在前一篇博客中使用正则表达式抓取博客园列表数据,我通过正则表达式抓取了博客园的部分数据作为测试数据,现在测试数据也有了,就应该进行数据的分页显示了。
但是如何分页这倒是让我犹豫了好几分钟,是自己写javascript来自定义分页显示,还是通过现成的控件来进行分页,通过自定义分页可以完全的对分页进行控制,但是会很耗费时间,这对于js功能很差的我就是个难题,但是为了尽快的能实现这个分页功能,我依然采用了分页控件进行分页,如果以后有机会我再手动写一个分页js来进行分页。
因为我使用的是MVC 3 Razor引擎,所以我找了一个我在web form时代使用的aspNetPager同一个作者的MvcPager控件。不得不说这个控件确实挺强大的,我也慢慢的探索着在我的Mvc系统中实现了分页功能。
作为MvcPager的使用者,虽然作者的官网有很多实例,但是那都是单独的实例,不具有完整性,所以我来介绍一下我在系统中使用MvcPager的过程,如果有什么说的不对的地方,还请大家指点。
首先,我们应该获取MvcPager控件的程序集,但是我们最好不要直接获取程序集,而是要获取MvcPager的源代码,因为我们要对他的源代码进行部分的修改,以更合适的使用它。
下载好了MVcPager源代码以后,我们就先来修改一下那个分页使用的类PagedList。
1 public class PagedList<T> : List<T>,IPagedList 2 { 3 public PagedList(IList<T> items, int pageIndex, int pageSize)//这是IList类型 4 { 5 PageSize = pageSize; 6 TotalItemCount = items.Count; 7 CurrentPageIndex = pageIndex; 8 for (int i = StartRecordIndex - 1; i < EndRecordIndex; i++) 9 { 10 Add(items[i]); 11 } 12 } 13 14 public PagedList(IEnumerable<T> items, int pageIndex, int pageSize, int totalItemCount)//这是IEnumerable类型,
//我们使用C#语言,所以要多添加这么一个类型 15 { 16 AddRange(items); 17 TotalItemCount = totalItemCount; 18 CurrentPageIndex = pageIndex; 19 PageSize = pageSize; 20 } 21 22 public int CurrentPageIndex { get; set; } 23 public int PageSize { get; set; } 24 public int TotalItemCount { get; set; } 25 public int TotalPageCount { get { return (int)Math.Ceiling(TotalItemCount / (double)PageSize); } } 26 public int StartRecordIndex { get { return (CurrentPageIndex - 1) * PageSize + 1; } } 27 public int EndRecordIndex { get { return TotalItemCount > CurrentPageIndex * PageSize ? CurrentPageIndex * PageSize : TotalItemCount; } } 28 }
2.在我们修改了PagedList类以后,还要修改哪些地方呢?还有一个扩展方法,用来扩展PagedList
1 public static class PageLinqExtensions 2 { 3 public static PagedList<T> ToPagedList<T> 4 ( 5 this IEnumerable<T> allItems, 6 int pageIndex, 7 int pageSize 8 ) 9 { 10 if (pageIndex < 1) 11 pageIndex = 1; 12 var itemIndex = (pageIndex-1) * pageSize; 13 var pageOfItems = allItems.Skip(itemIndex).Take(pageSize); 14 var totalItemCount = allItems.Count(); 15 return new PagedList<T>(pageOfItems, pageIndex, pageSize, totalItemCount); 16 } 17 }
3.在我们修改了扩展方法以后,就可以在IEnumerable以后进行.ToPagedList<T>转换成PagedList 分页类
