键盘事件是 Web 开发中最常用的事件之一,通过对键盘事件的捕获和处理可以提高网站的易用性和交互体验。下面,我们向大家介绍收集的20款优秀的 JavaScript 键盘事件处理库,帮助开发人员轻松处理各种键盘事件,赶紧收藏吧!
Keypress
Keypress 是个有着许多特别功能的输入捕捉库,它非常容易使用,有个极小的脚本(约9kb),而且没有任何依赖。这个库支持所有主流的浏览器和操作系统,但是没在非英文的键盘上测试过。
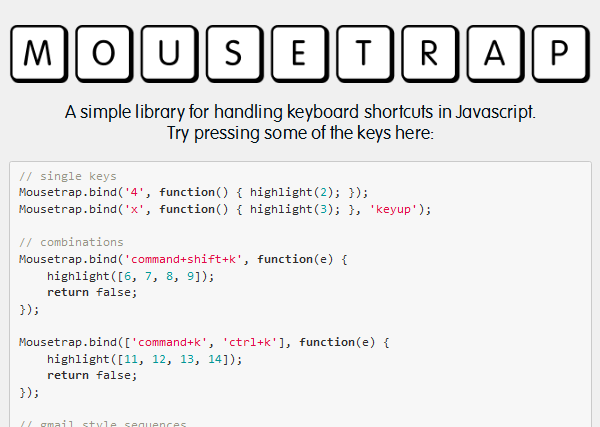
Mousetrap
Mousetrap 是个没有外部依赖的独立库,它最小约为 1.9kb,Mousetrap 非常容易扩展,只要页面中包括 Mousetrap 和需要扩展的 JavaScript 库就可以了。
Mousetrap支持的浏览器有: Internet Explorer 6+, Safari, Firefox 和 Chrome。
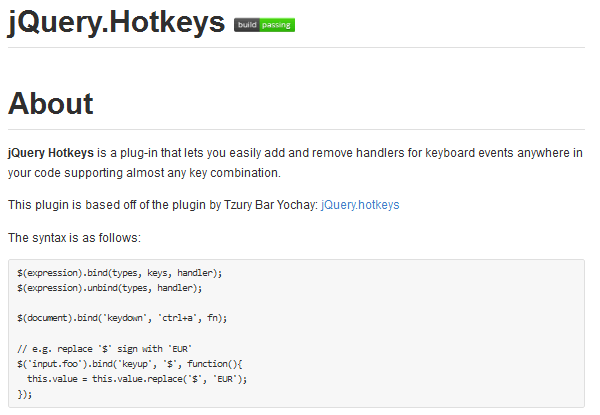
jQuery Hotkeys
jQuery.Hotkeys 允许用户在源代码中添加或者删除各种键盘事件,几乎支持任何组合键。只需要一行代码就可以绑定或者解绑快捷键。支持(Win/Mac/Linux)平台上 的浏览器: IE 6/7/8, FF 1.5/2/3, Opera-9, Safari-3 and Chrome-0.2。
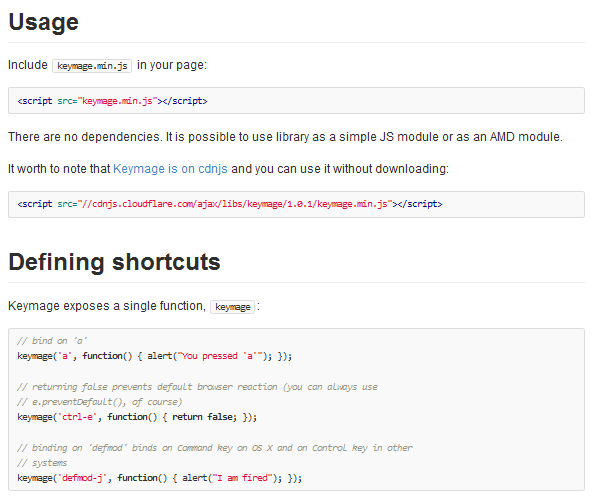
Keymage
Keymage 是用 JavaScript 实现的极小的处理快捷键绑定的库,它没有任何的依赖项,非常容易扩展,用户很容易就能使用它开发一个新的库。
KeyboardJS
KeyboardJS 是个 JavaScript 库,用来绑定键盘组合键,不会有任何的键盘代码和键盘组合键冲突。它可以作为一个独立的库也可以作为一个 AMD 模块。它支持单一快捷键或者组合键,可以在任何地方使用。
kbNav
