向社会大众呈现网站内容的方式有很多,这里推荐一组应用方形和矩形元素的网站。人们通常习惯把方形块用于作品集和电子商务网站,因为它是组织和展示作品,如设计,摄影,产品等正方形和长方形元素的最佳方法之一,能够把事情描述清楚和易于理解。
在网站上的矩形元素也可以是互动的,这意味着它们会对鼠标悬停或鼠标点击做出反应,这将在你的设计增加更多的实用性和情感。用户喜爱网站对他们作出回应,即使当你在图片上悬停时显示不同的颜色突出显示。
下面这20个创意的网站都是使用方形元素的,设计师们可以从中获取灵感。
您可能感兴趣的相关文章
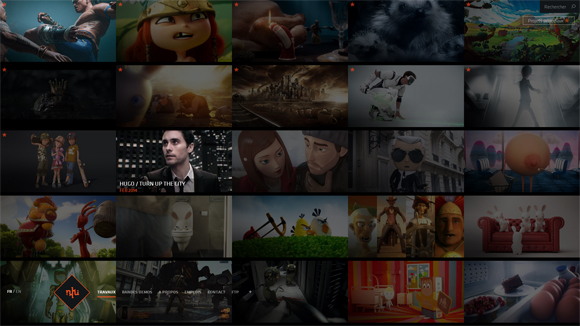
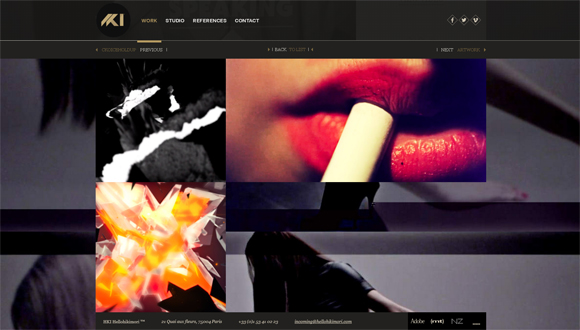
NKI Studio
Esseninternational
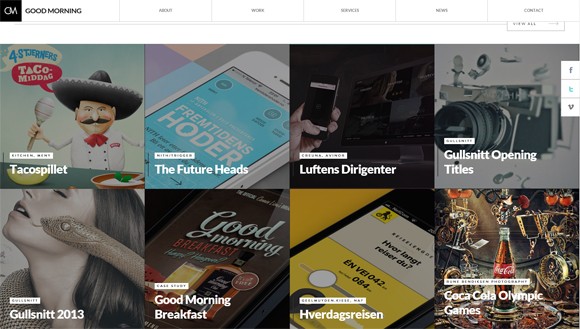
Good Morning
