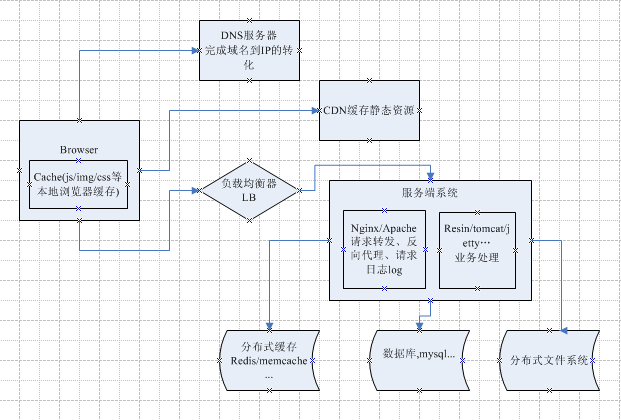
Web请求过程
| 1. B/S架构的优点 第一,客户端统一 用户面对的客户端---浏览器是统一的,交互是友好的,并且学习成本低,只要学会一个网页应用的操作,那么其他网页的应用很容易操作和学习,就是用户的能力是可继承的。若基于C/S架构,那么是不统一的。 第二,服务端统一 B/S交互的桥梁的协议就是统一为HTTP。不会像C/S架构那样,协议基于应用业务,不会统一。既然是都基于HTTP,那么会有很多现成的HTTP服务器以及框架,我们可以直接拿来使用,只需要专注于业务实现上,方便了开发。 2. 域名到IP转化 要知道域名到IP的转化,是会缓存的,那么既然是缓存,需要知道是有空间和时间的限制的。这里主要是TTL的限制。本地的域名解析主要在hosts文件中体现,如果本地无法确定,那么发送到DNS Server进行解析(一般是网络配置中指定了nameserver的地址),如果本区域DNS服务器还无法确定,那么会通过Root DNS来处理。 3.HTTP协议的要点 无状态 所谓无状态,指的是本次HTTP请求和上次HTTP请求没有关系,在服务端是没法记录2次请求的事务性的。但是现实生活中,我们需要一种顺序性,比如先加入购物车,然后下单,然后支付等。为了记录这种状态,因此才有Cookie和Session的存在。 短连接 HTTP1.0默认是短连接,HTTP1.1默认是长连接。 所谓短连接,是指一次HTTP请求后,就客户端就断开与服务端的连接。而长连接是指多次HTTP请求后才断开连接,HTTP请求头中需要标记Connection:Keep-alive,当然也不会永久保持连接,会有一个时间限制。表面上看,长连接省去了频繁建立连接,关闭连接的步骤,似乎比短连接好。但是,其实在很多场景下,短连接是有优势的。比如,在海量的用户请求下,为每个用户都保持一个连接,这个资源是满足不了的,这种背景下,很多时候就是采用短连接,才能同时满足海量用户的请求。 HTTP Header HTTP协议中最为关键的数据就是HTTP Header了,为什么呢?因为HTTP Header控制着浏览器Client的渲染行为以及服务端Server的执行逻辑。 编码相关: 请求头(Accept-Charset/Accept-Encoding/Accept-Language) 响应头(Content-Type/Content-Encoding/Content-Language) 连接相关: 请求头(Connection) 响应头(Keep-Alive) 客户端信息相关: 请求头(Host/User-Agent) 缓存相关: 关于HTTP的缓存,需要明确几个缓存层次:浏览器缓存、服务端缓存 要想看到最新的数据,首先得不使用浏览器缓存,直接向服务端发出请求,其次,服务端接收到请求后,不使用服务端缓存数据。[有些服务端可能使用了HTTP缓存代理服务器的] 我们使用ctrl+F5为什么能够不使用浏览器缓存,而是直接向服务器发出了请求最新数据呢?其实本质上,就是在HTTP HEADER中做了些手脚。 Pragma:no-cache Cache-Control:no-cache 如果我们并没有在HTTP HEADER中指明不缓存,那么浏览器何时不使用浏览器缓存呢? Expires:页面过期时间,超过时间,页面失效,浏览器会向服务器发出请求。 Last-Modified:最后修改时间,如果client和server端的这2个值一致,那么显然客户端没有必要请求服务器最新资源了。 HTTP Status Code 2XX,成功,如200 3XX,比如302重定向临时跳转,304客户端资源是最新的无需服务端返回资源(Last-Modified) 4XX,客户端错误,比如404资源不存在,403资源禁止访问 5XX,服务端错误,比如500 4.从Java的角度来看HTTP协议的本质 比如,用户在浏览器中输入一段URL后回车,实际上是建立了一个Socket连接,IP是域名转化后的结果,端口是默认的80,然后浏览器根据URL组装一个HTTP GET请求通过outputStream.write发送出去,然后服务端通过inputStream.read读到数据后通过输出流写回HTTP GET响应到客户端即可。 总结起来,一句话,一次HTTP请求,就是一次SOCKET通信的过程。 5.curl命令 我们既可以简单通过浏览器发出HTTP请求,也可以使用HttpClient这样的开源工具包发出HTTP请求,还可以通过Linux自带的命令:curl 比如,有这样的一个场景: 我们需要和消息队列MQ通信,通信协议采用HTTP,但是采用了L5负载均衡机制,我们不可以直接访问MQ,需要通过代理来转发,那么我们可以通过curl快速测试链路: curl -H "Host: zzz" http://xxx:yy/ xxx:yy是L5下发给我们的IP和端口,而zzz是真正我们需要访问MQ的域名地址。 说明: -H HTTP协议指定Header头 -I 查看HTTP Header头信息 6.CDN工作简介 CDN,即内容分发网络,在Internet中将网站的内容分发到最接近用户的地方,让用户就近取得所需,提高了用户访问网站的速度。一般用户拿到动态数据后,会从CDN上拿取静态资源,从而加速了网页数据的下载速度。 7.负载均衡 DNS级别的负载均衡 可以通过DNS解析域名动态得到不同IP,从而实现负载分摊,但是坏处在于用户是直接同后端服务IP建立了联系,一旦后台Web Server挂掉,那么客户端以及DNS来不及更新的话,后果很严重。 硬件级别的负载均衡 通过很昂贵的硬件来实现,一般无法承受价格,而且也有限制。 软件级别的负载均衡 实际上是通过多层代理转发来实现的。实际中多采用这种方式来实现。 |
本文转自zfz_linux_boy 51CTO博客,原文链接:http://blog.51cto.com/zhangfengzhe/1870067,如需转载请自行联系原作者