在平常的搜索中,我碰到过很多有趣的信息,应用程序和文档,我把它们整理在下面这个列表。这是收藏的遇到的有用内容的一个伟大的方式,可以在你需要的时候方便查阅。相信你会在这个列表中发现对你很有用的资料。
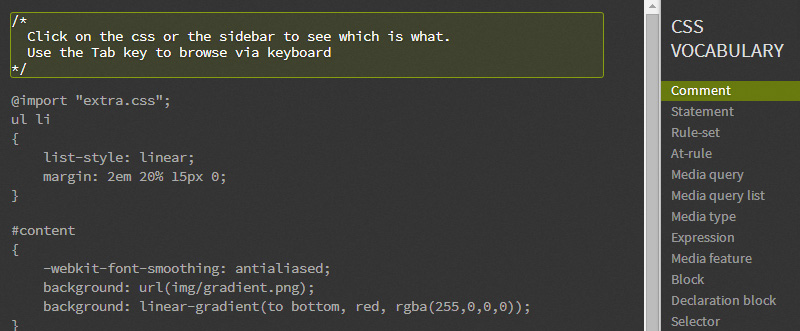
1. CSS Vocabulary
一个伟大的指向和点击的小应用程序,让你加快速度掌握 CSS 语法的各个不同部分,学习各个属性的正确的名称。
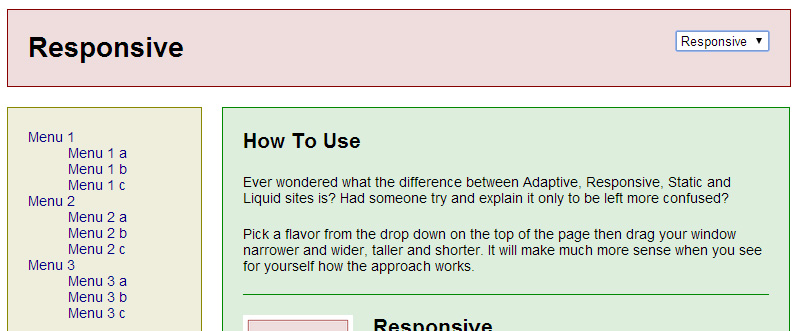
2. Liquidapsive
一个简单的信息化布局,通过选择框的方式,可以让你在响应式,自适应,流动和静态布局中选择,所以你可以看到四大布局类型之间的区别。
3. Superhero.js
最好的文章,视频和演示文稿,以帮助前端开发人员保持较大的 JavaScript 代码库的集合。包括有一些普遍原则型的东西,对测试工具,性能,安全性和更多的资源。
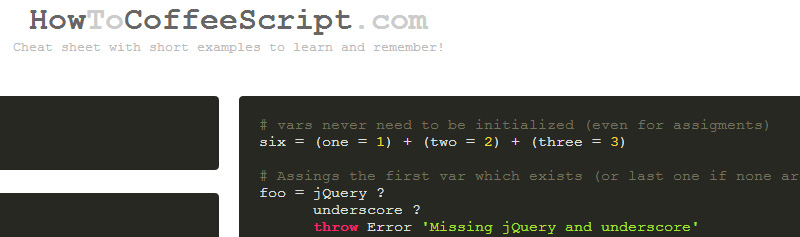
4. HowToCoffeeScript.com
学习和记忆 CoffeScript 语法的速查手册。
5. The HTML Landscape
这是非常有趣的。这是 W3C 文档,它描述了3个 HTML 规范之间的“可感知的差异”: WHATWG、W3C的 HTML5.0 和W3C的 HTML5.1 。可能是有点过于技术性,但你也许可以在这里找到一些有趣的新东西。
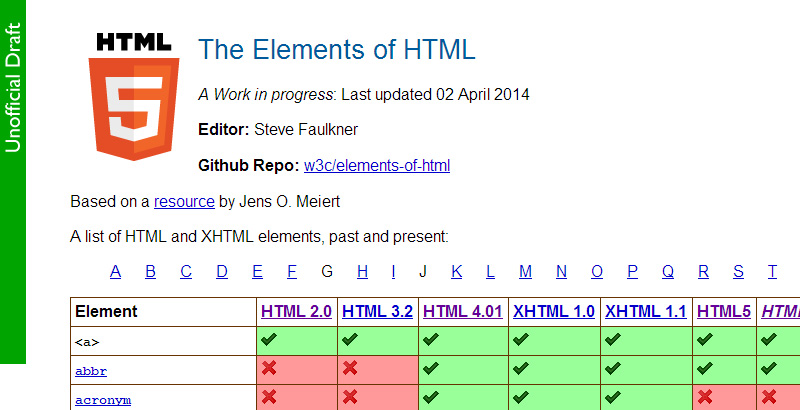
6. The Elements of HTML
一个很好的全面的 HTML 和 XHTML 元素的单页图表,用来说明各个元素属于哪个规范。这看起来对做研究真是好,如果元素已过时或在 HTML5 中已过时。
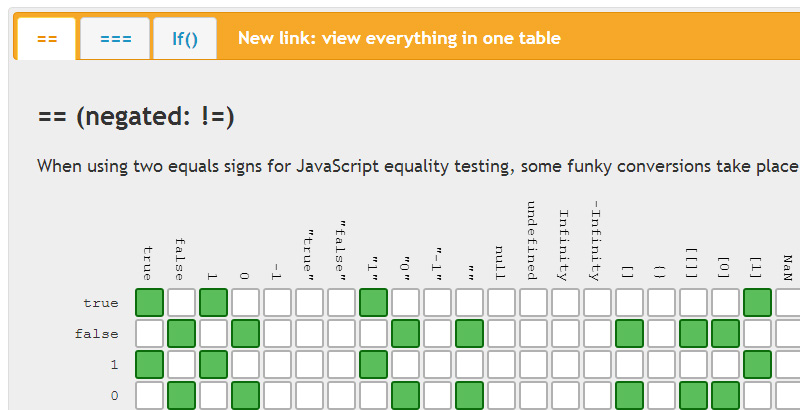
7. JavaScript Equality Table
一个很不错的3层的图表,帮助您了解 JavaScript 的 == 和===操作符。结论是应该使用===操作符,除非你完全明白==发生了转换。
8. Web Accessibility Checklist
