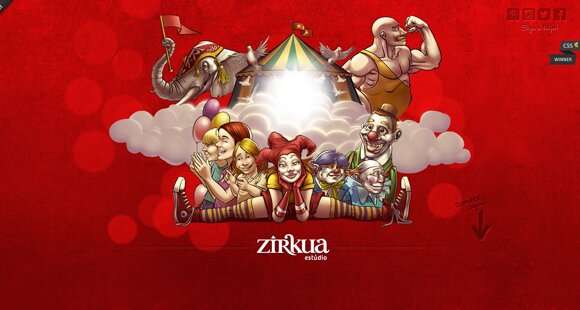
09. Zirkuae Studio

10. Oxigeno Shoes

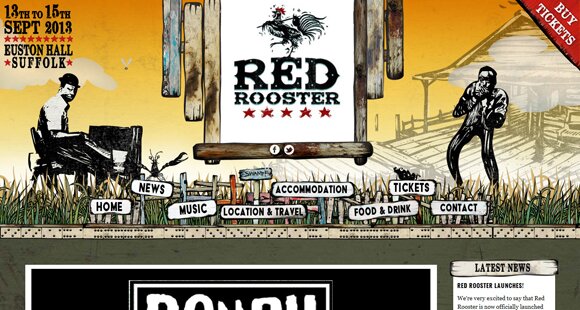
11. Redrooster

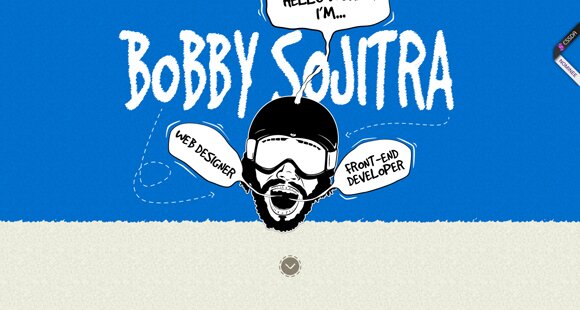
12. Bobby Sojitra

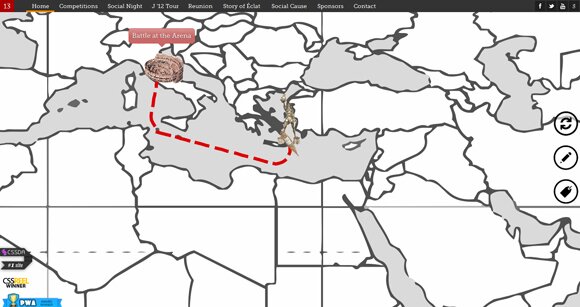
13. ArtWalk

您可能感兴趣的相关文章
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。