在现代的网页设计中,图片和内容滑块是一种极为常见和重要的元素。你可以从头开始编写自己的滑动效果,但是这将浪费很多时间,因为网络上已经有众多的优秀的 jQuery 滑块插件。当然,如果要从大量的 jQuery Slider 中挑选出适合自己的插件也是需要一些时间的。因此这篇文章给大家挑选了10款优秀的 jQuery Slider 插件,希望能帮助到你。
SlidesJS
SlideJS comes with CSS3 transition and you have the control of stopping and playing the slides at your will. It is very simple to manage with an easy navigation too.
Bxslider
Do you want your content to slide in vertically or horizontally? How about your content fades in and out? Well, this slider can manage all of that and supports content such as videos, text and images.

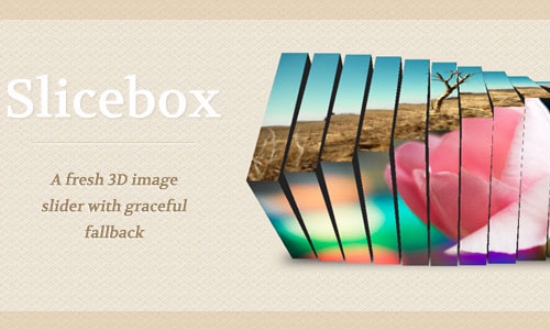
Slicebox
You can create a three dimensional slider using Slicbox. It brings new life to your slideshow presentation.
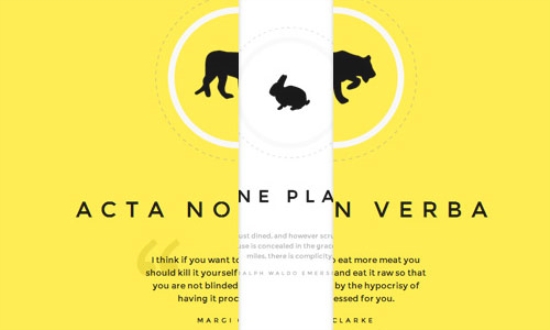
Fullscreen Slit Slider
Create a unique slide for your website using this slider. You can create a full screen wide slideshow where the image splits and then transitions into another picture one by one.

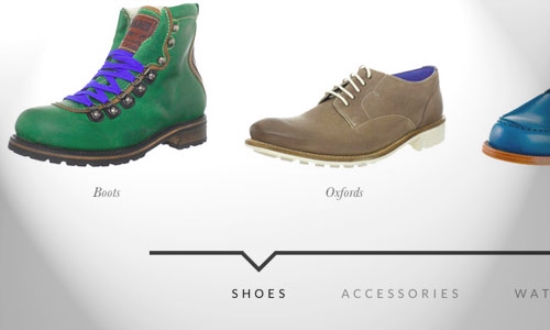
Simple Multi-Item Slider
This slider is based on categories. The effects themselves are very simple but the slider does a beautiful job at what it’s supposed to do. If you are looking to display content according to categories, this one is perfect.

Lean Slider
Lean Slider will simply the use of the slider using a Javascript framework optimizing the navigation control, slideshow functionality and callback options.

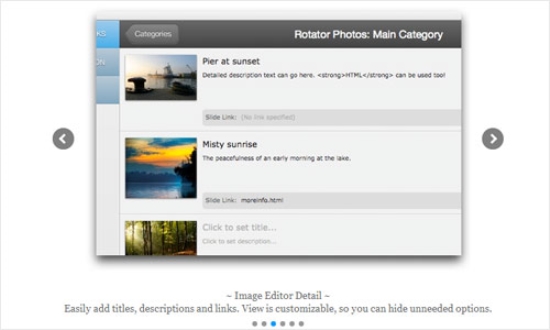
Easy Rotator
Create rotators for your web pages easily with Easy Rotator. Use this slider as a standalone app if you want but this is optimized for WordPress and Dreamweaver integration.

Swiper
Swiper is a very lightweight slider for your website and it is loaded with amazing features. It provides excellent touch interface and interacts with the mouse as well with a built-in pagination control.

Elastic Image Slideshow
This slider will feature your images or other content with a thumbnail preview. You can easily navigate through slides and you can view thumbnail preview to know what is coming next.

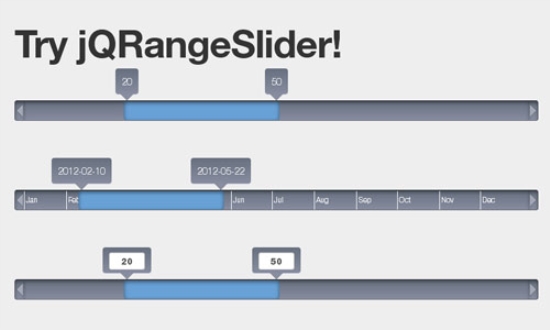
jQRange Silder
jQRange Slider is very flexible and you can customize the value ranges for your slides. It can support numerical values, date and even time ranges allowing you to create a time frame slideshow with two theme options.

本文链接:精心挑选10款优秀的 jQuery 图片左右滚动插件
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。