1、概述
Core Animation是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍,使用它需要先添加QuartzCore.framework和引入对应的框架<QuartzCore/QuartzCore.h>。
特别注意的是核心动画的动画效果只是“假象”,产生动画的那个view实际上并未发生任何变化。
开发步骤:
第一步:初始化一个动画对象(CAAnimation)并设置一些动画相关属性。
第二步:添加动画对象到层(CALayer)中,开始执行动画。
CALayer中很多属性都可以通过CAAnimation实现动画效果,包括:opacity、position、transform、bounds、contents等(可以在API文档中搜索:CALayer Animatable Properties)。
通过调用CALayer的addAnimation:forKey增加动画到层(CALayer)中,这样就能触发动画了。通过调用removeAnimationForKey可以停止层中的动画。
Core Animation的动画执行过程都是在后台操作的,不会阻塞主线程。Core Animation的使用步骤:
第一步:使用它需要先添加QuartzCore.framework框架和引入主头文件<QuartzCore/QuartzCore.h>。
第二步:初始化一个CAAnimation对象,并设置一些动画相关属性。
第三步:通过调用CALayer的addAnimation:forKey:方法增加CAAnimation对象到CALayer中,这样就能开始执行动画了。
第四步:通过调用CALayer的removeAnimationForKey:方法可以停止CALayer中的动画。
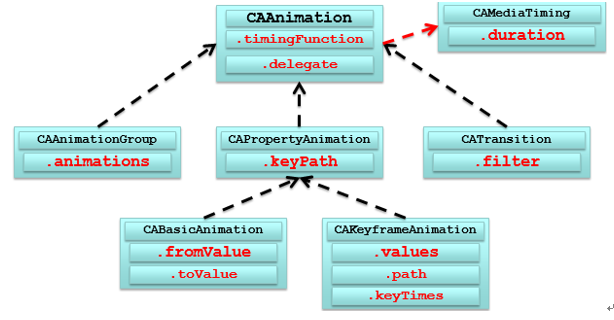
2、CAAnimation继承结构
上图中的黑色虚线代表”继承”某个类,红色虚线代表“遵守”某个协议。
所有动画对象的父类,负责控制动画的持续时间和速度,是个抽象类,不能直接使用,应该使用它具体的子类。
属性解析:(红色代表来自CAMediaTiming协议的属性):
duration:动画的持续时间
repeatCount:动画的重复次数
repeatDuration:动画的重复时间
removedOnCompletion:默认为YES,代表动画执行完毕后就从图层上移除,图形会恢复到动画执行前的状态。如果想让图层保持显示动画执行后的状态,那就设置为NO,不过还要设置fillMode为kCAFillModeForwards
fillMode:决定当前对象在非active时间段的行为.比如动画开始之前,动画结束之后
beginTime:可以用来设置动画延迟执行时间,若想延迟2s,就设置为CACurrentMediaTime()+2,CACurrentMediaTime()为图层的当前时间
timingFunction:速度控制函数,控制动画运行的节奏
delegate:动画代理
速度控制函数(CAMediaTimingFunction):
(1)kCAMediaTimingFunctionLinear(线性):匀速,给你一个相对静态的感觉
(2)kCAMediaTimingFunctionEaseIn(渐进):动画缓慢进入,然后加速离开
(3)kCAMediaTimingFunctionEaseOut(渐出):动画全速进入,然后减速的到达目的地
(4)kCAMediaTimingFunctionEaseInEaseOut(渐进渐出):动画缓慢的进入,中间加速,然后减速的到达目的地。这个是默认的动画行为。
CAAnimation在分类中定义了代理方法:
|
1
2
3
4
|
@interface NSObject (CAAnimationDelegate)
- (
void
)animationDidStart:(CAAnimation *)anim;
- (
void
)animationDidStop:(CAAnimation *)anim finished:(
BOOL
)flag;
@end
|
fillMode属性值(要想fillMode有效,最好设置removedOnCompletion=NO)。
kCAFillModeRemoved 这个是默认值,也就是说当动画开始前和动画结束后,动画对layer都没有影响,动画结束后,layer会恢复到之前的状态。
kCAFillModeForwards 当动画结束后,layer会一直保持着动画最后的状态。
kCAFillModeBackwards 在动画开始前,你只要将动画加入了一个layer,layer便立即进入动画的初始状态并等待动画开始.你可以这样设定测试代码,将一个动画加入一个layer的时候延迟5秒执行.然后就会发现在动画没有开始的时候,只要动画被加入了layer,layer便处于动画初始状态。
kCAFillModeBoth 这个其实就是上面两个的合成.动画加入后开始之前,layer便处于动画初始状态,动画结束后layer保持动画最后的状态。
CALayer上动画的暂停和恢复:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
// t - active local time 图层的本地时间
// tp - parent layer time 父图层的时间
// 父图层和图层本地的时间换算公式
// t = (tp - beginTime) * speed + timeOffset
