下拉菜单是一个很常见的效果,在网站设计中被广泛使用。通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案。使用 HTML5 和 CSS3 可以更容易创造视觉上充满吸引力的下拉菜单。
您可能感兴趣的相关文章
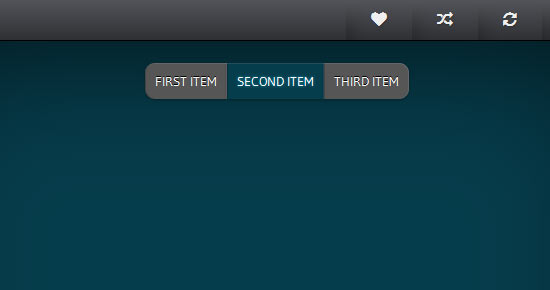
A Flash Blue Menu
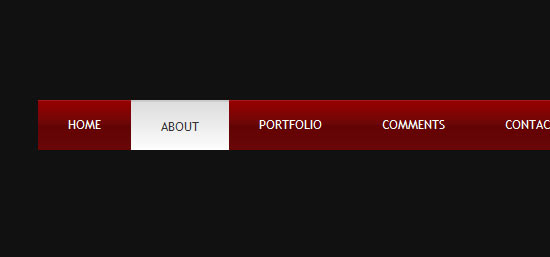
Fancy Rolling Navigatio
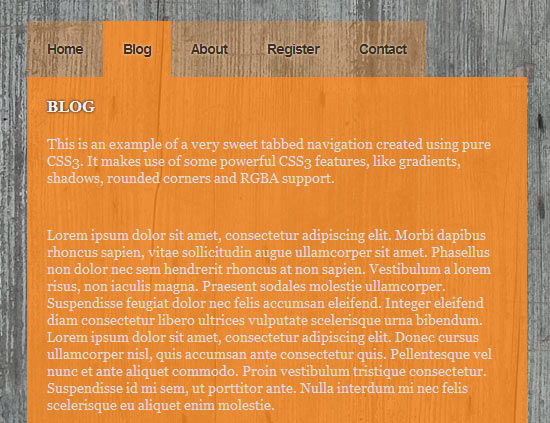
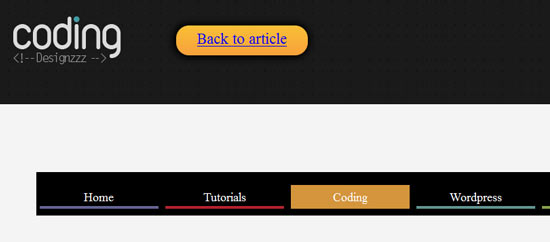
Sweet tabbed navigation using CSS3
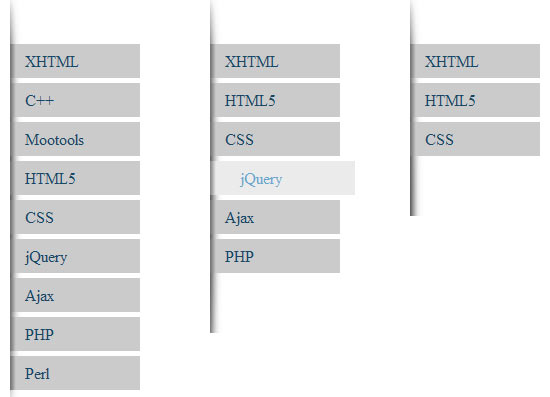
jQuery style menu with CSS3
Fun Animated Navigation Menu With Pure CSS
CSS3 Wheel Menu
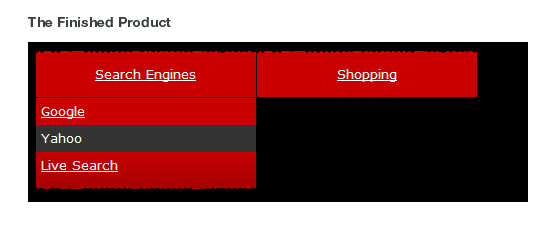
The Fanciest Dropdown Menu You Ever Saw
jQuery & CSS Example – Dropdown Menu
Pure CSS3 LavaLamp Menu
3-Level Navigation Menu
Musical drop down menu
CSS3 vertical multicolor 3D menu
Accordian like CSS3 Onclick Vertical Navigation
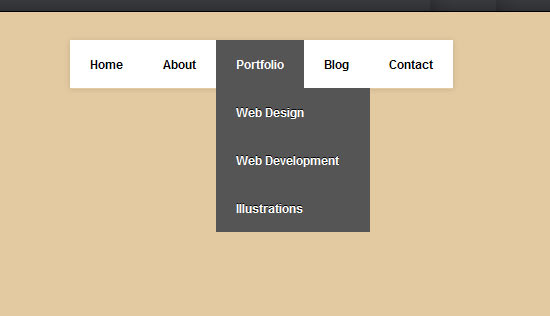
Simple yet amazing dropdown menu in pure CSS3
Vertical Slide Hover Effect for Menu Bars with CSS3
HTML5 Canvas Navigation menu with Fire
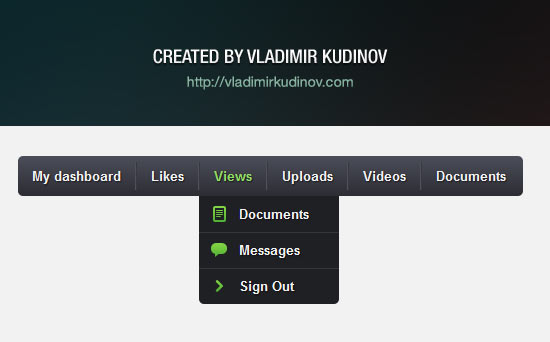
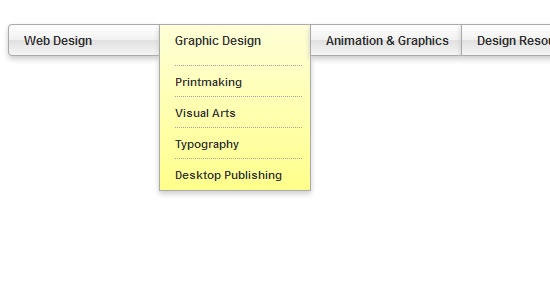
CSS3 Dropdown Menu
Pure CSS DropDown Menu
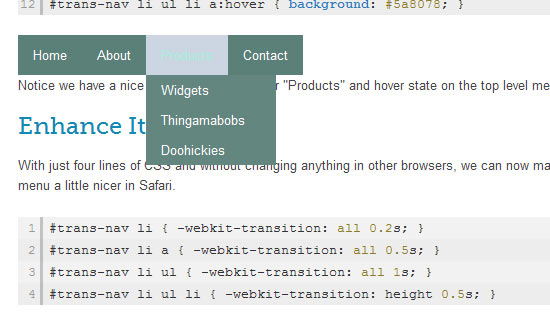
Nicer Navigation with CSS Transitions
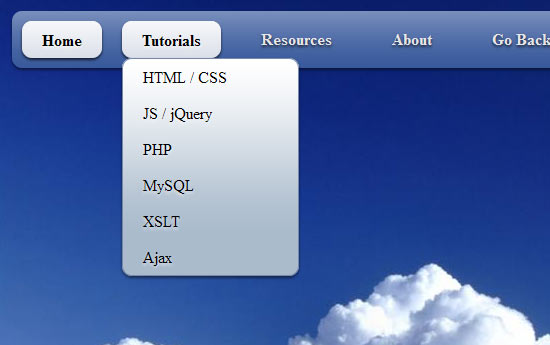
Cool CSS3 Dropdown Menu
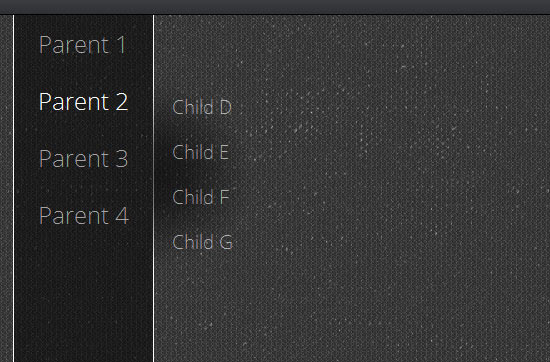
Skyrim-inspired Drop Down Menu
Soothing CSS3 Dropdown Animation
CSS3 Slideout Menu
您可能感兴趣的相关文章
本文链接:推荐24个HTML5 & CSS3下拉菜单效果及制作教程
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。