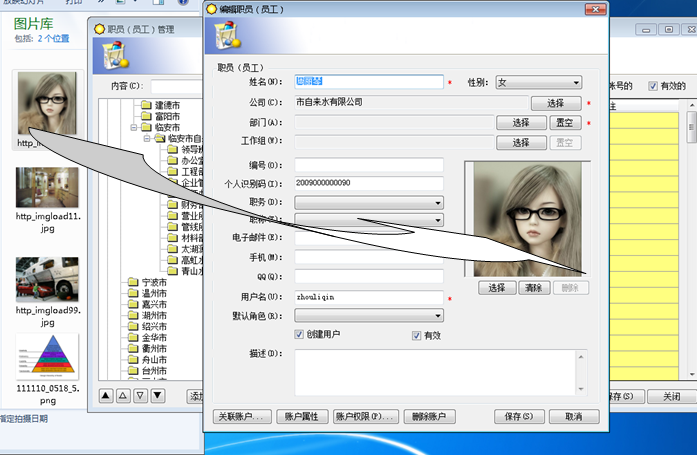
通用权限管理系统组件源码里,有职员管理的功能,实现了直接可以把照片拖拽过来的功能,用起来会很方便。

管理软件能支持拖拽功能,会好用很多,用户体验也会改善很多。想做好一个组件需要把放放面面都彻底做好才可以。
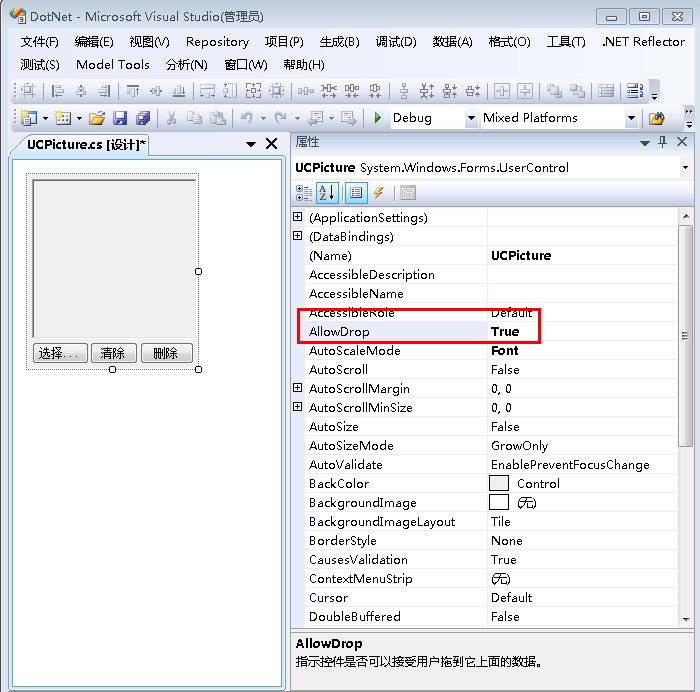
想要控件支持拖拽,需要设置 AllowDrop 属性。

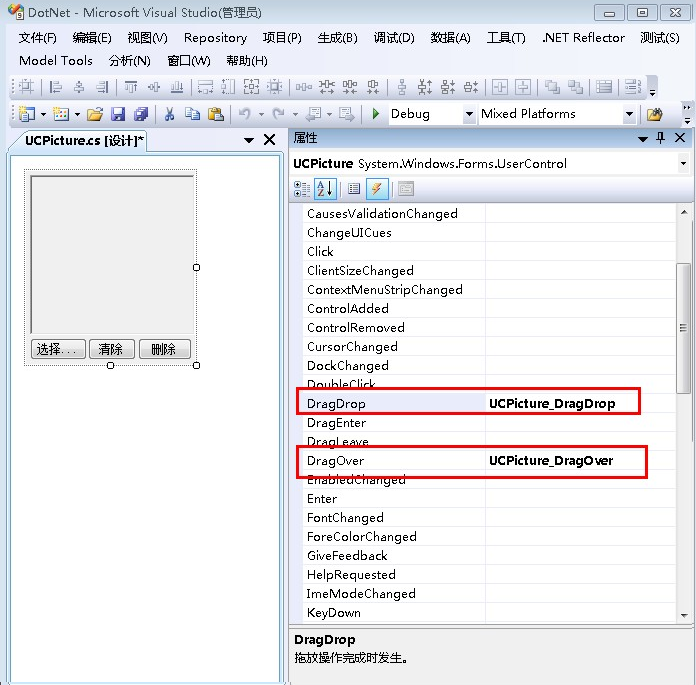
还需要写下面的2个事件。

参考代码如下,有需要的可以参考一下,把有需要的代码参考一下就可以了。
 代码
代码
//
-----------------------------------------------------------
// All Rights Reserved , Copyright (C) 2010 ,Jirisoft , Ltd .