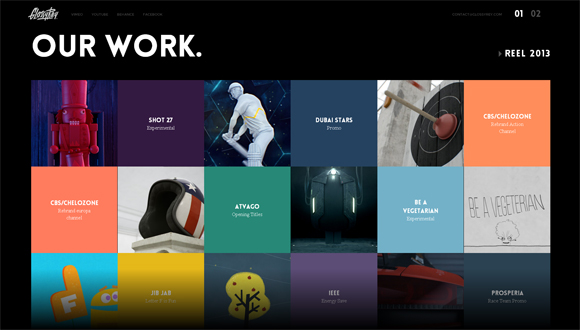
GlossyRey
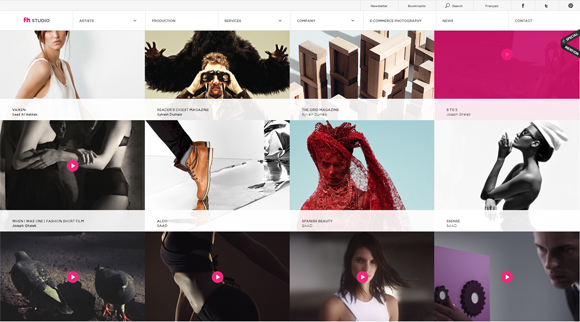
fh studio
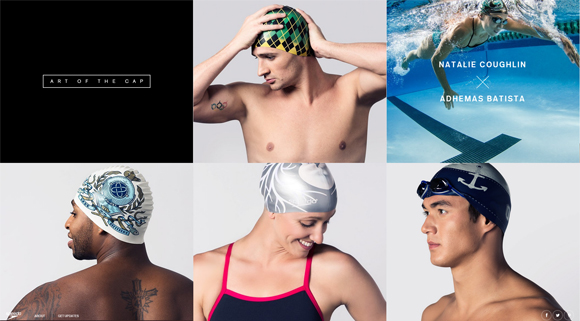
Art of The Cap
Geox Amphibiox
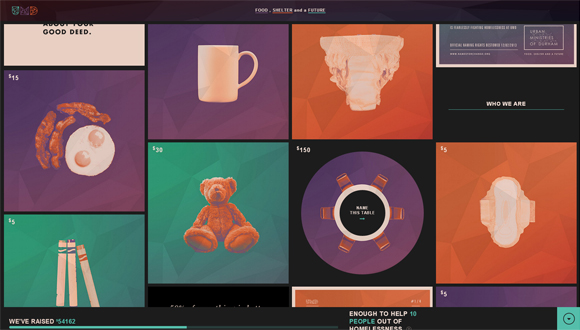
Names for Change
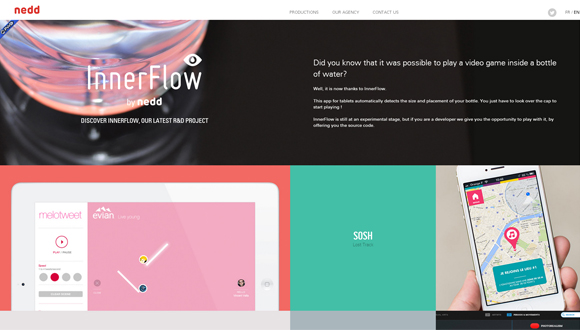
Nedd
HelloHikimori
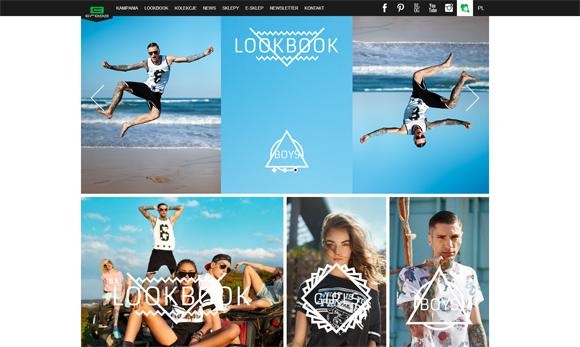
Cropp
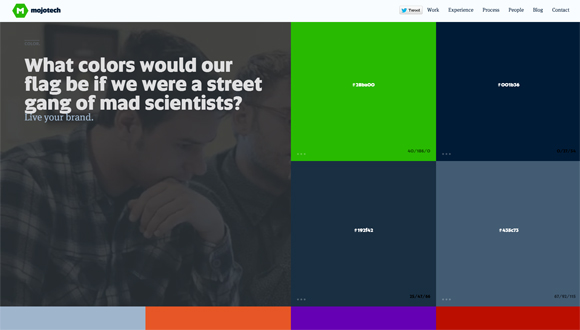
mojotech
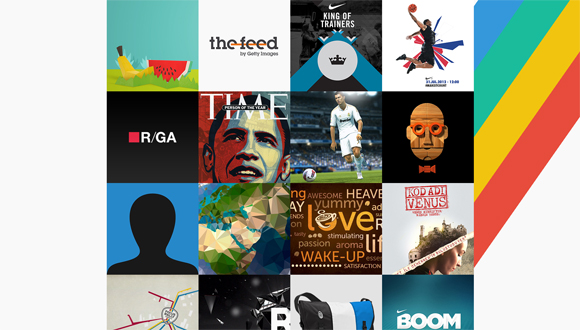
Mustafa Demirkent
