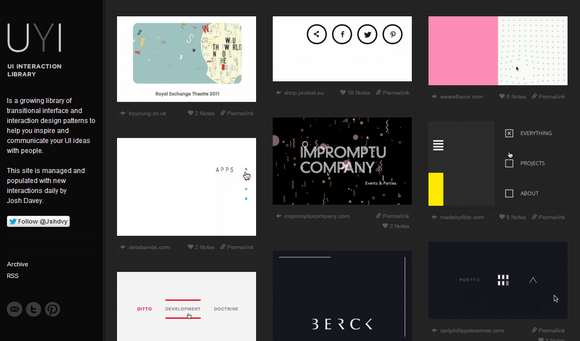
交互设计师们都特别喜欢有一个交互动画案例库,能够给他们提供更多的灵感和启发。如今,Josh Davey 帮交互设计师们做了这件事情,他创办的网站——useyourinterface.com,收集了当前各种前沿的交互动画效果,而且每天都在不断增加中。
您可能感兴趣的相关文章
您可能感兴趣的相关文章
本文链接:交互必备!国外创意的界面设计和交互动画库
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。