// -----------------------------------------------------------
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Text;
using System.Windows.Forms;
using System.IO;
namespace DotNet.WinForm.File
{
using DotNet.Model;
using DotNet.Utilities;
using DotNet.Service;
/// <summary>
/// UCPicture
/// 照片显示控件
///
/// 修改纪录
///
/// 2010.12.08 版本:2.0 JiRiGaLa 更新员工更新照片的错误。
/// 2008.04.29 版本:1.0 JiRiGaLa 创建。
///
/// 版本:2.0
///
/// <author>
/// <name> JiRiGaLa </name>
/// <date> 2010.12.08 </date>
/// </author>
/// </summary>
public partial class UCPicture : UserControl
{
public UCPicture()
{
InitializeComponent();
}
private BaseUserInfo userInfo = new BaseUserInfo();
/// <summary>
/// 当前操作员信息
/// </summary>
public BaseUserInfo UserInfo
{
get
{
userInfo = new BaseUserInfo();
userInfo.GetUserInfo();
return userInfo;
}
set
{
userInfo = value;
}
}
/// <summary>
/// 保存到数据库
/// </summary>
public bool FromDatabase = true ;
private string fileId = string .Empty;
public string FileId
{
get
{
return this .fileId;
}
set
{
this .fileId = value;
this .ShowPicture();
}
}
private string folderId = string .Empty;
public string FolderID
{
get
{
return this .folderId;
}
set
{
this .folderId = value;
}
}
private void UCPicture_Load( object sender, EventArgs e)
{
// 设置按钮状态
// this.SetControlState();
}
private void UCPicture_DragOver( object sender, DragEventArgs e)
{
if (e.Data.GetDataPresent(DataFormats.FileDrop))
{
e.Effect = DragDropEffects.Move;
}
}
private void UCPicture_DragDrop( object sender, DragEventArgs e)
{
if (e.Data.GetDataPresent(DataFormats.FileDrop))
{
string [] file = ( string [])e.Data.GetData(DataFormats.FileDrop);
for ( int i = 0 ; i <= file.Length - 1 ; i ++ )
{
if (System.IO.File.Exists(file[i]))
{
this .fileId = string .Empty;
// 设置显示的图片
this .pic.ImageLocation = file[i];
// 设置按钮状态
this .SetControlState();
break ;
}
}
}
}
/// <summary>
/// 显示图片
/// </summary>
public void ShowPicture()
{
if ( ! String.IsNullOrEmpty( this .FileId))
{
// 显示图片
this .ShowPicture( this .FileId);
}
else
{
// 清除图片
this .ClearPicture();
}
}
/// <summary>
/// 显示图片
/// </summary>
/// <param name="id"> 主键 </param>
private void ShowPicture( string id)
{
if ( ! this .FromDatabase)
{
this .pic.ImageLocation = BaseSystemInfo.StartupPath + id;
}
else
{
byte [] fileContent = null ;
fileContent = this .Download(id);
if (fileContent != null )
{
// this.pic.Image = this.ByteToImage(fileContent);
MemoryStream memoryStream = new MemoryStream(fileContent);
Bitmap bitmap = new Bitmap(memoryStream);
this .pic.Image = bitmap;
}
else
{
this .FileId = string .Empty;
this .ClearPicture();
}
}
// 设置按钮状态
this .SetControlState();
}
/// <summary>
/// 从数据库中读取文件
/// </summary>
/// <param name="id"> 文件主键 </param>
/// <returns> 文件 </returns>
public byte [] Download( string id)
{
return ServiceManager.Instance.FileService.Download(UserInfo, id);
// OleDbHelper dbHelper = new SqlHelper();
