S5是一个幻灯片演示工具,它基于XHTML、CSS和JavaScript,对打印友好。用S5制作的幻灯片可以在主流的浏览器上运行,相当于拥有跨平台特性,即使你使用的是MacOS,也无需操心格式问题。
S5工具默认的主题比较单调,你可以自行制作主题,也可以下载一些现成的主题。
主题下载地址见: http://meyerweb.com/eric/tools/s5/themes/
S5当前的稳定版本为1.1,下载地址见: http://meyerweb.com/eric/tools/s5/v/1.1/s5-11.zip
下载后解压,你可以看到目录下包含s5-blank.zip文件,它只有26KB,用于创建一个新幻灯片。也即,它是一个空白幻灯片的基本骨架文件。
现在我们开始制作幻灯片。
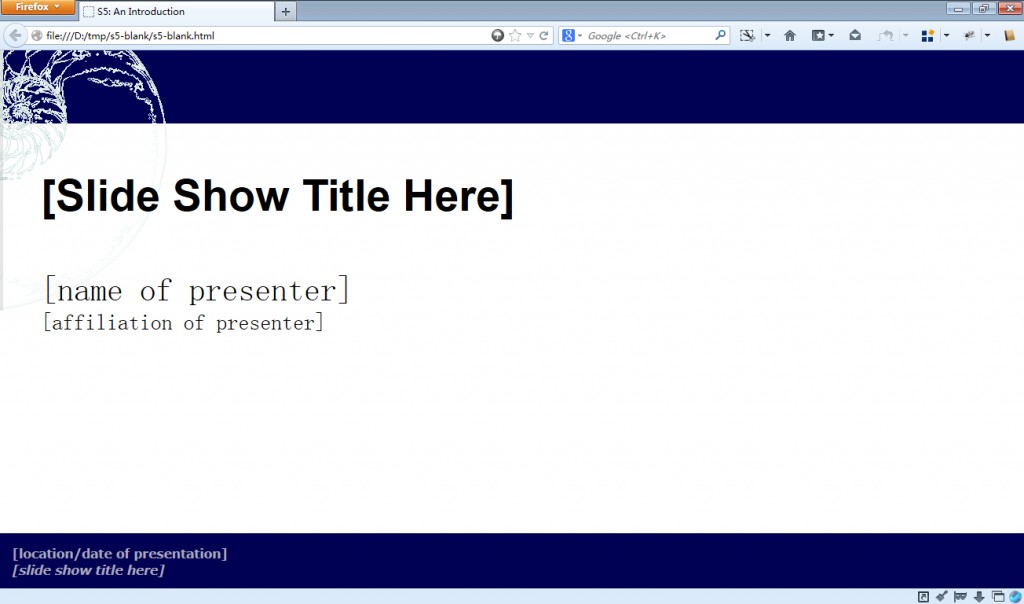
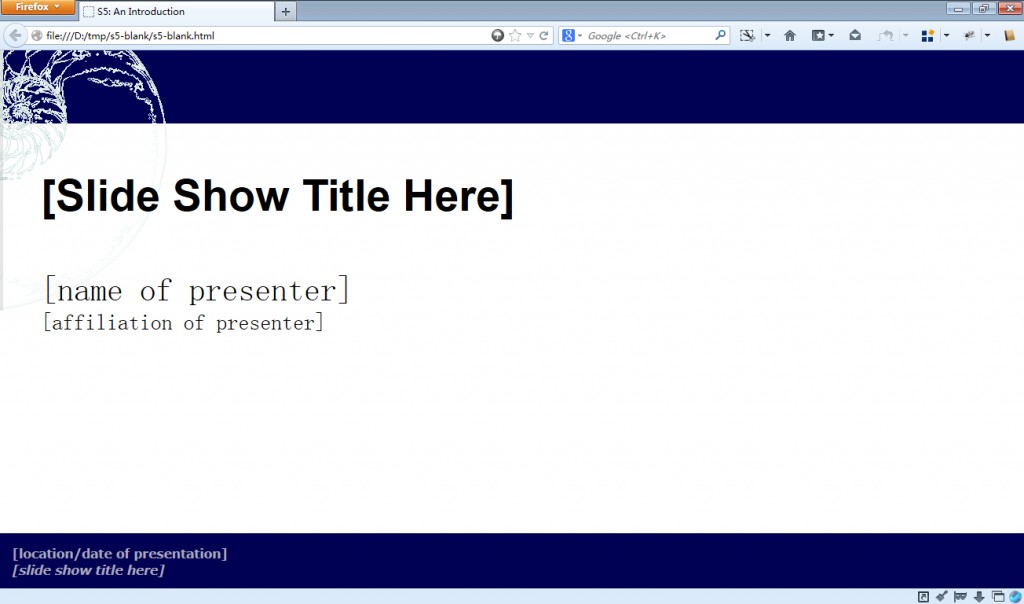
把s5-blank.zip解压到某个目录,可以看到目录下有s5-blank.html文件,双击打开它,如图1所示:

解压的目录下还有一个名为ui的目录,里面放着CSS文件和JavaScript文件,这些是幻灯片正常运行的基础。
作者:chszs,转载需注明。作者博客主页:http://blog.csdn.net/chszs
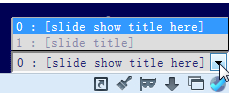
点击图1的右下角,可以看到,初始的幻灯片骨架文件实际上包含了幻灯片2页。如图2所示:

用编辑器打开s5-blank.html文件,修改幻灯片的内容:
1. 修改幻灯片网页标题
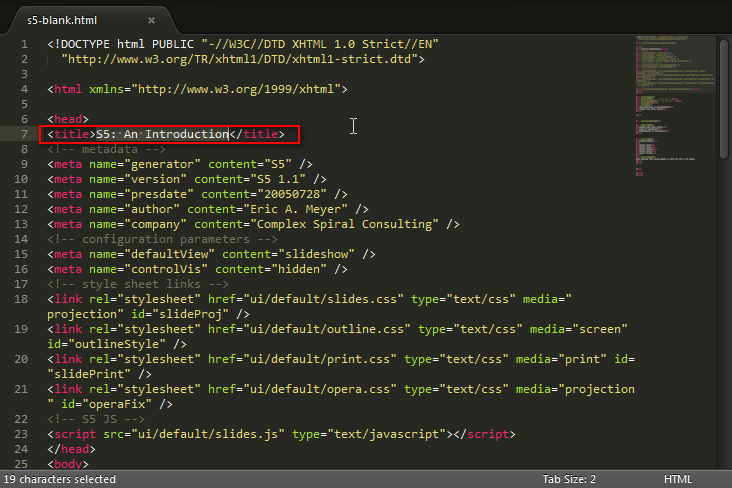
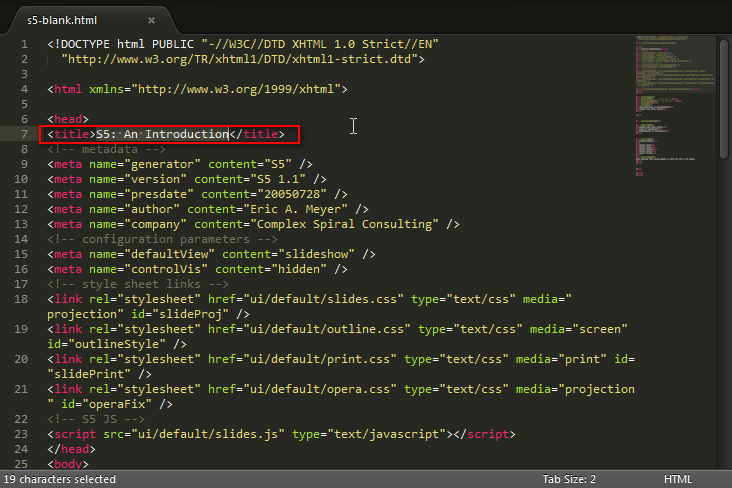
如图3所示,修改标签的内容。

2. S5工具是老外开发的,默认显示英文。直接输入中文内容,显示为乱码。要正常支持中文,需要在s5-blank.html文件中的标签后面,加上一行代码,如下:
这样S5就可以完美支持中文了。
注意:s5-blank.html文件的部分是S5本身定义的,除了上面提到的两点,其它的内容你不应修改它。
3. 幻灯片的页眉和页脚
幻灯片的页眉和页脚的定义,在s5-blank.html文件中查找div标签,找到class为layout的div,它里面嵌套了:
这个div定义了页眉。
还嵌套了:
这个div定义了页脚。
4. 幻灯片标题
幻灯片标题的定义,在s5-blank.html文件中查找div标签,先找到class为presentation的div标签,再找到它内嵌的class为slide的div,它里面包含了标题的定义。
我修改了一点内容,如下:
内容保证了居中显示。
5. 目录页及正文页
幻灯片目录的定义,在s5-blank.html文件中查找div标签,先找到class为presentation的div标签,再找到它内嵌的class为slide的div,它里面包含了目录的定义。
要注意,其实目录页、正文页或者标题页在本质上是相同的,都是幻灯片的其中一页。所以每一页幻灯片,就是一个 标签进行定义的。
目录页就紧跟在标题页的后面,下面我们来修改它的内容:
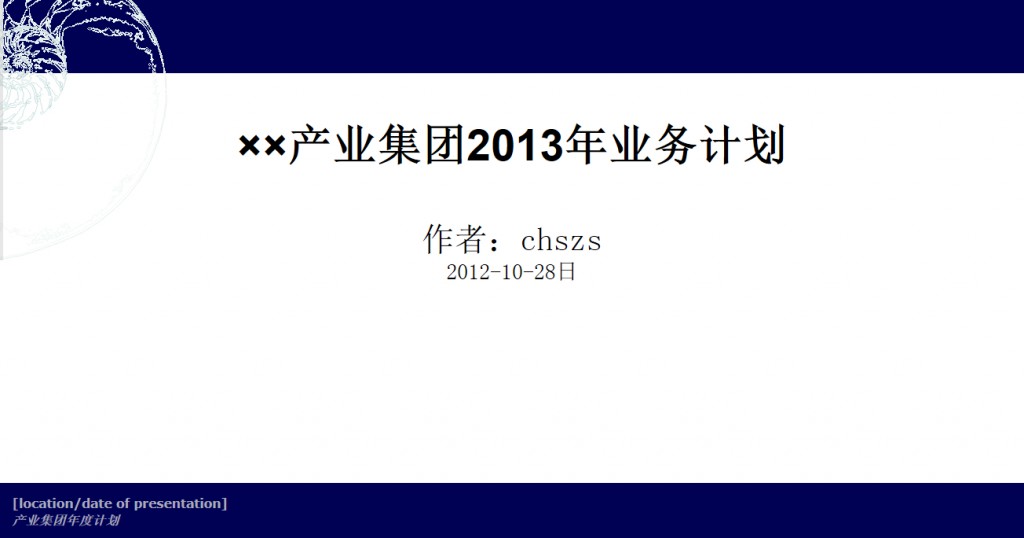
一个简单的PPT就这样炼成了。如图4、图5所示。你可以继续扩展。

