在view页面上,page指令<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<mymvc.Models.Columns>" %>
使用泛型的话,可以直接再页面上只有拉姆达表达式。看如下的文章。
http://blog.joycode.com/scottgu/archive/2010/01/17/115854.joy
【原文地址】ASP.NET MVC 2: Strongly Typed Html Helpers
【原文发表日期】 Sunday, January 10, 2010 8:57 PM
【除了写博客外,我现在还使用Twitter发短贴和共享链接。请通过twitter.com/scottgu跟随我。】
这是我针对即将发布的ASP.NET MVC 2所撰写的贴子系列的第一篇,这个博客贴子将讨论 ASP.NET MVC 2中新加的强类型HTML辅助方法。
现有的HTML辅助方法
ASP.NET MVC 1中发布了一套HTML辅助方法,可以用来在视图模板中帮助生成HTML界面。例如,要输出一个文本框,你可以在你的.aspx视图模板中使用Html.TextBox()辅助方法编写下列代码:
上面辅助方法的第一个参数提供了文本框的名称及id,第二个参数指定了它该有的值,然后上面的辅助方法会显示象下面这样的HTML到浏览器:
新的强类型HTML辅助方法
大家对ASP.NET MVC 2要求的一个常用特性是,要我们支持强类型的HTML辅助方法,这样的辅助方法使用 lambda 表达式来引用传到视图模板中的模型或视图模型。这可以促成更好的编译时视图检查(可以在编译时发现缺陷,而不是在运行时),还可以促成视图模板中更好的代码intellisense支持。
新的强类型HTML辅助方法现在已经内置于ASP.NET MVC 2中了,这些方法使用"Html.HelperNameFor()”的命名规范。例如,Html.TextBoxFor(), Html.CheckBoxFor(), Html.TextAreaFor()等等。它们支持使用lambda表达式来指定元素的名称和id,以及要显示的值。
例如,除了上面的Html.TextBox()辅助方法外,使用ASP.NET MVC 2,我们现在还可以使用新的Html.TextBoxFor()辅助方法:
注意上面,我们不再需要指定 “ProductName” 字符串参数,lambda表达式是相当灵活的,除了值以外,我们还可以获取我们模型对象中的属性/字段的名称。
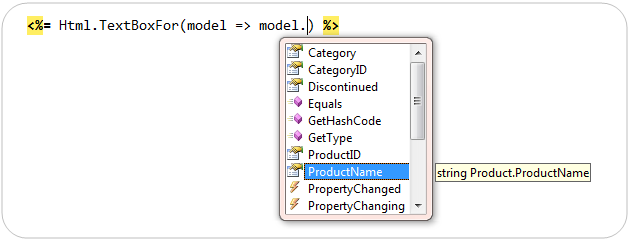
因为这些HTML辅助方法是强类型的,编写lambda表达式时我们还可以在Visual Studio中得到完整的intellisense支持:
显示的HTML跟前面的后期绑定的HTML辅助方法版本的输出是一样的:
内置于ASP.NET MVC 2中的强类型HTML辅助方法列表
ASP.NET MVC 2对下列强类型的HTML辅助方法提供内置支持:
HTML元素辅助方法:
- Html.TextBoxFor()
- Html.TextAreaFor()
- Html.DropDownListFor()
- Html.CheckboxFor()
- Html.RadioButtonFor()
- Html.ListBoxFor()
- Html.PasswordFor()
- Html.HiddenFor()
- Html.LabelFor()
其他辅助方法:
- Html.EditorFor()
- Html.DisplayFor()
- Html.DisplayTextFor()
- Html.ValidationMessageFor()
我会在本系列的后期贴子中讨论ASP.NET MVC 2中改进了的“自动脚手架(auto-scaffold)"功能时,对新的Html.EditorFor() 和 Html.DisplayFor()辅助方法做进一步介绍。在本系列的下一个博客贴子中讨论ASP.NET MVC 2中改进了的验证支持时,我们还将使用Html.ValidationMessageFor()辅助方法。
Scaffolding中的强类型HTML辅助方法
VS 2008 和 VS 2010两者在用“添加视图”命令“生成(scaffolding)”新的强类型视图模板时,现在都会默认使用新的强类型HTML辅助方法。
例如,假设我们有一个象下面这样的简单 “ProductsController” 类,有一个“Edit” action方法,会为“Product”模型类显示一个编辑表单:
我们可以使用Visual Studio在Edit action方法中右击,选择“添加视图”上下文菜单命令来创建一个视图模板,我们将选择创建一个“Edit”模板,该模板是使用Product对象来生成的(scaffolded):
在ASP.NET MVC 2中,默认生成的视图模板现在使用了新的强类型HTML辅助方法来引用Product模型对象:
结语
包含在ASP.NET MVC 2中的强类型HTML辅助方法提供了一个很好的方式来在视图模板中得到更好的类型安全。这促成了对你的视图的更好的编译时检查(允许你在编译时,而不是运行时发现错误),还在Visual Studio中编辑视图模板时支持更丰富的intellisense。
希望本文对你有所帮助,
Scott