// beginTime = tp - (t - timeOffset)/speed
#pragma mark 暂停CALayer的动画
-(
void
)pauseLayer:(CALayer*)layer
{
CFTimeInterval pausedTime =
[layer convertTime:CACurrentMediaTime() fromLayer:nil];
layer.speed = 0.0;
// 让CALayer的时间停止走动
layer.timeOffset = pausedTime;
// 让CALayer的时间停留在pausedTime这个时刻
}
#pragma mark 恢复CALayer的动画
-(
void
)resumeLayer:(CALayer*)layer
{
CFTimeInterval pausedTime = layer.timeOffset;
layer.speed = 1.0;
// 让CALayer的时间继续行走
layer.timeOffset = 0.0;
// 取消上次记录的停留时刻
layer.beginTime = 0.0;
// 取消上次设置的时间
// 计算暂停的时间(这里用CACurrentMediaTime()-pausedTime也是一样的)
CFTimeInterval timeSincePause = [layer convertTime:CACurrentMediaTime() fromLayer:nil] - pausedTime;
// 设置相对于父坐标系的开始时间(往后退timeSincePause)
layer.beginTime = timeSincePause;
}
|
3、CAPropertyAnimation
是CAAnimation的子类,也是个抽象类,要想创建动画对象,应该使用它的两个子类:CABasicAnimation和CAKeyframeAnimation。
属性解析:
keyPath:通过指定CALayer的一个属性名称为keyPath(NSString类型),并且对CALayer的这个属性的值进行修改,达到相应的动画效果。比如,指定@”position”为keyPath,就修改CALayer的position属性的值,以达到平移的动画效果。
4、CABasicAnimation
CAPropertyAnimation的子类,支持一些简单的动画。
属性解析:
fromValue:keyPath相应属性的初始值
toValue:keyPath相应属性的结束值
随着动画的进行,在长度为duration的持续时间内,keyPath相应属性的值从fromValue渐渐地变为toValue。
如果fillMode=kCAFillModeForwards和removedOnComletion=NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。比如,CALayer的position初始值为(0,0),CABasicAnimation的fromValue为(10,10),toValue为(100,100),虽然动画执行完毕后图层保持在(100,100)这个位置,实质上图层的position还是为(0,0)。
例如:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
// 平移动画
//第一步:创建动画对象
CABasicAnimation *anim =
[CABasicAnimation animationWithKeyPath:@
"position"
];
//第二步:设置动画对象
anim.duration = 1;
// 动画持续1秒
// 因为CGPoint是结构体,所以用NSValue包装成一个OC对象
anim.fromValue = [NSValue valueWithCGPoint:CGPointMake(50, 50)];
anim.toValue = [NSValue valueWithCGPoint:CGPointMake(100, 100)];
//第三步:添加动画
[layer addAnimation:anim forKey:@
"MyAnim"
];
// 通过MyAnim可以取回相应的动画对象,比如用来中途取消动画
// 缩放动画
CABasicAnimation *anim =
[CABasicAnimation animationWithKeyPath:@
"transform"
];
// 没有设置fromValue说明当前状态作为初始值
// 宽度(width)变为原来的2倍,高度(height)变为原来的1.5倍
anim.toValue =
[NSValue valueWithCATransform3D:CATransform3DMakeScale(2, 1.5, 1)];
anim.duration = 1;
[layer addAnimation:anim forKey:nil];
// 旋转动画
CABasicAnimation *anim =
[CABasicAnimation animationWithKeyPath:@
"transform"
];
// 这里是以向量(1, 1, 0)为轴,旋转π/2弧度(90°)
// 如果只是在手机平面上旋转,就设置向量为(0, 0, 1),即Z轴
anim.toValue = [NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI_2, 1, 1, 0)];
anim.duration = 1;
