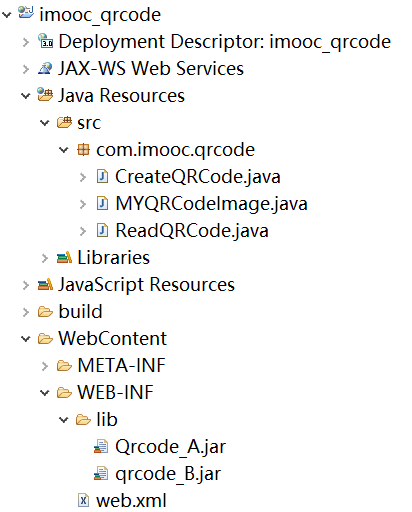
首先要导入jar包(生成二维码的jar和读取二维码的jar)

生成二维码:
package com.imooc.qrcode; import java.awt.Color; import java.awt.Graphics2D; import java.awt.image.BufferedImage; import java.io.File; import javax.imageio.ImageIO; import com.swetake.util.Qrcode; /** * QRCode 生成方法 * * * @author Administrator * */ public class CreateQRCode { public static void main(String[] args) { Qrcode x = new Qrcode(); x.setQrcodeEncodeMode('M');//纠错等级 x.setQrcodeEncodeMode('B'); x.setQrcodeVersion(7);//版本 String qrData = "http://www.baidu.com"; int width = 67 + 12 * (7-1); int height = 67 + 12 * (7-1); BufferedImage bufferedImage = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB); Graphics2D gs = bufferedImage.createGraphics(); gs.setBackground(Color.white); gs.setColor(Color.black); gs.clearRect(0, 0, width, height); int pixoff = 2;//偏移量 byte[] d; try { d = qrData.getBytes("gb2312"); if(d.length>0 && d.length<120){ boolean[][] s = x.calQrcode(d); for(int i=0;i<s.length;i++){ for(int j=0;j<s.length;j++){ if(s[j][i]){ gs.fillRect(j*3+pixoff, i*3+pixoff, 3, 3); } } } } gs.dispose(); bufferedImage.flush(); ImageIO.write(bufferedImage, "png", new File("E:/code/img1.png")); } catch (Exception e) { e.printStackTrace(); } } }
生成二维码如下:

读取二维码:
package com.imooc.qrcode; import java.awt.image.BufferedImage; import java.io.File; import javax.imageio.ImageIO; import jp.sourceforge.qrcode.QRCodeDecoder; /** * QRCode 读取方法 * * @author Administrator * */ public class ReadQRCode { public static void main(String[] args) throws Exception { File file = new File("E:/code/img1.png"); BufferedImage image = ImageIO.read(file); QRCodeDecoder codeDecoder = new QRCodeDecoder(); String s = new String(codeDecoder.decode(new MYQRCodeImage(image)),"gb2312"); System.out.println(s); } }
中间类:
package com.imooc.qrcode; import java.awt.image.BufferedImage; import jp.sourceforge.qrcode.data.QRCodeImage; public class MYQRCodeImage implements QRCodeImage{ BufferedImage bufferedImage; public MYQRCodeImage(BufferedImage bufferedImage) { this.bufferedImage = bufferedImage; } @Override public int getHeight() { return bufferedImage.getHeight(); } @Override public int getPixel(int arg0, int arg1) { return bufferedImage.getRGB(arg0, arg1); } @Override public int getWidth() { return bufferedImage.getWidth(); } }
运行结果:
http://www.baidu.com