1. Web开发者可以很好的发挥自己的技能,做出超炫的幻灯片。
2. 用浏览器来显示幻灯片,计算机上再也不用安装Office这样的大型软件了。
S5工具默认的主题比较单调,你可以自行制作主题,也可以下载一些现成的主题。
主题下载地址见: http://meyerweb.com/eric/tools/s5/themes/
S5当前的稳定版本为1.1,下载地址见: http://meyerweb.com/eric/tools/s5/v/1.1/s5-11.zip
下载后解压,你可以看到目录下包含s5-blank.zip文件,它只有26KB,用于创建一个新幻灯片。也即,它是一个空白幻灯片的基本骨架文件。
现在我们开始制作幻灯片。
把s5-blank.zip解压到某个目录,可以看到目录下有s5-blank.html文件,双击打开它,如图1所示:

解压的目录下还有一个名为ui的目录,里面放着CSS文件和JavaScript文件,这些是幻灯片正常运行的基础。
作者:chszs,转载需注明。作者博客主页:http://blog.csdn.net/chszs
点击图1的右下角,可以看到,初始的幻灯片骨架文件实际上包含了幻灯片2页。如图2所示:

用编辑器打开s5-blank.html文件,修改幻灯片的内容:
1. 修改幻灯片网页标题
如图3所示,修改标签的内容。

2. S5工具是老外开发的,默认显示英文。直接输入中文内容,显示为乱码。要正常支持中文,需要在s5-blank.html文件中的标签后面,加上一行代码,如下:
- meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
注意:s5-blank.html文件的部分是S5本身定义的,除了上面提到的两点,其它的内容你不应修改它。
3. 幻灯片的页眉和页脚
幻灯片的页眉和页脚的定义,在s5-blank.html文件中查找div标签,找到class为layout的div,它里面嵌套了:
这个div定义了页眉。
还嵌套了:
- div id="footer">
- h1>[location/date of presentation]h1>
- h2>[slide show title here]h2>
- div>
4. 幻灯片标题
幻灯片标题的定义,在s5-blank.html文件中查找div标签,先找到class为presentation的div标签,再找到它内嵌的class为slide的div,它里面包含了标题的定义。
我修改了一点内容,如下:
- div class="slide" style="text-align:center;">
- h1>××产业集团2013年业务计划h1>
- h3>作者:chszsh3>
- h4>2012-10-28日h4>
- div>
5. 目录页及正文页
幻灯片目录的定义,在s5-blank.html文件中查找div标签,先找到class为presentation的div标签,再找到它内嵌的class为slide的div,它里面包含了目录的定义。
要注意,其实目录页、正文页或者标题页在本质上是相同的,都是幻灯片的其中一页。所以每一页幻灯片,就是一个 标签进行定义的。
目录页就紧跟在标题页的后面,下面我们来修改它的内容:
- div class="slide">
- h1>年度计划目录h1>
- ul>
- li>产业集团2012年营收简述li>
- li>产业集团2012年业务分析li>
- li>产业集团2013年业务计划li>
- li>产业集团2013年战略部署li>
- li>产业集团2013年执行调整li>
- ul>
一个简单的PPT就这样炼成了。如图4、图5所示。你可以继续扩展。


1. Web开发者可以很好的发挥自己的技能,做出超炫的幻灯片。
2. 用浏览器来显示幻灯片,计算机上再也不用安装Office这样的大型软件了。