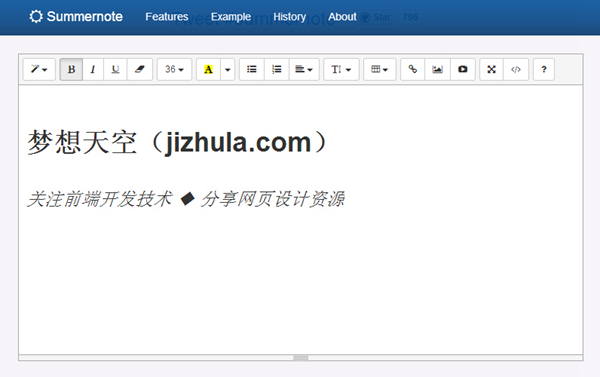
Summernote 是一个简单,灵活,所见即所得(WYSIWYG)的编辑器,基于 jQuery 和 Bootstrap 构建。Summernote 所有主要的操作都支持快捷键,有一个功能强大的 API,它提供了大量的自定义选项的设计(宽,高,有效的项目等等)和功能。对于主要的脚本语言或框架(PHP,Ruby,Django,NodeJS),该项目有提供了集成示例。
您可能感兴趣的相关文章
您可能感兴趣的相关文章
本文链接:Summernote – 基于Bootstrap构建的文本编辑器
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。