我们前面一篇文章介绍了从数据库自动获取用户名及密码完成domino的批量用户注册,今天我们主要介绍使用web方式批量注册用户;
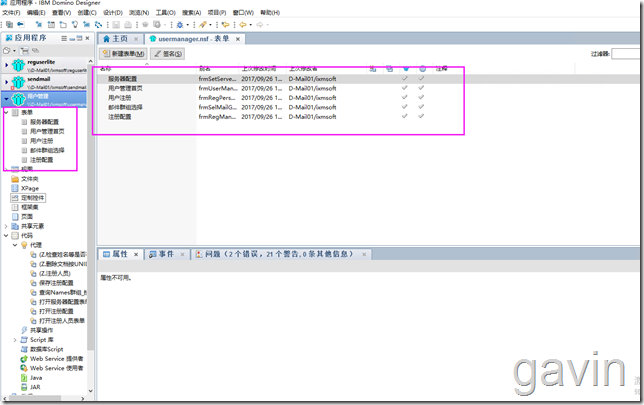
我们定义了几个表单,主要作为服务器及用户注册页面;
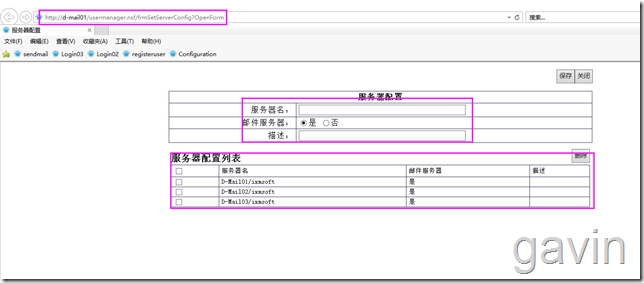
我们通过页面增加服务器地址信息
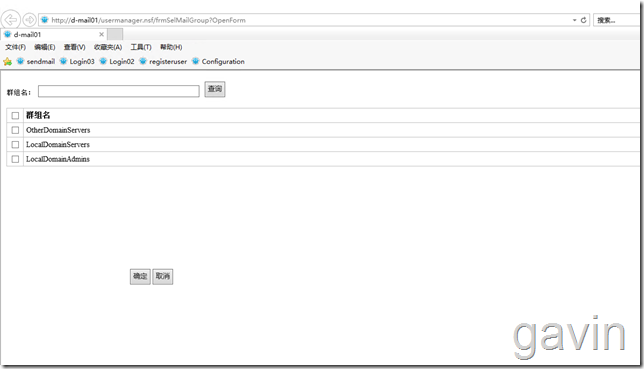
邮件组配置,主要是为了注册用户的时候,需要将用户增加到组的特殊要求配置
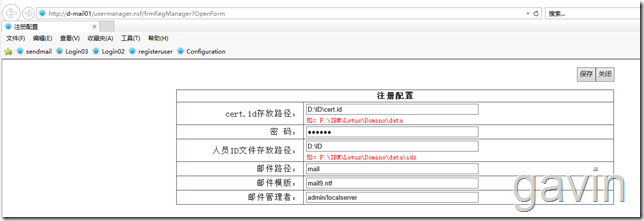
注册配置,主要填写服务器的注册信息
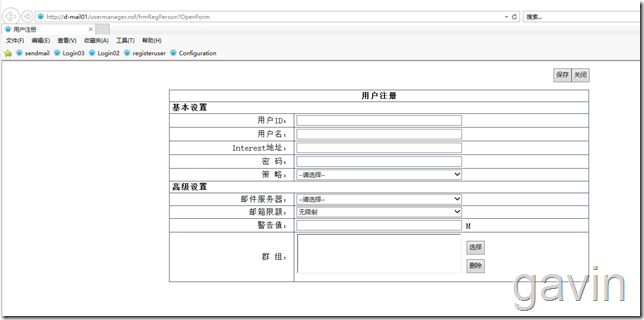
