设计师选择配色方案很有讲究。最近,我们已经看到大量的网站使用扁平化设计和生动的色彩,或使用黑色和白色的的简约风格网站,那么什么是柔和的色彩?柔和的色彩饱和度低,可以营造出放松和平静。今天我收集了使用柔和的配色方案的20独特的网站作品分享给大家。
您可能感兴趣的相关文章
JCS
Spell Up
Phoenix
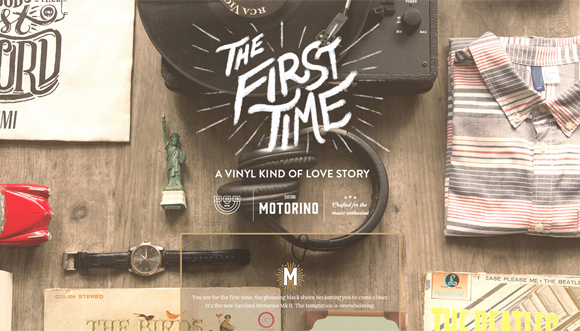
Satchmi
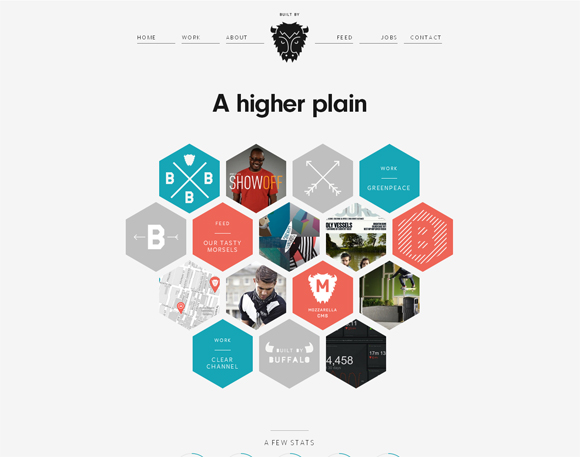
Built by Buffalo
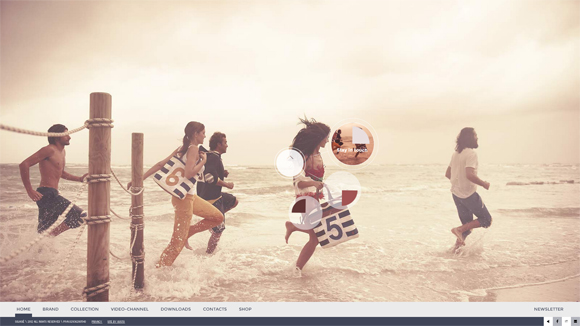
Solasie
Putzengel
McDonalds
Make Your Money Matter
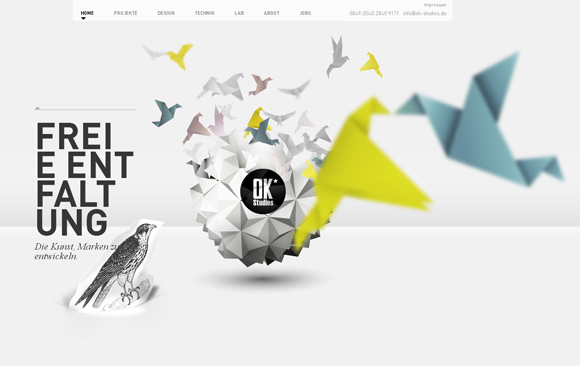
OK Studios
Yep
Lucas Nikitczuk
Nine Lion Design
Photodoto
Sweez
The Woman
Upoa a Fold
您可能感兴趣的相关文章
英文链接:Website Designs Using Pastel Color Schemes
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。