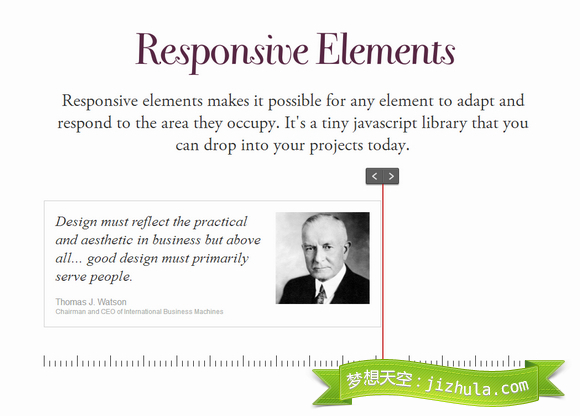
Responsive Elements 可以使任何元素来适应和应对他们所占据的区域。这是一个轻量的 JavaScript 库,你可以轻松嵌入到你的项目。元素会更具自己的宽度,自动响应和适应空间的增加或减少。您可以通过指定 data-respond 属性来明确哪些元素你想使用响应式。
您可能感兴趣的相关文章
您可能感兴趣的相关文章
本文链接:使用 Responsive Elements 快速构建响应式网站
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。