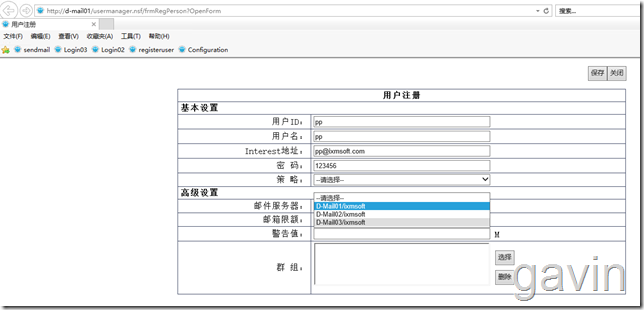
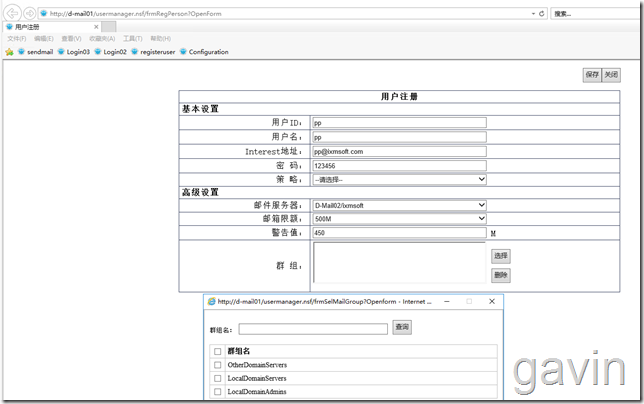
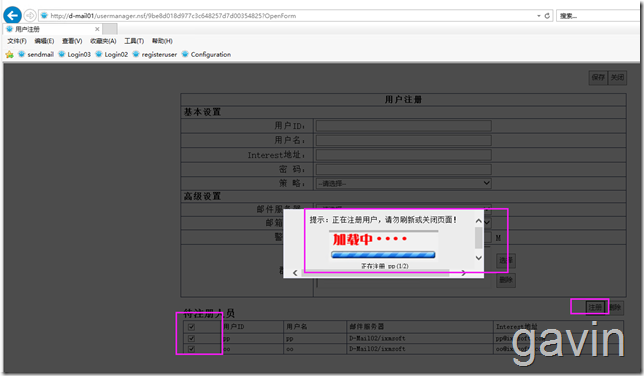
用户注册页面
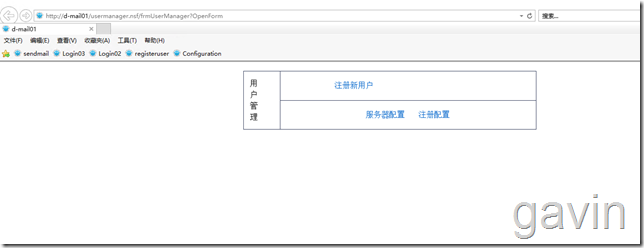
用户注册页面管理
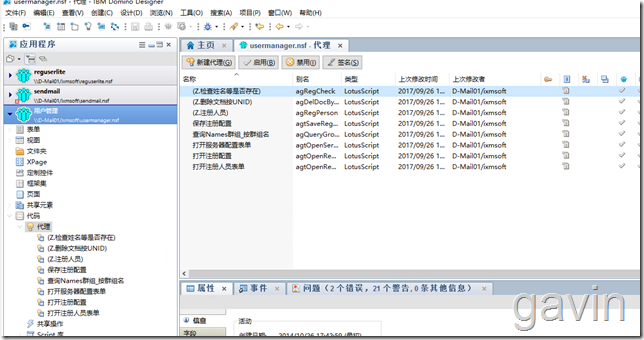
接着就是代理了
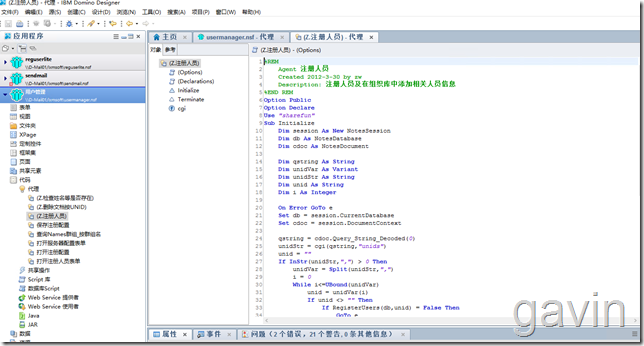
注册人员代理
邮件组代理
检查人员是都存在
具体就不多介绍了,我们开始注册一个人员信息
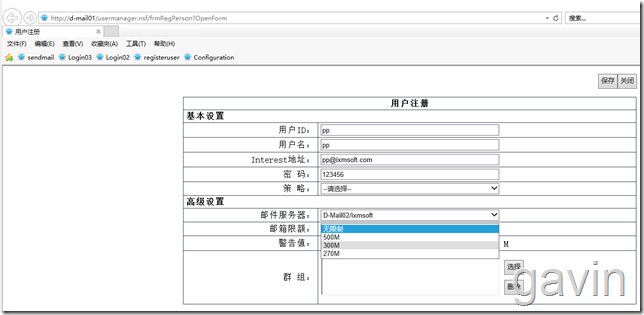
磁盘限额
是否需要增加到组
