Java web开发过程经常遇到乱码,本篇我们探讨一下乱码产生的原因与解决思路。
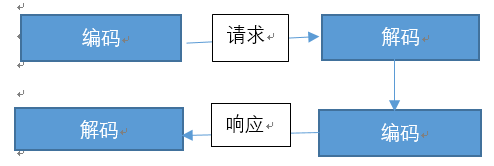
一次完整的Web请求会有4次编解码转换,如下所示。
第一次:客户端(通常为浏览器)将字符转换成TCP字节流发向服务器。
这里有一次字符到字节的转换。
第二次:服务器读取客户端发来的TCP字节流,转换成字符串。
这里是一次字节到字符的转换。
第三次:服务器将结果字符串换成TCP字节流发向客户端。
这里又有一次字符到字节的转换。
第四次:客户端读取服务端发过来的响应字节流。转换成字符串显示。
一个完整的Web请求就结束了。
聪明的你已经发现了,第一次转换和第二次转换是一对对应的编解码。第三次和第四次转换是一对对应的编解码。也就是第一次会哪种字符集编码,第二次就要用相同的字符集解码。
第三次可以选择与前两次不同的字符集,但第四次必须第三次相同。不错,你已经入门了。
我们怎么找到第一次的编码的字符。Web客户端程序的作者定然知道他用什么字符发送Web请求,我们就不多说了。我们这里只说浏览器,因为绝大数请求是浏览器发出来的。
浏览器在提交post或get表单时,采用是浏览器当前页面的编码。
查看chrome浏览器、360极速浏览器等当前页面编码:点击浏览器右侧菜单图标,然后依次将鼠标移到“工具”→“编码”即可查看或更改当前页面的编码模式。
而当前页的编码是当浏览器获取该页面时,第四次转换决定的。浏览器是根据响应头和响应正文决定采用哪种编码。
发现没有,上面我们说到第一次转换决定了第二次转换的编码,第三次决定了第四次转换的编码。而这里第四次又决定第一次转换的编码。一个环形转换形成了。
A1=A2, A3=A4, A4=A1所以A1=A2=A3=A4. 证明选择相同的字符是完成正确编码的转换的充分条件。
说完了第一次编码,我们讲一下第二次解码。
客户端发过的请求报文,分三部分: 请求行,请求头,POST正文。存在乱码可能的位置有两个地方,请求URL的参数部分和POST正文。(英文字符为什么没乱码? 因为采用ASCII码,绝大部分字符集对英文的编码都一样的)。
服务器在解析这两部分时,分别有自已的字符集。拿Tomcat来说,urlEncoding参数指定解析URL参数部分的编码。而request.getCharsetEncoding()指定的是解析POST正文的字符集。
说完第二次解码,说一下第三次的编码。
服务端将字符发向客户端,必须转换成字节流。用什么编码好呢? JSP页面有两个设置选项:pageEncoding和contentType。你注意到了吗?
一般情况他们都会同时出现。pageEncoding表示是JSP文件的编码,而contentType是服务端将字符发向客户端的字符集编码。这个字符集会写在响应报文头的Content-Type字段中的。Content-Type:"text/javascript;charset=gbk"。只有contentType存在,好理解。pageEncoding的出现,与contentType有了点情感纠葛。记得是一点。大家知道JSP文件需要编译成Java文件.
这个过程:1. 读取JSP文件,2. 转换Java类字符串,3.写入JAVA文件。文件都是字节流。读取JSP文件就是采用pageEncoding字符集来解码。写入JAVA的编码一律为UTF-8(因为JAVAC用UTF-8去编译java到class).
这一点情感纠葛就在,contentType不存在时候,pageEncoding字符集会代替他。
下面第四次是在浏览器显示最终结果的时候。
浏览器采用响应头中的Content-Type字段来解析响应报头,并显示。
如果Content-Type不存在,则浏览器会采用:
<meta http-equiv=Content-Type content="text/html;charset=gb2312">
指定的字符集来解码。
完了,听上去好像很简哦,但为什么会出现那么多乱码的情况?常见情况:
-
AJAX请求。
AJAX请求的编码是程序设定的。不在A1到A4这环形家庭中。程序
员没能理解各个编码参数作用点,所以出错,由上面4步的分析。如果还不能理解,我只能呵呵。
-
urlEncoding各平不一样。
Post正文是由request.getCharsetEncoding()字符集解析,这个字符集是程序控制的。URL的请求参数是由urlEncoding字符集解析的。而urlEncoding一般由服务器设定不一样,比如Tomcat默认为iso8859-1。迁移过程中注意这个。
-
JSP文件保存格式不对。
JSP中pageEncoding指定为GBK,JSP文件却保存成UTF-8,转换就成乱码了。后续不用看,肯定乱。解决乱码问题一定要先排除这个问题。
-
编码不统一。
一个项目几种编码,什么样的团队呀。子系统内部可以,一跨界,完蛋。
如果出现乱码,怎么排查?
一般二分法,看看服务端显示是不是正确的,一般将参数System.out输出到Console或者日志(一定要注意日志文件你打开时的编码,本来输出是对的,你反而打开乱了)。
如果能看到正确字符串,一般是第三次或第四次转换不正确,如果看到乱码,前二次转换不正确。第二种情况为绝大多数,因为前一种情况,程序员的参与度很小。
我只说第二种情况:
-
首先确定是URL参数,还是POST参数乱码。
-
根据1获取urlEncoding或request.getCharsetEncoding.
-
通过查看浏览器,或通过httpwatch或tcpdump等工具来确定客户端请求的编码。在我国基本上GBK,UTF-8。UTF-8基本用3个字节表示中文,GBK用两处,很好区分。
-
改成一致就好了。
文转自 anranran 51CTO博客,原文链接:http://blog.51cto.com/guojuanjun/1885688