[layer addAnimation:anim forKey:nil];
|
5、CAKeyframeAnimation
CApropertyAnimation的子类,可以创造帧动画。跟CABasicAnimation的区别是:CABasicAnimation只能从一个数值(fromValue)变到另一个数值(toValue),而CAKeyframeAnimation会使用一个NSArray保存这些数值。
属性解析:
values:就是上述的NSArray对象。里面的元素称为”关键帧”(keyframe)。动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧
path:可以放一个数组。比如设置一个CGPathRef\CGMutablePathRef,让层跟着路径移动。path只对CALayer的anchorPoint和position起作用。如果你设置了path,那么values将被忽略
keyTimes:可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0,keyTimes中的每一个时间值都对应values中的每一帧.当keyTimes没有设置的时候,各个关键帧的时间是平分的
CABasicAnimation可看做是最多只有2个关键帧的CAKeyframeAnimation。
在关键帧动画中还有一个非常重要的参数,那便是calculationMode,计算模式.其主要针对的是每一帧的内容为一个座标点的情况,也就是对anchorPoint 和 position 进行的动画.当在平面座标系中有多个离散的点的时候,可以是离散的,也可以直线相连后进行插值计算,也可以使用圆滑的曲线将他们相连后进行插值计算. calculationMode目前提供如下几种模式:
kCAAnimationLinear calculationMode的默认值,表示当关键帧为座标点的时候,关键帧之间直接直线相连进行插值计算;
kCAAnimationDiscrete 离散的,就是不进行插值计算,所有关键帧直接逐个进行显示;
kCAAnimationPaced 使得动画均匀进行,而不是按keyTimes设置的或者按关键帧平分时间,此时keyTimes和timingFunctions无效;
kCAAnimationCubic 对关键帧为座标点的关键帧进行圆滑曲线相连后插值计算,这里的主要目的是使得运行的轨迹变得圆滑;
kCAAnimationCubicPaced 看这个名字就知道和kCAAnimationCubic有一定联系,其实就是在kCAAnimationCubic的基础上使得动画运行变得均匀,就是系统时间内运动的距离相同,此时keyTimes以及timingFunctions也是无效的
例如:
示例代码一:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
CAKeyframeAnimation *anim = [CAKeyframeAnimation animation];
anim.keyPath = @
"position"
;
NSValue *v1 = [NSValue valueWithCGPoint:CGPointZero];
NSValue *v2 = [NSValue valueWithCGPoint:CGPointMake(100, 0)];
NSValue *v3 = [NSValue valueWithCGPoint:CGPointMake(100, 200)];
NSValue *v4 = [NSValue valueWithCGPoint:CGPointMake(0, 200)];
anim.values = @[v1, v2, v3, v4];
// anim.keyTimes = @[@(0.5), @(0.25), @(0.25)];//控制每一帧的时间
anim.duration = 2.0;
anim.removedOnCompletion = NO;
anim.fillMode = kCAFillModeForwards;
[self.redView.layer addAnimation:anim forKey:nil];
|
示例代码二:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
CAKeyframeAnimation *anim = [CAKeyframeAnimation animation];
anim.keyPath = @
"position"
;
anim.removedOnCompletion = NO;
anim.fillMode = kCAFillModeForwards;
anim.duration = 2.0;
CGMutablePathRef path = CGPathCreateMutable();
//绕着一个圆走
CGPathAddEllipseInRect(path, NULL, CGRectMake(100, 100, 200, 200));
anim.path = path;
CGPathRelease(path);
// 设置动画的执行节奏
// kCAMediaTimingFunctionEaseInEaseOut : 一开始比较慢, 中间会加速, 临近结束的时候, 会变慢
anim.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
anim.delegate = self;
