免费的 PSD 用户界面工具包以及可以编辑 Photoshop PSD 文件,有你需要的设计漂亮的用户界面和惊人使用体验。这些用户界面工具包可有免费下载,可随意定制的,而且这些 PSD 分层素材文件组织得很好。
您可能感兴趣的相关文章
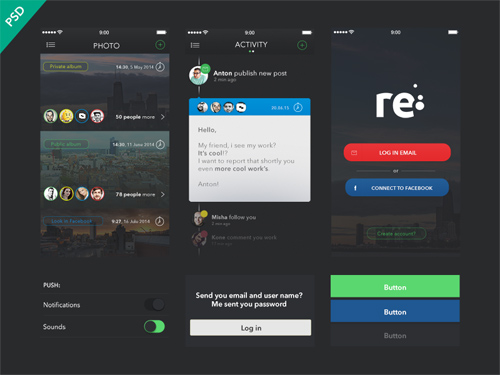
App UI Kit
Kicks UI Kit – Free PSD
Dark Blue UI Set (PSD)
Jefferson: A Free UI Kit
Coloristico Flat Ui Kit
Free Flat UI Kit
Soft PSD UI KIT
Business UI KIT PSD
Data Analysis UI Elements
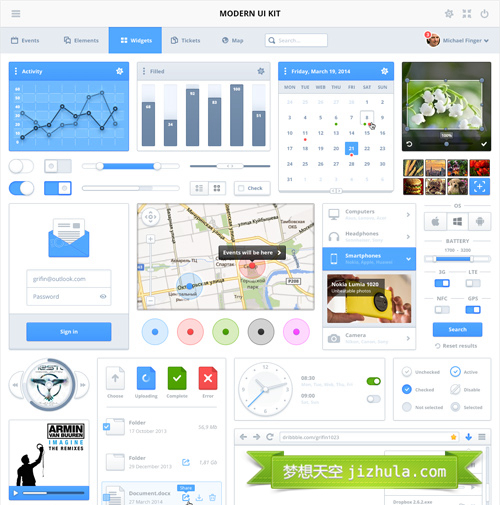
Modern UI Kit
您可能感兴趣的相关文章
本文链接:10套免费的 Photoshop UI 元素以及 PSD 素材
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。