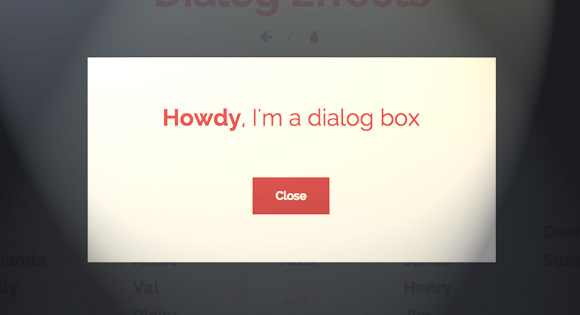
在去年,我给大家分享了《基于 CSS3 的精美模态窗口效果》,而今天我要与大家分享一些新鲜的想法。风格和趋势变化,要求更加适合现代UI的不同的效果。这组新模态窗口效果包含了一些微妙的动画,还有一些应用了SVG变形技术。
您可能感兴趣的相关文章
本文链接:16种基于 CSS3 & SVG 的创意的弹窗效果
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
本文出处【http://www.cnblogs.com/lhb25/】
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。