1.平台环境
操作系统:Windows 7 64位
开发环境:Eclipse PyDev
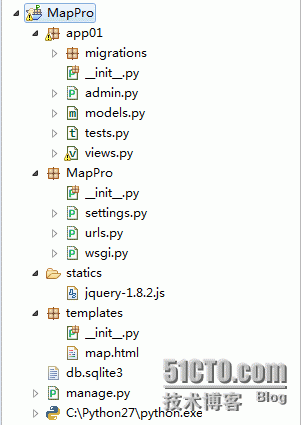
2.文件夹结构
直接看下面的图片:
目前很多文件还用不上,在创建Django的项目时或app时,很多文件都是自动生成的,下面会说一说可以用得上的文件。
3.主要功能文件与代码
(1)MapPro/settings.py
目前主要是用来设置statics和templates,告诉Django这两个目录的存在路径,添加的代码如下:
|
1
2
3
4
5
6
7
|
TEMPLATE_DIRS
=
(
os.path.join(BASE_DIR,
'templates'
),
)
STATICFILES_DIRS
=
(
os.path.join(BASE_DIR,
'statics'
),
)
|
(2)MapPro/urls.py
设置url路径和views视图函数的映射关系,全部代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
from
django.conf.urls
import
patterns, include, url
from
django.contrib
import
admin
from
app01
import
views
urlpatterns
=
patterns('',
# Examples:
# url(r'^$', 'MapPro.views.home', name='home'),
# url(r'^blog/', include('blog.urls')),
url(r
'^admin/'
, include(admin.site.urls)),
url(r
'^map/$'
,views.
Map
),
(r
'^GetCityData/$'
,views.Return_City_Data),
(r
'^GetCountryData/$'
,views.Return_Country_Data),
)
|
(3)app01/views.py
视图函数文件,用来处理业务逻辑,全部代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
from
django.shortcuts
import
render,render_to_response
from
django.http
import
HttpResponse
from
django.core.context_processors
import
request
import
json
# Create your views here.
def
Map
(request):
return
render_to_response(
"map.html"
)
#return HttpResponse("Hello!")
Place_dict
=
{
"GuangDong"
:{
"GuangZhou"
:[
"PanYu"
,
"HuangPu"
,
"TianHe"
],
"QingYuan"
:[
"QingCheng"
,
"YingDe"
,
"LianShan"
],
"FoShan"
:[
"NanHai"
,
"ShunDe"
,
"SanShui"
]
},
"ShanDong"
:{
"JiNan"
:[
"LiXia"
,
"ShiZhong"
,
"TianQiao"
],
"QingDao"
:[
"ShiNan"
,
"HuangDao"
,
"JiaoZhou"
]
},
"HuNan"
:{
"ChangSha"
:[
"KaiFu"
,
"YuHua"
,
"WangCheng"
],
"ChenZhou"
:[
"BeiHu"
,
"SuXian"
,
"YongXian"
]
}
};
def
Return_City_Data(request):
province
=
request.GET[
'Province'
]
print
province
City_list
=
[]
for
city
in
Place_dict[province]:
City_list.append(city)
return
HttpResponse(json.dumps(City_list))
def
Return_Country_Data(request):
province,city
=
request.GET[
'Province'
],request.GET[
'City'
]
print
province,city
Country_list
=
Place_dict[province][city]
return
HttpResponse(json.dumps(Country_list))
|
这里的代码比较简单,就不写注释了。
(4)templates/map.html
templates目录主要用来放置页面的模板文件,这里我只创建map.html文件,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
|
<!DOCTYPE html>
<
html
>
<
head
lang
=
"en"
>
<
meta
charset
=
"UTF-8"
>
<
title
>三级联动测试</
title
>
<
script
src
=
"/static/jquery-1.8.2.js"
></
script
>
<
script
type
=
"text/javascript"
>
//用来获得option元素中selected属性为true的元素的id
function Get_Selected_Id(place){
var pro = document.getElementById(place);
var Selected_Id = pro.options[pro.selectedIndex].id;
// console.log("Get_Selected_Id:"+Selected_Id); //测试使用
return Selected_Id; //返回selected属性为true的元素的id
}
//执行相应的动作,调用相关数据请求函数
function Get_Next_Place(This_Place_ID,Action){
var Selected_Id = Get_Selected_Id(This_Place_ID); //Selected_Id用来记录当前被选中的省或市的ID
if(Action=='Get_city') //从而可以在下一个级联中加载相应的市或县
Get_City_Data(Selected_Id);
else if(Action=='Get_country')
Get_Country_Data(Selected_Id);
}
//向服务器请求城市列表数据并调用添加城市函数
