Angular2 提供了比angular1 更为强大的路由功能,但是在具体使用路由过程中,可是出现了很多路由不按照预想的方式执行的问题。为了说明今天的问题,我特地新建了一个测试工程。欢迎交流。
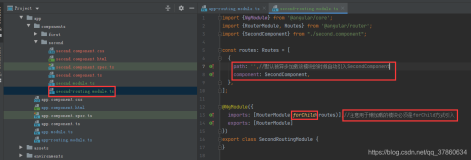
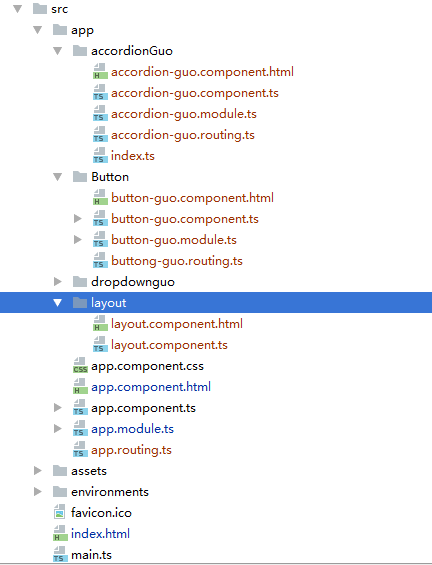
首先介绍一下测试代码的组织结构,

其中包含两个组件:button、accordion。这个例子采用的是ng2-bootstrap.
我展示一下路由配置:
1 /** 2 * Created by guozhiqi on 2017/2/24. 3 */ 4 import {Route,Routes}from '@angular/router'; 5 import {AppComponent}from './app.component'; 6 import {LayoutComponent}from './layout/layout.component'; 7 8 export const routes:Routes=[ 9 { 10 path:'', 11 redirectTo:'button', 12 pathMatch:'full' 13 }, 14 { 15 path:'', 16 component:LayoutComponent, 17 children:[ 18 { 19 path:'button', 20 loadChildren:'./Button/Button-guo.module#ButtonGuoModule' 21 }, 22 { 23 path:'accordion', 24 loadChildren:'./accordionguo/accordion-guo.module#AccordionGuoModule' 25 } 26 ] 27 }, 28 { 29 path:'**', 30 redirectTo:'button', 31 } 32 ];
这段路由中我定义了默认路由,会跳转到button,但是我采用最新的angular-cli,并没有进行跳转,并且默认路由并没有使用layoutcomponent组件,这是最大的问题,因为layoutcomponent组件是整个页面的样式文件。
目前的结果什么呢?
我展示一下appmodule.ts代码:
1 import { BrowserModule } from '@angular/platform-browser'; 2 import { NgModule } from '@angular/core'; 3 import { FormsModule } from '@angular/forms'; 4 import { HttpModule } from '@angular/http'; 5 import {ButtonGuoModule}from './button/button-guo.module'; 6 import { AppComponent } from './app.component'; 7 import {ButtonsModule}from 'ng2-bootstrap/buttons'; 8 import {routes}from './app.routing'; 9 import {RouterModule}from '@angular/router'; 10 import {CommonModule}from '@angular/common'; 11 import {AccordionGuoModule}from './accordionGuo/accordion-guo.module'; 12 import {LayoutComponent}from './layout/layout.component'; 13 @NgModule({ 14 declarations: [ 15 AppComponent,LayoutComponent 16 ], 17 imports: [RouterModule.forRoot(routes),AccordionGuoModule, 18 BrowserModule,RouterModule,CommonModule, 19 FormsModule,ButtonGuoModule, 20 HttpModule 21 ], 22 providers: [], 23 bootstrap: [AppComponent] 24 }) 25 export class AppModule { }
请注意appmodule.ts中我标红的引入module,如果我将accordionmodule放在buttonmodule前面,那么显示的就是accordionmodule的内容,反之显示的就是buttonmodule的内容。
执行结果:
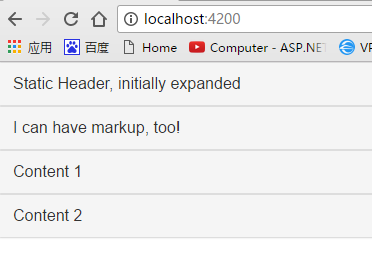
1.accordionmodule在buttonmodule前面

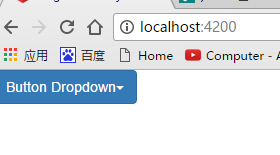
2.buttonmodule在accordionmodule前面

请注意,更改了顺序以后,务必重新编译,重新执行 ng serve命令。
会什么会出现这个问题?欢迎大家交流。下篇我会专门解释这个问题的答案
为了便于再现,如果有需要源代码的可以联系我QQ:474351703,博客园没办法直接上传
我又回来了,回到了技术最前线,