一个有用的,但不是压倒性的参考,以帮助您检查过各种元素在你的项目中的可访问性。很多,这是非常简单的,除了做辅助验证已。
9. Static Web Apps — A Field Guide
根据介绍:“本指南将为您介绍的静态 Web 应用程序世界,并提供解决方案,同时建立他们遇到的共同挑战。
10. Learn regular expressions in about 55 minutes
丰富的文档和教程,介绍正则表达式。它所宣称的55分钟或者更长的时间才能真正得到的东西,但绝对值得一试。
11. Open Web CSS Reference
这是一个非常全面的,鲜为人知的 CSS 属性和功能的参考。按字母顺序排列,包括链接到规范页面。
12. CSS Values
这是一个简单的方法来查找一个 CSS 属性并快速查看可能的值。例如,如果你忘了什么样的价值观是可以接受的,如字体变形。除了值,最新的更新包括浏览器支持的每个属性的图表。
13. ES6features
由微软的开发者卢克霍本整理的东西,ECMAScript6 规范的概述。对于前端开发人员,这将是有益的,开始逐渐熟悉这个东西。
14. Relevant Spec Links
我经常很难找到在规范的引用的一些正确的地方。这是一个很好的简要,总结从 Mozilla 获取的你需要知道的有关规范的链接。
15. OverAPI.com
史上最全的开发人员在线速查手册!这个网站收集了众多对开发人员非常有用的手册,记得分享和推荐一下哦。
16. JavaScript: The Right Way
一个 JavaScript 指南,旨在引领入门人员,并帮助有经验的人到 JavaScript 的最佳实践。
17. The HTML5 JavaScript API Index
一个真正全方位一站式的地方寻找 HTML5 API 的信息。很容易使用3窗格视图导航“自动从 HTML5 规范文件生成” 。
18. Zeal
19. The Ultimate Flexbox Cheat Sheet
20. jsCode
您可能感兴趣的相关文章
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。