- :first-child 寻找父元素的第一个子元素,在所有的子元素中排序;
- :last-child 寻找父元素的最后一个子元素,在所有的子元素中排序;
- :nth-child 寻找父元素中的指定位置子元素,在所有的子元素中排序;
- :first-of-type 寻找指定类型中的第一个子元素
- :last-of-type 寻找指定类型中的最后一个子元素
- :nth-of-type 寻找指定类型中的指定子元素
可以使用even,来找到偶数的子元素
可以使用odd,来找到奇数的子元素
demo:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> /*:first-child 寻找父元素的第一个子元素,在所有的子元素中排序;*/ P:first-child{ color: #ADFF2F; } /*:last-child 寻找父元素的最后一个子元素,在所有的子元素中排序;*/ P:last-child{ color: #008000; } /*:nth-child 寻找父元素中的指定位置子元素,在所有的子元素中排序;*/ P:nth-child(3){ color: #FFFFFF; background-color: #000000; } /*:first-of-type 寻找指定类型中的第一个子元素*/ h3:first-of-type{ color: red; } /*:last-of-type 寻找指定类型中的最后一个子元素*/ h3:last-of-type{ color: green; } /*:nth-of-type 寻找指定类型中的指定子元素*/ h3:nth-last-of-type(2){ color: yellow; } /*可以使用even,来找到偶数的子元素 可以使用odd,来找到奇数的子元素*/ h4:nth-last-of-type(even){ color: red; } h4:nth-last-of-type(odd){ color: green; } </style> </head> <body> <p>有时关切是问,有时关切是不问。</p> <h3>----我是分割线1----</h3> <p>这样水波不兴,你好我也好。</p> <h3>----我是分割线2----</h3> <p>山还是山,水还是水,生活和工作终会照旧。</p> <h3>----我是分割线3----</h3> <p>希望观念的改变能留得长久些:敬天悯人,相信人心</p> <h3>----我是分割线4----</h3> <br/> <br/> <br/> <h4>水 </h4> <h4>你眼睛的面积一定小于湖 </h4> <h4>你也很少哭 </h4> <h4>为什么坐在你面前 </h4> <h4>就像站在湖边</h4> <h4>细细的雾水就扯地连天 </h4> </body> </html>
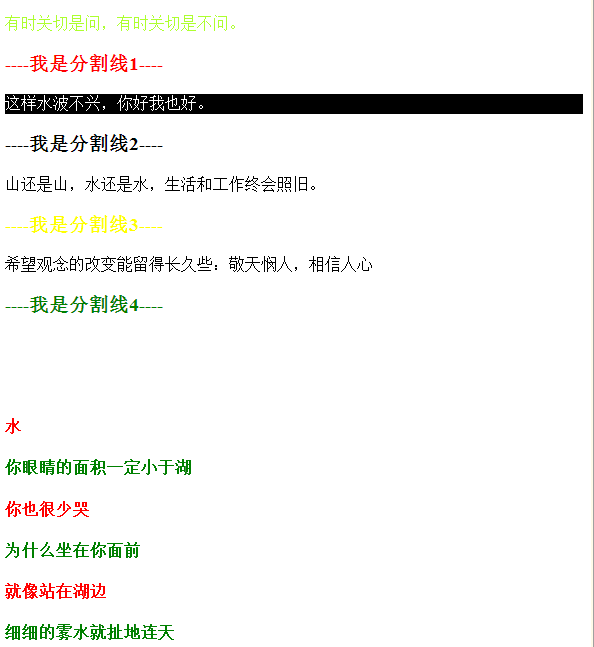
效果图: