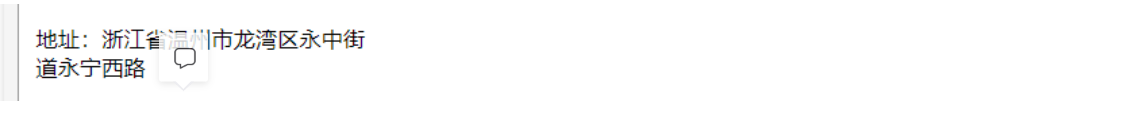
其实很简单,代码如下所示,注意 Style:
<div class="detail_title" style="word-break: break-all;"><%=StringUtil.toHTML(title) %></div>
默认情况下,一个 DIV或者其他元素的文本,如果都是无文字分隔符,无空格,则不会自动换行,比如:
<div class="detail_title" style="word-break: break-all;">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</div>这种形式,以前遇到的问题,现在发出来,有需要的朋友可以参考一下。
word-break: break-all;
就是强制断字的。