// dbHelper.Open();
// byte[] fileContent = null;
// string sqlQuery = " SELECT " + BaseFileTable.FieldFileContent
// + " FROM " + BaseFileTable.TableName
// + " WHERE " + BaseFileTable.FieldId + " = '" + Id + "'";
// OleDbDataReader dataReader = (OleDbDataReader)dbHelper.ExecuteReader(sqlQuery);
// if (dataReader.Read())
// {
// fileContent = (byte[])dataReader[BaseFileTable.FieldFileContent];
// }
// dbHelper.Close();
// return fileContent;
}
public string Upload( string folderId, string categoryId)
{
this .FolderID = folderId;
string returnValue = string .Empty;
if ( ! String.IsNullOrEmpty( this .pic.ImageLocation))
{
// 保存到数据库
if ( this .FromDatabase)
{
if (String.IsNullOrEmpty( this .FileId))
{
returnValue = ServiceManager.Instance.FileService.Upload(UserInfo, folderId, Path.GetFileName( this .pic.ImageLocation), FileUtil.GetFile( this .pic.ImageLocation), true );
}
else
{
string statusCode = string .Empty;
string statusMessage = string .Empty;
ServiceManager.Instance.FileService.UpdateFile(UserInfo, this .FileId, Path.GetFileName( this .pic.ImageLocation), FileUtil.GetFile( this .pic.ImageLocation), out statusCode, out statusMessage);
returnValue = this .FileId;
}
}
else
{
// 复制文件到指定的目录里
if ( ! this .pic.ImageLocation.Equals(BaseSystemInfo.StartupPath + this .FileId))
{
string destDirectory = BaseSystemInfo.StartupPath + " \\UploadFiles " + " \\ " + folderId + " \\ " + categoryId;
System.IO.Directory.CreateDirectory(destDirectory);
string destFileName = destDirectory + " \\ " + Path.GetFileName( this .pic.ImageLocation);
System.IO.File.Copy( this .pic.ImageLocation, destFileName);
returnValue = " \\UploadFiles " + " \\ " + folderId + " \\ " + categoryId + " \\ " + Path.GetFileName( this .pic.ImageLocation);
}
}
// OleDbHelper dbHelper = new SqlHelper();
// dbHelper.Open();
// string sequence = BaseSequenceManager.Instance.GetSequence(DbHelper, BaseFileTable.TableName);
// OleDbSQLBuilder sqlBuilder = new OleDbSQLBuilder();
// sqlBuilder.BeginInsert(DbHelper, BaseFileTable.TableName);
// sqlBuilder.SetValue(BaseFileTable.FieldId, sequence);
// sqlBuilder.SetValue(BaseFileTable.FieldFolderId, folderId);
// sqlBuilder.SetValue(BaseFileTable.FieldFileName, Path.GetFileName(this.pic.ImageLocation));
// // byte[] File = this.ImageToByte(this.pic.Image);
// byte[] File = this.GetFile(this.pic.ImageLocation);
// sqlBuilder.SetValue(BaseFileTable.FieldFileContent, File);
// sqlBuilder.SetValue(BaseFileTable.FieldFileSize, File.Length);
// sqlBuilder.SetValue(BaseFileTable.FieldCreateUserId, UserInfo.Id);
// sqlBuilder.SetDBNow(BaseFileTable.FieldCreateDate);
// sqlBuilder.EndInsert();
// dbHelper.Close();
// returnValue = sequence;
}
return returnValue;
}
private void SetControlState( bool enabled)
{
this .btnSelect.Enabled = enabled;
this .btnClear.Enabled = enabled;
this .btnDelete.Enabled = enabled;