将获取到的分页列表数据转换为PagedList类型以后,我们就要使用MvcPager来进行分页显示
我们定义了博客列表显示Controller,将从数据库中获取到的列表数据通过MvcPager分页
1 @{ 2 Layout = null; 3 } 4 @using Webdiyer.WebControls.Mvc 5 @model PagedList<Models.BlogInfo> 6 @{ 7 foreach (Models.BlogInfo blogInfo in Model) 8 { 9 <div class="post_item"> 10 <div class="digg"> 11 <div class="diggit"> 12 <span class="diggnum">0</span> 13 </div> 14 <div class="clear"> 15 </div> 16 <div class="digg_tip"> 17 </div> 18 </div> 19 <div class="post_item_body"> 20 <h3> 21 <a href="@blogInfo.LinkUrl" target="_blank" class="titlelink">@blogInfo.Title</a> 22 </h3> 23 <p class="post_iteme_summary"> 24 @blogInfo.BlogContent ... 25 </p> 26 <div class="post_item_foot"> 27 <a class="lightblue" href="@blogInfo.LinkUrl">@blogInfo.AuthorID</a> 28 @blogInfo.PublishTime.ToString() 29 <span class="article_comment"><a class="gray" title="">评论(0)</a> </span><span class="article_view"> 30 <a class="gray">阅读(1)</a> </span> 31 </div> 32 </div> 33 <div class="clear"> 34 </div> 35 </div> 36 } 37 38 @Html.AjaxPager(Model, new PagerOptions() 39 { 40 PageIndexParameterName = "id", 41 ShowDisabledPagerItems = false, 42 ShowPageIndexBox = true 43 }, 44 new AjaxOptions() { UpdateTargetId = "post_list", OnBegin = "function(){alert('Ajax OnBegin 事件被引发');}", OnComplete = "AjaxStop" }) 45 }
5.Html.AjaxPager()方法就是MvcPager的一个扩展方法,扩展了HtmlHelper。对于其中的几个参数我就不介绍了,也很容易理解。
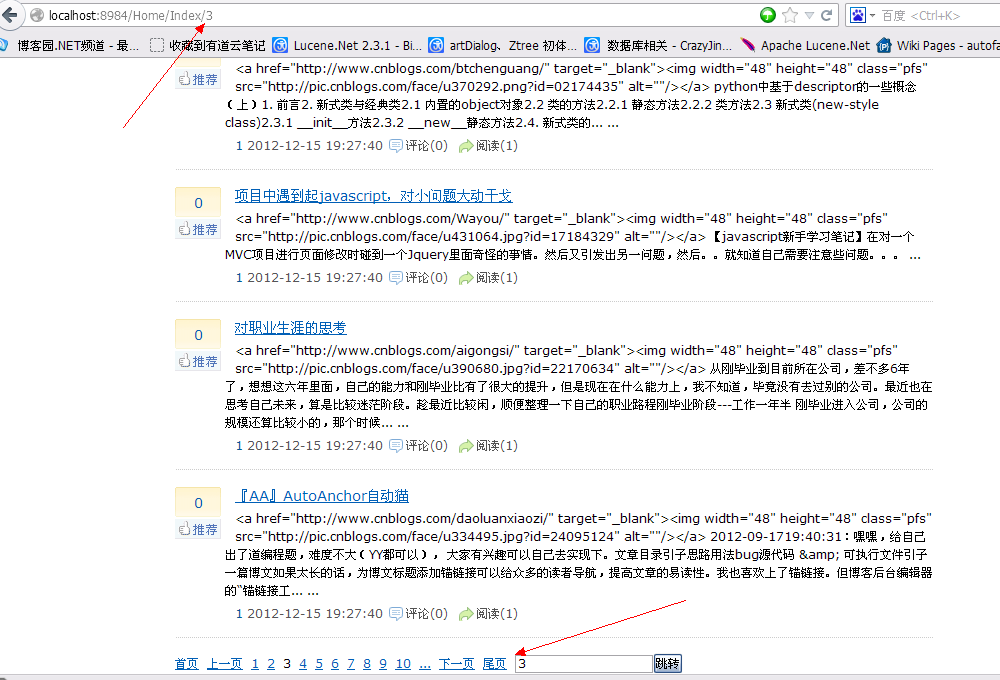
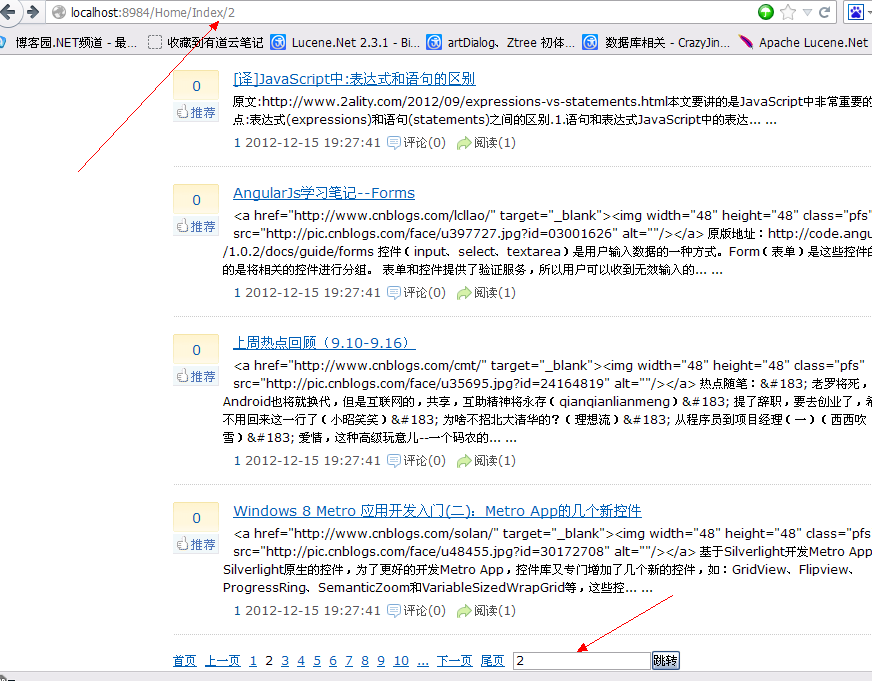
6.有图有证据 下面我来展示一下我的系统分页显示


3.使用MVCPager进行分页显示,更详细的教程信息还是在官网,里面有这个控件可以实现的各种方法。我在这里只是介绍了一下我的分页设计
顺便说一句,我们程序员最忌讳的就是手高眼低,只有我们亲手敲进去了以后,才能知道会遇到什么问题?千万不要眼高手低!
索引:
| 使用正则表达式抓取博客园列表数据 (2012-12-15 22:16) | ||||||
| Lucene.net 原理介绍以及使用方法 (2012-12-13 23:49) | ||||||
| Asp.net MVC 使用Autofac的简单使用 IOC (2012-12-12 13:16) | ||||||
| Asp.net MVC 仿照博客园的简单网站首页 列表设计 (2012-12-11 22:21) | ||||||
| 为什么要从Web form过渡到MVC中 (2012-12-09 22:43) | ||||||
| Asp.net MVC3 企业网站系统高仿博客园 首页左侧列表页面 实现效果 (2012-12-08 19:11) | ||||||
| Asp.net MVC 3 开发企业网站系统仿照博客园部分功能--总体设计 (2012-12-05 23:41) | ||||||
| Asp.net MVC 3 开发简单的企业系统开篇--数据库 (2012-12-03 21:03) | ||||||
| Asp.net MVC 3 开发一个简单的企业网站系统 (2012-12-02 21:09) |