kbNav 可以很方便的使用键盘来进行用户友好的网站导航。kbNav 快捷键会出现在用户点击的对象中。用户可以很方便的找到想要使用的快捷键。用户可以使用网站开发一些无意识的快捷键和一些行为的关联,消除记忆快捷键和行 为的麻烦。kbNav 只需要点击相应的键盘,按 Enter 就可以生效,而且快捷键可以包含字每和数字,用户可以为每个行为都制作相应的快捷键。
Keymaster.js
Keymaster 是个简单的微型库,用来定义和分配 web 应用的各种快捷键。Keymaster 没有任何依赖项,可以完全独立使用。它支持任何的 JavaScript 库或者是框架。
Keymaster 可以在任何浏览器上定义 keyup 和 keydown 事件的快捷键。目前支持的浏览器有: IE (6+), Safari, Firefox 和 Chrome。
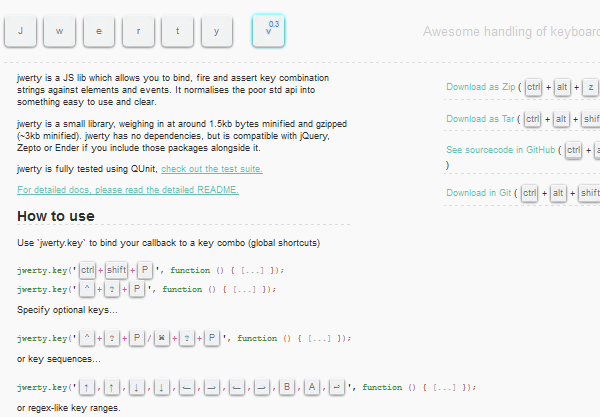
Jwerty
jwerty 是个 JS 库,允许用户绑定,启用和定义相关元素和世间的快捷键方式。它一般包括一些极小的标准 API ,非常容易使用和清除。它大小约为 1.5kb ,而且没有任何依赖项,同时又兼容 jQuery,Zepto 或者其他 。
KeyCode.js
KeyCode.js 是个跨浏览器的 JavaScript 常规键盘快捷键库。这个库围绕键盘对象来运行,还有一些 { Int code, bool shift, bool alt, bool ctrl } JavaScript 对象,记录用户按下的键盘对象。translate_event() 方法会返回其中一个对象; hot_key() 获取其中一个然后返回一个符合 JQuery HotKey 插件或者 Binny V A's shortcut.js 库的字符串。
Handling Keyboard Shortcuts in JavaScript
使用这个库,用户可以添加键盘快捷键到 JavaScript 应用中,它支持Mac 的 Meta Key,但是目前只是测试版,需要小心使用。
keyboard.backbone.js