}
#region private void SetControlState() 设置按钮状态
/// <summary>
/// 设置按钮状态
/// </summary>
private void SetControlState()
{
this .btnSelect.Enabled = true ;
// 是从数据库里面读取出来的
if ( ! String.IsNullOrEmpty( this .FileId) && (String.IsNullOrEmpty( this .pic.ImageLocation) || ! this .FromDatabase))
{
this .btnDelete.Enabled = true ;
}
else
{
this .btnDelete.Enabled = false ;
}
// 清除按钮
this .btnClear.Enabled = false ;
if ( ! String.IsNullOrEmpty( this .pic.ImageLocation))
{
if ( this .FromDatabase)
{
this .btnClear.Enabled = true ;
this .btnDelete.Enabled = false ;
}
else
{
if ( ! this .pic.ImageLocation.Equals(BaseSystemInfo.StartupPath + this .FileId))
{
this .btnClear.Enabled = true ;
this .btnDelete.Enabled = false ;
}
}
}
}
#endregion
private void pic_DoubleClick( object sender, EventArgs e)
{
if ( this .pic.Image != null )
{
FrmPicture frmPicture = new FrmPicture( this .FileId);
frmPicture.SetImage( this .pic.Image);
frmPicture.Show();
}
}
private void btnSelect_Click( object sender, EventArgs e)
{
OpenFileDialog openFileDialog = new OpenFileDialog();
// OpenFileDialog.InitialDirectory = Application.StartupPath;
openFileDialog.Filter = " 位图文件(*.bmp)|*.bmp|JPEG(*.JPG;*.JPEG;*.JPE;*.JFIF)|*.JPG;*.JPEG;*.JPE;*.JFIF|GIF(*.GIF)|*.GIF|TIFF(*.TIF;*.TIIF)|*.TIF;*.TIIF|PNG(*.PNG)|*.PNG|ICO(*.ICO)|*.ICO|所有图片文件|(*.bmp;*.JPG;*.JPEG;*.JPE;*.JFIF;*.GIF;*.TIF;*.TIIF;*.PNG;*.ICO)|所有文件|*.* " ;
openFileDialog.FilterIndex = 7 ;
openFileDialog.RestoreDirectory = true ;
openFileDialog.Title = " 打开图片文件 " ;
if (openFileDialog.ShowDialog() == DialogResult.OK)
{
this .fileId = string .Empty;
this .SetControlState( false );
this .pic.ImageLocation = openFileDialog.FileName;
// 设置按钮状态
this .SetControlState();
}
}
/// <summary>
/// 清除图片
/// </summary>
private void ClearPicture()
{
this .pic.ImageLocation = string .Empty;
this .pic.Image = null ;
}
private void btnClear_Click( object sender, EventArgs e)
{
this .ClearPicture();
this .ShowPicture();
// 设置按钮状态
this .SetControlState();
}
/// <summary>
/// 删除文件
/// </summary>
/// <param name="id"> 主键 </param>
/// <returns> 影响的行数 </returns>
public int DeleteFile( string id)
{
int returnValue = 0 ;
if ( this .FromDatabase)
{
// 从数据库服务器删除文件
returnValue = ServiceManager.Instance.FileService.Delete(UserInfo, id);
}
else
{
// 清除图片
this .ClearPicture();
// 删除文件
System.IO.File.Delete(BaseSystemInfo.StartupPath + this .FileId);
}
return returnValue;
}
private void btnDelete_Click( object sender, EventArgs e)
{
if (MessageBox.Show(AppMessage.MSG0207, AppMessage.MSG0000, MessageBoxButtons.OKCancel, MessageBoxIcon.Question, MessageBoxDefaultButton.Button2) == DialogResult.OK)
{
this .SetControlState( false );
this .DeleteFile( this .FileId);
this .FileId = string .Empty;
this .ShowPicture();
// 设置按钮状态
this .SetControlState();
}
}
}
}
// All Rights Reserved , Copyright (C) 2010 ,Jirisoft , Ltd .