function Get_City_Data(Province_Selected_Id){ //这里的Selected_Id应该是被选中的省份的ID
// console.log("Province_Selected_Id:"+Province_Selected_Id); //测试使用
if(Province_Selected_Id == 'Not_data1'){ //如果选择了"Province"选项,则表示重置当前City和Country的选项内容,不会向服务器请求数据
$("#city").empty();
$("#city").append("<
option
id
=
'Not_data2'
>City</
option
>");
$("#country").empty();
$("#country").append("<
option
id
=
'Not_data3'
>Country</
option
>");
}else{ //否则就会向服务器请求数据
$.getJSON('/GetCityData/',{'Province':Province_Selected_Id},function(City_list){
// console.log(City_list); //测试使用
Add_city(City_list); //调用添加城市选项函数
});
}
}
//在当前页面添加城市选项
function Add_city(City_list){
$("#city").empty();
$("#city").append("<
option
id
=
'Not_data2'
>City</
option
>");
$("#country").empty();
$("#country").append("<
option
id
=
'Not_data3'
>Country</
option
>");
//上面的两次清空与两次添加是为了保持级联的一致性
for(var index in City_list){ //获得城市列表中的城市索引
//添加内容的同时在option标签中添加对应的城市ID
var text = "<
option
"+"
id
=
'"+City_list[index]+"'
>"+City_list[index]+"</
option
>";
$("#city").append(text);
console.log(text); //用来观察生成的text数据
}
}
//向服务器请求县区列表数据并调用添加县区函数
function Get_Country_Data(City_Selected_Id){
// console.log("City_Selected_Id:"+City_Selected_Id); //测试使用
if(City_Selected_Id == 'Not_data2'){ //如果选择了City选项,则表示重置当前Country的选项内容,不会向服务器请求数据
$("#country").empty();
$("#country").append("<
option
id
=
'Not_data3'
>Country</
option
>");
//上面的清空与添加是为了保持级联的一致性
}else{ //否则就会向服务器请求数据
var Province_Selected_ID = Get_Selected_Id("province"); //获得被选中省的ID,从而方便从服务器中加载数据
$.getJSON('/GetCountryData/',{'Province':Province_Selected_ID,'City':City_Selected_Id},function(Country_list){
// console.log(Country_list); //测试使用
Add_country(Country_list); //调用添加县区选项函数
});
}
}
//在当前页面添加县区选项
function Add_country(Country_list){
$("#country").empty();
$("#country").append("<
option
id
=
'Not_data3'
>Country</
option
>");
//上面的清空与添加是为了保持级联的一致性
for(var index in Country_list){ //获得县区列表中的县区索引
//添加内容的同时在option标签中添加对应的城市ID
var text = "<
option
"+"
id
=
'"+Country_list[index]+"'
>"+Country_list[index]+"</
option
>";
$("#country").append(text);
console.log(text); //用来观察生成的text数据
}
}
</
script
>
</
head
>
<
body
>
<
p
>您的收货地址:</
p
>
<
select
id
=
"province"
onchange
=
"Get_Next_Place('province','Get_city')"
>
<
option
id
=
"Not_data1"
>Province</
option
>
<
option
id
=
"GuangDong"
value
=
"GuangDong"
>GuangDong</
option
>
<
option
id
=
"ShanDong"
value
=
"ShanDong"
>ShanDong</
option
>
<
option
id
=
"HuNan"
value
=
"HuNan"
>HuNan</
option
>
</
select
>
<
select
id
=
"city"
onchange
=
"Get_Next_Place('city','Get_country')"
>
<
option
id
=
"Not_data2"
>City</
option
>
</
select
>
<
select
id
=
"country"
>
<
option
id
=
"Not_data3"
>Country</
option
>
</
select
>
<
br
/>
</
body
>
</
html
>
|
这里的代码相对前面的就有点多,主要是因为在省市县的级联关系、数据的请求与添加上,需要进行相关的逻辑判断,当然,仔细分析,这里的很多代码都可以合并,时间关系,就不进行重构了。
4.测试与实现
最终的结果是跟前面写的那篇文章一样的,只是不同的是,这里的数据都是来自Web服务器的,用户的每一次点击都会触发一个事件,从而向服务器请求数据。
就不多说了,有兴趣的朋友可以试一试!
本文转自 xpleaf 51CTO博客,原文链接:http://blog.51cto.com/xpleaf/1716482,如需转载请自行联系原作者