keyboard.backbone.js 依赖于 domEvents.backbone.js,domEvents.backbone.js 又依赖于 jQuery 和 Backbone。keyboard.backbone.js 主要是依赖 domEvents 的 keyDown 和 keyUp(也叫做:key:down 和 key:up),所以如果用户想执行不一样的 key:press 需要另外一个不同的库。
Kibo
Kibo 是个简单的 JavaScript 库,用来处理各种键盘事件,没有任何依赖,而且完全开源。
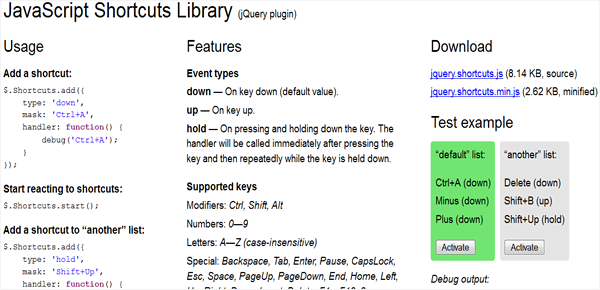
JavaScript Shortcuts Library
这是个令人印象深刻,而且又容易使用的 JavaScript 快捷键库,可以处理各种键盘事件。
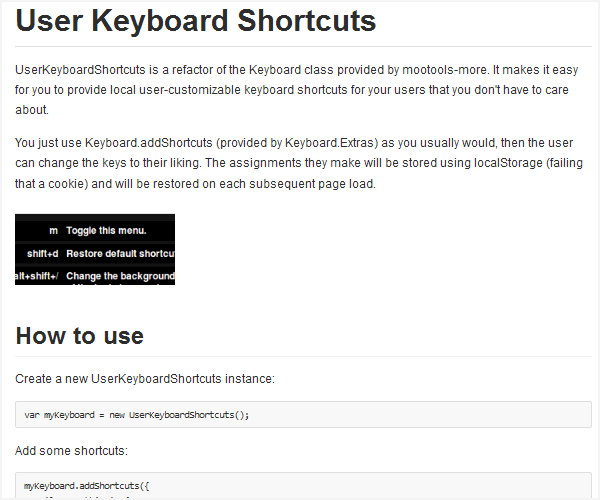
User Keyboard Shortcuts
UserKeyboardShortcuts 是重构了 mootools-more 提供的键盘类,提供给用户本地自定义的键盘快捷键,不需要用户做过多的操作。
用 户只需要用 Keyboard.addShortcuts ( Keyboard.Extras提供的 )来改变他们的快捷键。UserKeyboardShortcuts 使用 localStorage (对 cookie 失效)来存储用户所做的修改,当页面重新加载的时候恢复原状。
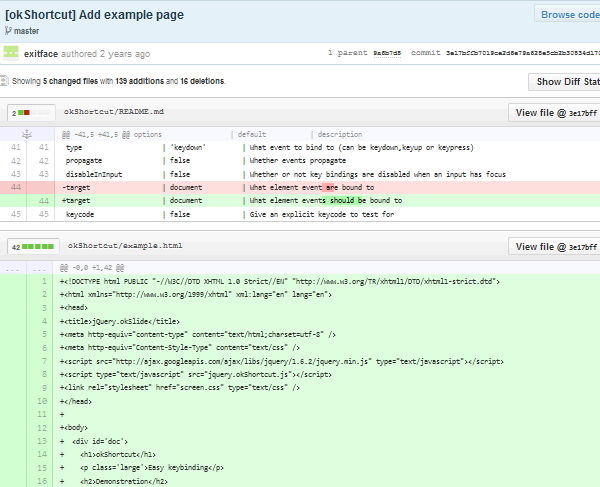
okShortcut
okShortcut 包括两个方法: jQuery.shortcut.add 和 jQuery.shortcut.remove ,分别用来添加和删除快捷键绑定。两者都可以绑定组合键和进行回调。 jQuery.shortcut.add 可以选择接收一个选项 hash。
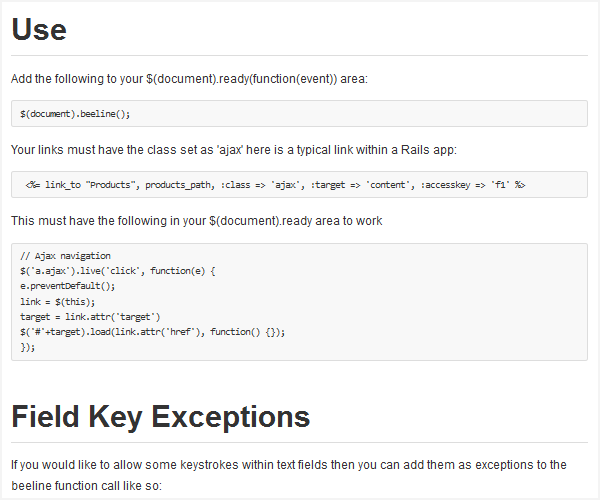
