- :first-letter 表示第一个字符
- :first-line 表示文字的第一行
- :before 选中元素的最前边,一般该伪类都会结合content一起使用,通过content可以向指定位置添加内容。
- :after 选中元素的最后边,一般该伪类都会结合content一起使用,通过content可以向指定位置添加内容。
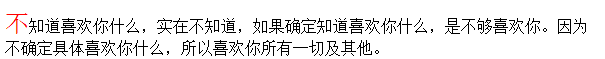
first-letter demo:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> /*:first-letter 表示第一个字符*/ p:first-letter{ color: red; font-size: x-large; } </style> </head> <body> <p> 不知道喜欢你什么,实在不知道,如果确定知道喜欢你什么,是不够喜欢你。因为不确定具体喜欢你什么,所以喜欢你所有一切及其他。 </p> </body> </html>
效果:

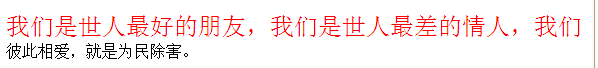
first-line demo:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> /*:first-line 表示文字的第一行*/ p:first-line{ color: red; font-size: x-large; } </style> </head> <body> <p> 我们是世人最好的朋友,我们是世人最差的情人,我们彼此相爱,就是为民除害。 </p> </body> </html>
效果图:

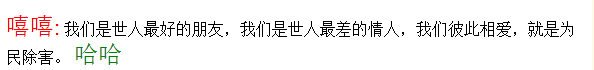
:before :after demo:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> /*:first-line 表示文字的第一行*/ p:before{ content: "嘻嘻:"; color: red; font-size: x-large; } P:after{ content: "哈哈"; color: green; font-size: x-large; } </style> </head> <body> <p> 我们是世人最好的朋友,我们是世人最差的情人,我们彼此相爱,就是为民除害。 </p> </body> </html>
效果: