JavaScript 框架库 - jQuery
jQuery是JS的一个框架库,他是把很多JS语法实现的功能进行了封装,开发人员可以直接调用jQuery的方法。
如何使用:
要使用jQuery的某个库,必须在<script></script>标签中先引入该库文件(该库文件在jquery官网下载),例如:
<!DOCTYPE html> <html> <head><script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"> </script></head> <body> </body> </html>
或者:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!DOCTYPE html>
<html lang
=
"zh-CN"
>
<head>
<meta charset
=
"utf-8"
>
<title><
/
title>
<
/
head>
<body>
<
/
body>
<script src
=
"/static/inspinia/js/jquery-2.1.1.js"
><
/
script>
<script src
=
"/static/inspinia/js/bootstrap.min.js"
><
/
script>
<script src
=
"/static/inspinia/js/plugins/metisMenu/jquery.metisMenu.js"
><
/
script>
|
jQuery能实现什么功能?
我们可以通过使用 jQuery 应用 JavaScript 效果。
jQuery 是一个“写的更少,但做的更多”的轻量级 JavaScript 库。
基本上,你将学习到如何选取 HTML 元素,以及如何对它们执行类似隐藏、移动以及操作其内容等任务
以下是jQuery的所有方法,
http://www.php100.com/manual/jquery/
实例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html>
<
html
lang
=
"zh-cn"
>
<
head
>
<
meta
charset
=
"utf-8"
>
<
title
></
title
>
</
head
>
<
body
><
p
>I want to say:</
p
>
<
input
type
=
"button"
id
=
'addId'
value
=
"追加"
>
</
body
>
<
script
src
=
"js/jquery-3.1.1.js"
></
script
>
<
script
src
=
"js/jquery-3.1.1.min.js"
></
script
>
<
script
type
=
"text/javascript"
>
$(function(){
$('#addId').click(function(){
$('p').append('alex');
});
})
</
script
>
</
html
>
|
|
1
2
3
4
|
$(function(){
Foo();
Bar();
})
|
表示web页面一加载完后就会执行Foo( )和Bar( )函数。
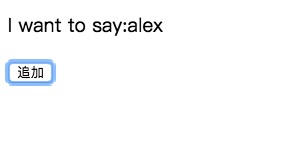
上面的例子,我们给ID=addId的标签绑定了一个事件(click事件),当点击“追加”按钮时,会在所有<p>标签的文本后面加上“alex”字符串。
测试:
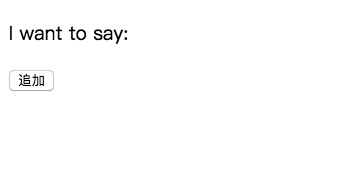
打开页面时
点击追加按钮后:
本文转自 曾哥最爱 51CTO博客,原文链接:http://blog.51cto.com/zengestudy/1907286,如需转载请自行联系原作者