创建吸引各种游客的注意力和兴趣有很多种,其中之一是视差滚动(Parallax Scrolling)技术。在网页设计中,视差滚动是当下流行的网页设计技术,通过让多层背景以不同的速度或者不同的方向移动形成 3D 运动效果,有很强的视觉冲击力。
这里集合了20个最好的视差滚动教程,里面有详细的制作步骤的在线演示,你很快就能把这种流行的网站效果应用到自己的的网站中。
您可能感兴趣的相关文章
Prarllax Slider with jQuery
Fluid CSS3 SlideShow with Parllax Effect
Parllax Ccontent Slider with CSS3 and jQuery
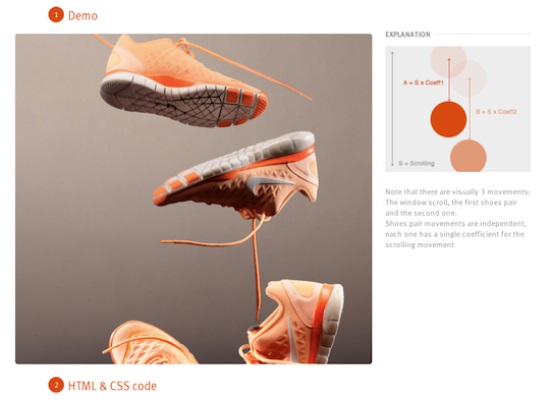
Parallax Effect
Parallax scrolling website interfaces
Funky Parallax Background Effect Using jQuery
Building a Parallax Scrolling Storytelling Framework
Create Parallax Scrolling Website Using Stellar.js
One Page Website, Vertical Parallax
A Simple Parallax Scrolling Technique
The Parallax Effects with jQuery
Scrolling Parallax
您可能感兴趣的相关文章
本文链接:提升网站水平:15个最好的视差滚动教程
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。