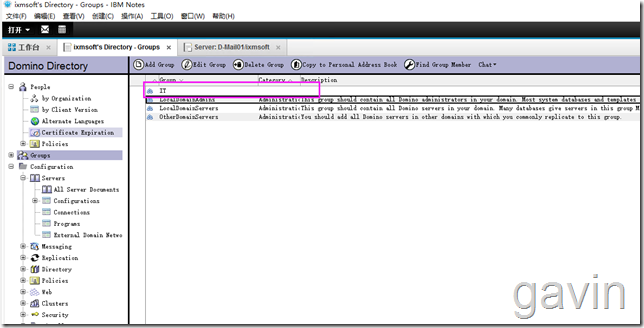
因为我们只有默认的三个组,我们创建一个
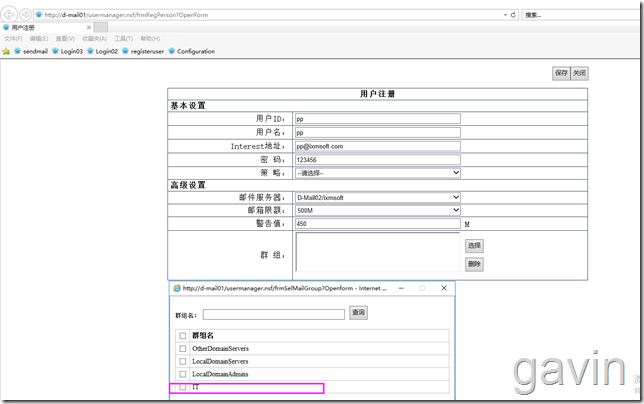
我们再次查看就多出一个组了
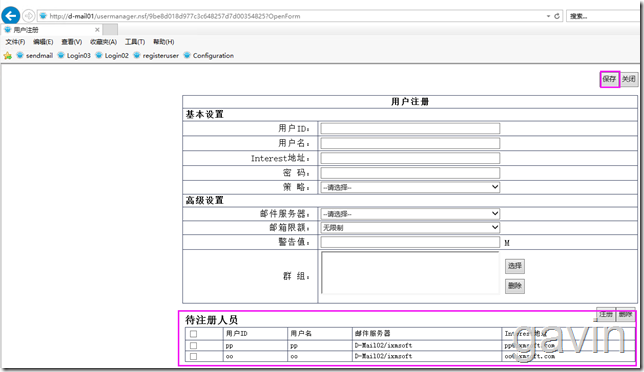
我们填写多个用户的时候保存就可以看见用户在待注册区域
我们点击注册
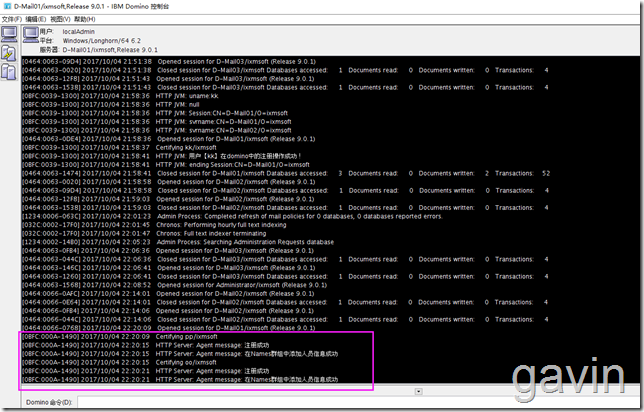
我们查看控制台信息注册成功
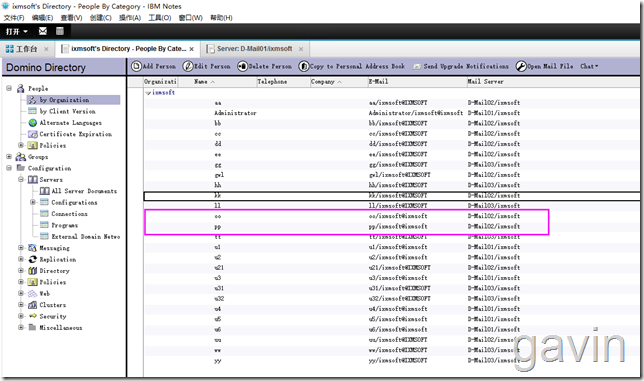
我们查看用户注册成功
本文转自 高文龙 51CTO博客,原文链接:http://blog.51cto.com/gaowenlong/1970403,如需转载请自行联系原作者