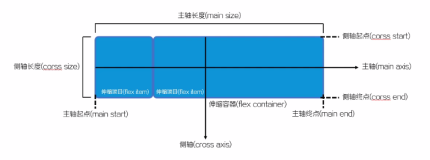
flex布局
父元素:display:block;
垂直方向属性 align-items:center;
align-items:flex-start;
align-items:flex-end
align-items:flex-baseline;
align-items:stretch;
水平方向属性 justify-content:center|flex-start|flex-end
justify-content:space-between|space-around;剩余的space会平均分开
子元素:flex:1 占据的份额