// -----------------------------------------------------------
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Text;
using System.Windows.Forms;
using System.IO;
namespace DotNet.WinForm.File
{
using DotNet.Model;
using DotNet.Utilities;
using DotNet.Service;
/// <summary>
/// UCPicture
/// 照片显示控件
///
/// 修改纪录
///
/// 2010.12.08 版本:2.0 JiRiGaLa 更新员工更新照片的错误。
/// 2008.04.29 版本:1.0 JiRiGaLa 创建。
///
/// 版本:2.0
///
/// <author>
/// <name> JiRiGaLa </name>
/// <date> 2010.12.08 </date>
/// </author>
/// </summary>
public partial class UCPicture : UserControl
{
public UCPicture()
{
InitializeComponent();
}
private BaseUserInfo userInfo = new BaseUserInfo();
/// <summary>
/// 当前操作员信息
/// </summary>
public BaseUserInfo UserInfo
{
get
{
userInfo = new BaseUserInfo();
userInfo.GetUserInfo();
return userInfo;
}
set
{
userInfo = value;
}
}
/// <summary>
/// 保存到数据库
/// </summary>
public bool FromDatabase = true ;
private string fileId = string .Empty;
public string FileId
{
get
{
return this .fileId;
}
set
{
this .fileId = value;
this .ShowPicture();
}
}
private string folderId = string .Empty;
public string FolderID
{
get
{
return this .folderId;
}
set
{
this .folderId = value;
}
}
private void UCPicture_Load( object sender, EventArgs e)
{
// 设置按钮状态
// this.SetControlState();
}
private void UCPicture_DragOver( object sender, DragEventArgs e)
{
if (e.Data.GetDataPresent(DataFormats.FileDrop))
{
e.Effect = DragDropEffects.Move;
}
}
private void UCPicture_DragDrop( object sender, DragEventArgs e)
{
if (e.Data.GetDataPresent(DataFormats.FileDrop))
{
string [] file = ( string [])e.Data.GetData(DataFormats.FileDrop);
for ( int i = 0 ; i <= file.Length - 1 ; i ++ )
{
if (System.IO.File.Exists(file[i]))
{
this .fileId = string .Empty;
// 设置显示的图片
this .pic.ImageLocation = file[i];
// 设置按钮状态
this .SetControlState();
break ;
}
}
}
}
/// <summary>
/// 显示图片
/// </summary>
public void ShowPicture()
{
if ( ! String.IsNullOrEmpty( this .FileId))
{
// 显示图片
this .ShowPicture( this .FileId);
}
else
{
// 清除图片
this .ClearPicture();
}
}
/// <summary>
/// 显示图片
/// </summary>
/// <param name="id"> 主键 </param>
private void ShowPicture( string id)
{
if ( ! this .FromDatabase)
{
this .pic.ImageLocation = BaseSystemInfo.StartupPath + id;
}
else
{
byte [] fileContent = null ;
fileContent = this .Download(id);
if (fileContent != null )
{
// this.pic.Image = this.ByteToImage(fileContent);
MemoryStream memoryStream = new MemoryStream(fileContent);
Bitmap bitmap = new Bitmap(memoryStream);
this .pic.Image = bitmap;
}
else
{
this .FileId = string .Empty;
this .ClearPicture();
}
}
// 设置按钮状态
this .SetControlState();
}
/// <summary>
/// 从数据库中读取文件
/// </summary>
/// <param name="id"> 文件主键 </param>
/// <returns> 文件 </returns>
public byte [] Download( string id)
{
return ServiceManager.Instance.FileService.Download(UserInfo, id);
// OleDbHelper dbHelper = new SqlHelper();