jQuery Beeline
Beeline 是用最直接的方式去绑定快捷键,为 Web 应用提供键盘导航。它是基于 jQuery Hotkeys.。
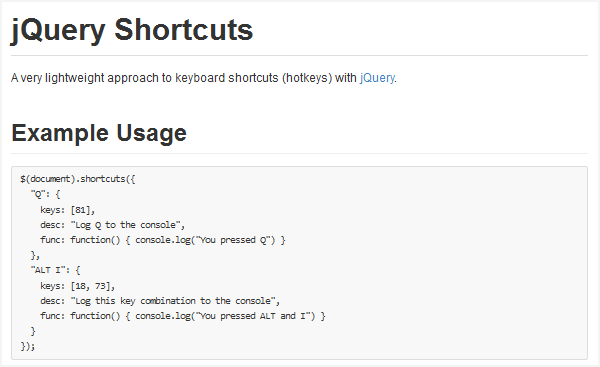
jQuery Shortcuts
jQuery Shortcuts 是个超轻量级的方法,使用 jQuery 来绑定快捷键(热键)。
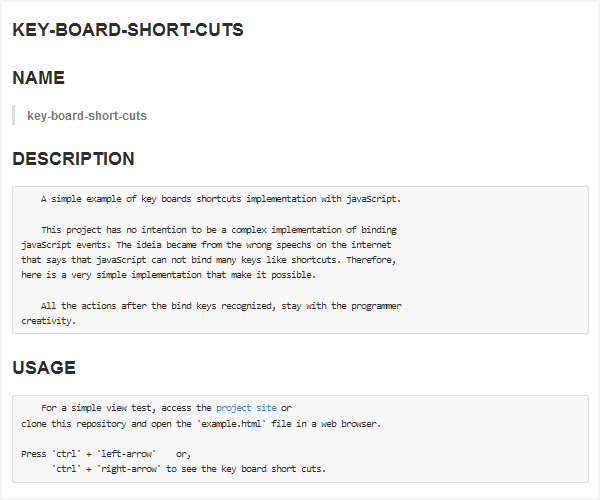
KEY-BOARD-SHORT-CUTS
key-board-short-cuts 是用 JavaScript 实现的简单键盘快捷键示例,它不是一个复杂的 JavaScript 绑定事件。绑定快捷键之后所有的行为都需要开发者自己去自定义。
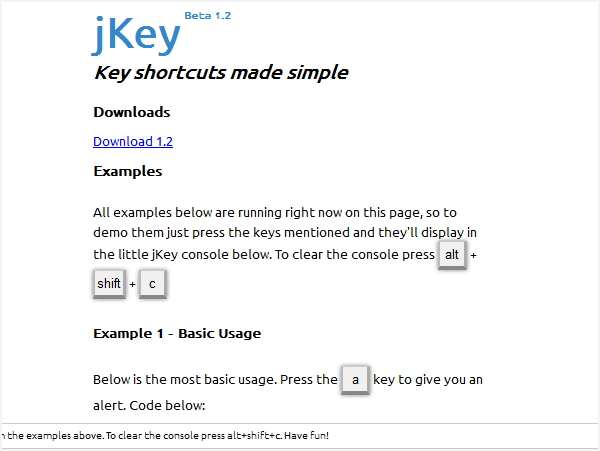
jKey
jKey 是另一个非常有用的 JavaScript 快捷键库,用来处理键盘事件。它使用 jQuery,所以可以选择任何可用的元素来设置快捷键命令。基本上,任何元素,比如一个输入框或者文本框,都会有一款适用的快捷键命令。
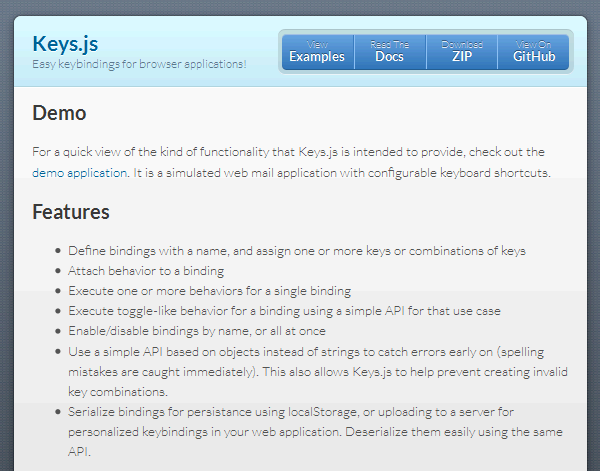
Keys.js
Keys.js 是个卓越的浏览器应用快捷键绑定工具,它可以使用 localStorage 来进行序列化持久性绑定,或者上传到服务器中,对用户的 Web 应用进行个性化设置。使用相同的 API 就可以很方便的反序列化。
Key.js 拥有 CommonJS 和 AMD 模块的支持,可以跟 require.js 或者其他模块加载器一起使用,目前支持的浏览器有: IE7+, Firefox 21+, Safari 6+ and Chrome 27+。
欣赏完这么多方便又惊艳的键盘事件处理工具,跟大家分享一下你的感受吧:)
原文链接:20个帮助你处理键盘事件的 JavaScript 库
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。