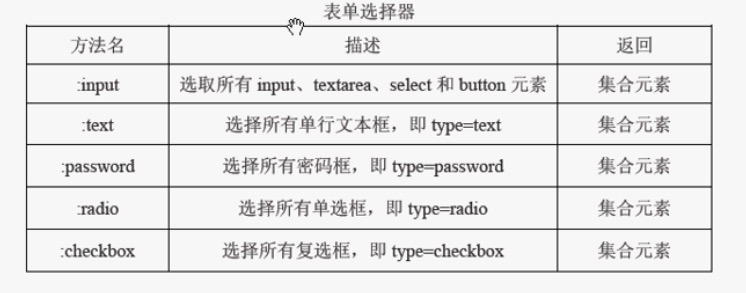
一、表单选择器
:input:获取所有表单中的元素,包含input元素、textarea元素、select元素、button元素。
例如:
HTML代码:
|
1
2
3
4
5
6
|
<
form
>
<
input
type
=
"text"
name
=
"user"
value
=
"123"
>
<
input
type
=
"password"
name
=
"pass"
value
=
"456"
>
<
textarea
></
textarea
>
<
select
></
select
>
</
form
>
|
JS代码:
|
1
|
alert($(
':input'
).size())
|
结果:4
如果选取name=“user”的元素,可以这样:
|
1
|
$(':input[name="user"]')
|
注意:$(':input')这种选择元素的方式本身没有问题,但如果html代码中有多个input元素,如果使用
|
1
|
$('form :input')
|
这种方式选择元素会有助于提高效率
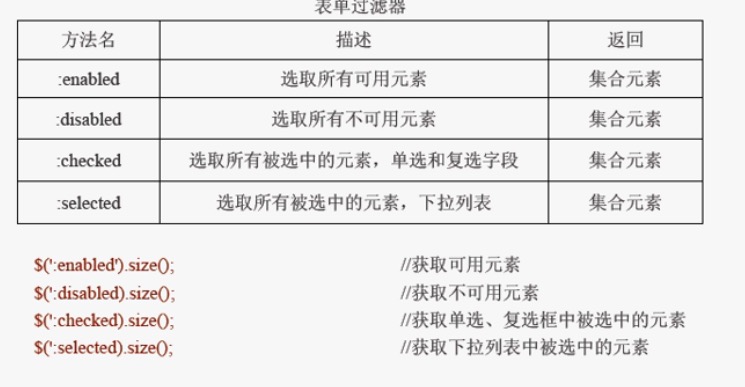
二、表单过滤器
元素默认都是enabled,即可用的。如果要把一个元素设置为不可用的,则在元素中加上disabled="disabled",例如:
|
1
|
<
input
type
=
"text"
disabled
=
"disabled"
name
=
"user"
value
=
"123"
>
|
本文转自 曾哥最爱 51CTO博客,原文链接:http://blog.51cto.com/zengestudy/1972105,如需转载请自行联系原作者