// dbHelper.Open();
// byte[] fileContent = null;
// string sqlQuery = " SELECT " + BaseFileTable.FieldFileContent
// + " FROM " + BaseFileTable.TableName
// + " WHERE " + BaseFileTable.FieldId + " = '" + Id + "'";
// OleDbDataReader dataReader = (OleDbDataReader)dbHelper.ExecuteReader(sqlQuery);
// if (dataReader.Read())
// {
// fileContent = (byte[])dataReader[BaseFileTable.FieldFileContent];
// }
// dbHelper.Close();
// return fileContent;
}
public string Upload( string folderId, string categoryId)
{
this .FolderID = folderId;
string returnValue = string .Empty;
if ( ! String.IsNullOrEmpty( this .pic.ImageLocation))
{
// 保存到数据库
if ( this .FromDatabase)
{
if (String.IsNullOrEmpty( this .FileId))
{
returnValue = ServiceManager.Instance.FileService.Upload(UserInfo, folderId, Path.GetFileName( this .pic.ImageLocation), FileUtil.GetFile( this .pic.ImageLocation), true );
}
else
{
string statusCode = string .Empty;
string statusMessage = string .Empty;
ServiceManager.Instance.FileService.UpdateFile(UserInfo, this .FileId, Path.GetFileName( this .pic.ImageLocation), FileUtil.GetFile( this .pic.ImageLocation), out statusCode, out statusMessage);
returnValue = this .FileId;
}
}
else
{
// 复制文件到指定的目录里
if ( ! this .pic.ImageLocation.Equals(BaseSystemInfo.StartupPath + this .FileId))
{
string destDirectory = BaseSystemInfo.StartupPath + " \\UploadFiles " + " \\ " + folderId + " \\ " + categoryId;
System.IO.Directory.CreateDirectory(destDirectory);
string destFileName = destDirectory + " \\ " + Path.GetFileName( this .pic.ImageLocation);
System.IO.File.Copy( this .pic.ImageLocation, destFileName);
returnValue = " \\UploadFiles " + " \\ " + folderId + " \\ " + categoryId + " \\ " + Path.GetFileName( this .pic.ImageLocation);
}
}
// OleDbHelper dbHelper = new SqlHelper();
// dbHelper.Open();
// string sequence = BaseSequenceManager.Instance.GetSequence(DbHelper, BaseFileTable.TableName);
// OleDbSQLBuilder sqlBuilder = new OleDbSQLBuilder();
// sqlBuilder.BeginInsert(DbHelper, BaseFileTable.TableName);
// sqlBuilder.SetValue(BaseFileTable.FieldId, sequence);
// sqlBuilder.SetValue(BaseFileTable.FieldFolderId, folderId);
// sqlBuilder.SetValue(BaseFileTable.FieldFileName, Path.GetFileName(this.pic.ImageLocation));
// // byte[] File = this.ImageToByte(this.pic.Image);
// byte[] File = this.GetFile(this.pic.ImageLocation);
// sqlBuilder.SetValue(BaseFileTable.FieldFileContent, File);
// sqlBuilder.SetValue(BaseFileTable.FieldFileSize, File.Length);
// sqlBuilder.SetValue(BaseFileTable.FieldCreateUserId, UserInfo.Id);
// sqlBuilder.SetDBNow(BaseFileTable.FieldCreateDate);
// sqlBuilder.EndInsert();
// dbHelper.Close();
// returnValue = sequence;
}
return returnValue;
}
private void SetControlState( bool enabled)
{
this .btnSelect.Enabled = enabled;
this .btnClear.Enabled = enabled;
this .btnDelete.Enabled = enabled;
