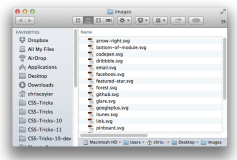
Captain Icon 是一套一个惊人的免费图标集,包含350+有趣的矢量图标,可以缩放到任意大小而不会降低质量。图标的类别很丰富,有设计,体育,社会,天气等很多类别。提供 EPS、PSD、PNG、SVG 和 Web 字体,因此您可以将它们应用在您的 Web ,移动和桌面项目中。
您可能感兴趣的相关文章
本文链接:Captain Icon – 350+ 有趣的矢量图标免费下载
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。