着陆页是一个在线营销的概念,是指当访客点击一个搜索引擎优化的搜索结果进入的第一个页面或“着陆”页面。这是一个重要的页面,它和提供的产品或服务的广告有点类似,提供了与产品相关的精确的信息,告诉客户可以购买的产品或服务。
着陆页对于帮助网站把访问者转换成销售非常重要。因此,产品的消息必须明确,设计必须能吸引人且简单易懂。登陆页面的设计应有助于吸引访客购买由网站提供的产品或服务。如果它具有从潜在游客到销售较高的转换率,着陆页的设计被认为是做得优秀的。一个伟大的网站着陆页面的设计是能够让访问者采取行动,并在网站上花钱。
着陆页的设计不应该有太多的信息和图形。一个设计糟糕的着陆页面将使它看起来没有吸引力,并会让网站访客困惑。这将阻碍着陆页面的影响,即使网站有一个坚实的产品或服务提供给客户,它可能也不会产生销售。
简约设计的着陆页
着陆页应该美观,干净和优雅。它同时应该是简单易懂,而且必须有该网站需要传达给访问者的所有信息。它应该吸引访客,并在设计和使用的颜色方面应该是有吸引力的和相关的主题。
如今,着陆页面设计的趋势是非常流行的简约设计。简约的设计,简单的设计,没有太多的内容。不必要的图形,颜色和文字不会被添加到着陆页面,以保持设计的简洁,提供给游客一个干净的着陆页面设计布局和必要的信息。
在简约的设计的着陆页中往往只使用一种或两种颜色,有限的图片,图形和文字的使用。着陆页面的消息传达也是非常明确的。
由于简约的设计中元素非常少,设计者必须使用这些有限的元素是创建一个非常吸引人的着陆页面。简约设计的着陆页正变得非常流行,因为他们在以一个清洁,简单而又吸引人的方式向访问者提供信息。
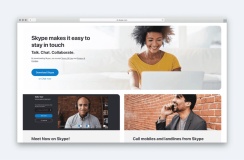
下面是一些例子,能够帮助你设计简约着陆页(Minimal Landing Page)为提供灵感:
Grafik
Jacu Coffee Roastery
Eone Time
DASSEL UND WAGNER
Apple Mac Pro
Quest for the Perfect Pop
Red Pen
Windows of New York
Jackie Tran Anh
Nicolas Desle
英文链接:About Landing Page Designs – Minimal Design
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。