}
#region private void SetControlState() 设置按钮状态
/// <summary>
/// 设置按钮状态
/// </summary>
private void SetControlState()
{
this .btnSelect.Enabled = true ;
// 是从数据库里面读取出来的
if ( ! String.IsNullOrEmpty( this .FileId) && (String.IsNullOrEmpty( this .pic.ImageLocation) || ! this .FromDatabase))
{
this .btnDelete.Enabled = true ;
}
else
{
this .btnDelete.Enabled = false ;
}
// 清除按钮
this .btnClear.Enabled = false ;
if ( ! String.IsNullOrEmpty( this .pic.ImageLocation))
{
if ( this .FromDatabase)
{
this .btnClear.Enabled = true ;
this .btnDelete.Enabled = false ;
}
else
{
if ( ! this .pic.ImageLocation.Equals(BaseSystemInfo.StartupPath + this .FileId))
{
this .btnClear.Enabled = true ;
this .btnDelete.Enabled = false ;
}
}
}
}
#endregion
private void pic_DoubleClick( object sender, EventArgs e)
{
if ( this .pic.Image != null )
{
FrmPicture frmPicture = new FrmPicture( this .FileId);
frmPicture.SetImage( this .pic.Image);
frmPicture.Show();
}
}
private void btnSelect_Click( object sender, EventArgs e)
{
OpenFileDialog openFileDialog = new OpenFileDialog();
// OpenFileDialog.InitialDirectory = Application.StartupPath;
openFileDialog.Filter = " 位图文件(*.bmp)|*.bmp|JPEG(*.JPG;*.JPEG;*.JPE;*.JFIF)|*.JPG;*.JPEG;*.JPE;*.JFIF|GIF(*.GIF)|*.GIF|TIFF(*.TIF;*.TIIF)|*.TIF;*.TIIF|PNG(*.PNG)|*.PNG|ICO(*.ICO)|*.ICO|所有图片文件|(*.bmp;*.JPG;*.JPEG;*.JPE;*.JFIF;*.GIF;*.TIF;*.TIIF;*.PNG;*.ICO)|所有文件|*.* " ;
openFileDialog.FilterIndex = 7 ;
openFileDialog.RestoreDirectory = true ;
openFileDialog.Title = " 打开图片文件 " ;
if (openFileDialog.ShowDialog() == DialogResult.OK)
{
this .fileId = string .Empty;
this .SetControlState( false );
this .pic.ImageLocation = openFileDialog.FileName;
// 设置按钮状态
this .SetControlState();
}
}
/// <summary>
/// 清除图片
/// </summary>
private void ClearPicture()
{
this .pic.ImageLocation = string .Empty;
this .pic.Image = null ;
}
private void btnClear_Click( object sender, EventArgs e)
{
this .ClearPicture();
this .ShowPicture();
// 设置按钮状态
this .SetControlState();
}
/// <summary>
/// 删除文件
/// </summary>
/// <param name="id"> 主键 </param>
/// <returns> 影响的行数 </returns>
public int DeleteFile( string id)
{
int returnValue = 0 ;
if ( this .FromDatabase)
{
// 从数据库服务器删除文件
returnValue = ServiceManager.Instance.FileService.Delete(UserInfo, id);
}
else
{
// 清除图片
this .ClearPicture();
// 删除文件
System.IO.File.Delete(BaseSystemInfo.StartupPath + this .FileId);
}
return returnValue;
}
private void btnDelete_Click( object sender, EventArgs e)
{
if (MessageBox.Show(AppMessage.MSG0207, AppMessage.MSG0000, MessageBoxButtons.OKCancel, MessageBoxIcon.Question, MessageBoxDefaultButton.Button2) == DialogResult.OK)
{
this .SetControlState( false );
this .DeleteFile( this .FileId);
this .FileId = string .Empty;
this .ShowPicture();
// 设置按钮状态
this .SetControlState();
}
}
}
}
本文转自jirigala_bao 51CTO博客,原文链接:http://blog.51cto.com/jirigala/809334