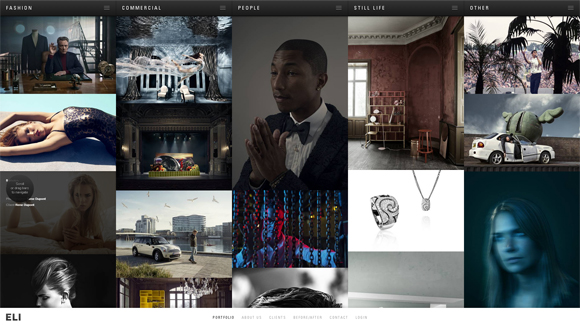
ELI
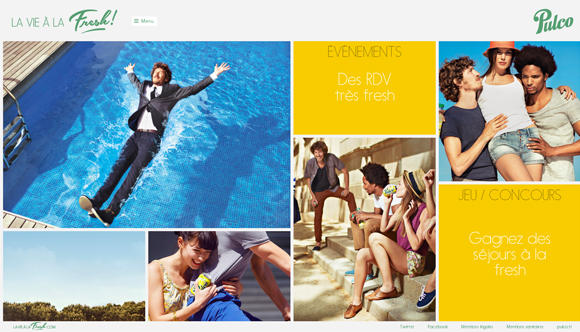
La Vie a LA Fresh
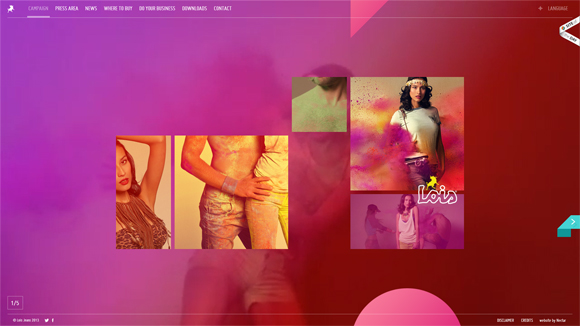
Lois Jeans
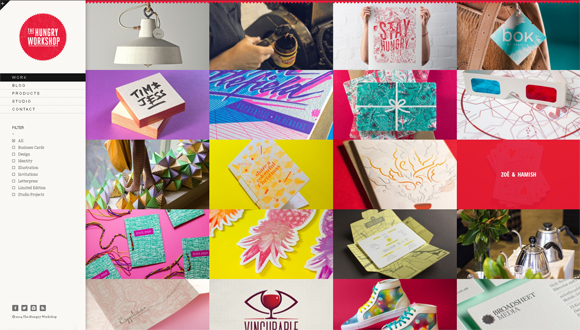
The Hungry Workshop
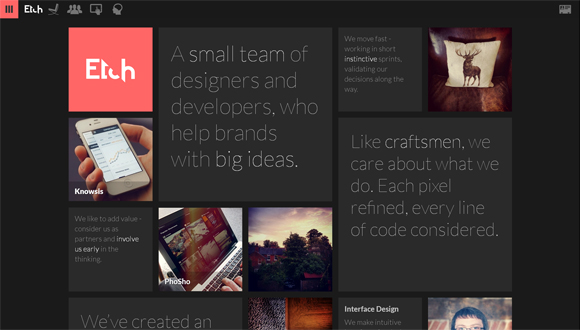
Etch Apps
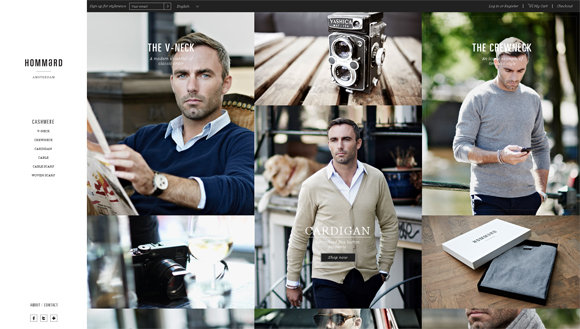
Hommard
Far from the Tree
您可能感兴趣的相关文章
英文链接:Creative Websites Featuring Square Elements
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。