<
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" />
< title >文本溢出省略号 </title>
< style type ="text/css" >
*
{
margin:0;
padding:0;
font-family:'宋体';
font-size:12px;
line-height:12px;
}
#divPara
{
border:1px solid #099;
width:600px;
margin:30px auto;
padding:50px;
background-color:#eff;
}
#divPara p
{
padding:10px 0;
}
#divPara p.ellipsis
{
width:600px;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;/*IE.safari可用*/
-o-text-overflow: ellipsis;/*Opera浏览器专有*/
}
</style>
</head>
< body >
< div id ="divPara" >
< p >次贷危机是次级按揭贷款危机的简称,主要是用在国外市场上,次贷危机会导致消费者信心下跌,导致楼市下跌,从而带动股市下跌. </p>
< p class ="ellipsis" >次贷是次级按揭贷款,是给信用状况较差,没有收入证明和还款能力证明,其他负债较重的个人的住房按揭贷款。相比于给信用好的人放出的最优利率按揭贷款,次级按揭贷款的利率更高,这个可以理解吧?你还钱的可能性不太高,那我借钱给你利息就要高一些咯。风险大,收益也大嘛。放出这些贷款的机构呢,为了资金尽早回笼,于是就把这些贷款打包,发行债券,类似地,次贷的债券利率当然也肯定比优贷的债券利率要高咯。这样呢,这些债券就得到了很多投资机构,包括投资银行,对冲基金,还有其他基金的青睐,因为回报高嘛。 </p>
</div>
</body>
</html>
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" />
< title >文本溢出省略号 </title>
< style type ="text/css" >
*
{
margin:0;
padding:0;
font-family:'宋体';
font-size:12px;
line-height:12px;
}
#divPara
{
border:1px solid #099;
width:600px;
margin:30px auto;
padding:50px;
background-color:#eff;
}
#divPara p
{
padding:10px 0;
}
#divPara p.ellipsis
{
width:600px;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;/*IE.safari可用*/
-o-text-overflow: ellipsis;/*Opera浏览器专有*/
}
</style>
</head>
< body >
< div id ="divPara" >
< p >次贷危机是次级按揭贷款危机的简称,主要是用在国外市场上,次贷危机会导致消费者信心下跌,导致楼市下跌,从而带动股市下跌. </p>
< p class ="ellipsis" >次贷是次级按揭贷款,是给信用状况较差,没有收入证明和还款能力证明,其他负债较重的个人的住房按揭贷款。相比于给信用好的人放出的最优利率按揭贷款,次级按揭贷款的利率更高,这个可以理解吧?你还钱的可能性不太高,那我借钱给你利息就要高一些咯。风险大,收益也大嘛。放出这些贷款的机构呢,为了资金尽早回笼,于是就把这些贷款打包,发行债券,类似地,次贷的债券利率当然也肯定比优贷的债券利率要高咯。这样呢,这些债券就得到了很多投资机构,包括投资银行,对冲基金,还有其他基金的青睐,因为回报高嘛。 </p>
</div>
</body>
</html>

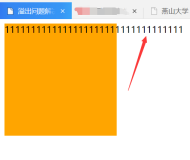
注意这个火狐没有效果的。
网上有一些通过js之类的实现的。
本文转自 xcf007 51CTO博客,原文链接:http://blog.51cto.com/xcf007/108592,如需转载请自行联系原作者