//不用遵守协议就可设置代理
[self.redView.layer addAnimation:anim forKey:nil];
动画代理方法:
//动画开始的时候调用
- (
void
)animationDidStart:(CAAnimation *)anim;
//动画结束的时候调用
- (
void
)animationDidStop:(CAAnimation *)anim finished:(
BOOL
)flag;
|
6、CAAnimationGroup
CAAnimation的子类,可以保存一组动画对象,将CAAnimationGroup对象加入层后,组中所有动画对象可以同时并发运行。
属性解析:
animations:用来保存一组动画对象的NSArray
默认情况下,一组动画对象是同时运行的,也可以通过设置动画对象的beginTime属性来更改动画的开始时间
例如:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
- (
void
)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
// 1.创建旋转动画对象
CABasicAnimation *rotate = [CABasicAnimation animation];
rotate.keyPath = @
"transform.rotation"
;
rotate.toValue = @(M_PI);
// 2.创建缩放动画对象
CABasicAnimation *scale = [CABasicAnimation animation];
scale.keyPath = @
"transform.scale"
;
scale.toValue = @(0.0);
// 3.平移动画
CABasicAnimation *move = [CABasicAnimation animation];
move.keyPath = @
"transform.translation"
;
move.toValue = [NSValue valueWithCGPoint:CGPointMake(100, 100)];
// 4.将所有的动画添加到动画组中
CAAnimationGroup *group = [CAAnimationGroup animation];
group.animations = @[rotate, scale, move];
group.duration = 2.0;
//不恢复到最初状态
group.removedOnCompletion = NO;
group.fillMode = kCAFillModeForwards;
[self.myvie.layer addAnimation:group forKey:nil];
}
|
7、CATransition
CAAnimation的子类,用于做转场动画,比如翻书动画。它能够为层提供移出屏幕和移入屏幕的动画效果。iOS比Mac OS X的转场动画效果少一点。
UINavigationController就是通过CATransition实现了将控制器的视图推入屏幕的动画效果。
属性解析:
type:动画过渡类型
subtype:动画过渡方向
startProgress:动画起点(在整体动画的百分比)
endProgress:动画终点(在整体动画的百分比)
/* 过渡效果
fade //交叉淡化过渡(不支持过渡方向) kCATransitionFade
push //新视图把旧视图推出去 kCATransitionPush
moveIn //新视图移到旧视图上面 kCATransitionMoveIn
reveal //将旧视图移开,显示下面的新视图 kCATransitionReveal
cube //立方体翻滚效果
oglFlip //上下左右翻转效果
suckEffect //收缩效果,如一块布被抽走(不支持过渡方向)
rippleEffect //滴水效果(不支持过渡方向)
pageCurl //向上翻页效果
pageUnCurl //向下翻页效果
cameraIrisHollowOpen //相机镜头打开效果(不支持过渡方向)
cameraIrisHollowClose //相机镜头关上效果(不支持过渡方向)
*/
/* 过渡方向
kCATransitionFromRight
kCATransitionFromLeft
kCATransitionFromBottom
kCATransitionFromTop*/
CATransition的使用(示例代码):
|
1
2
3
4
5
6
7
8
|
CATransition *anim = [CATransition animation];
anim.type = @“cube”;
// 动画过渡类型
anim.subtype = kCATransitionFromTop;
// 动画过渡方向
anim.duration = 1;
// 动画持续1s
// 代理,动画执行完毕后会调用delegate的animationDidStop:finished:
anim.delegate = self;
//中间穿插改变layer属性的代码
[layer addAnimation:anim forKey:nil];
|
8、UIView动画
UIKit直接将动画集成到UIView类中,当内部的一些属性发生改变时,UIView将为这些改变提供动画支持。
执行动画所需要的工作由UIView类自动完成,但仍要在希望执行动画时通知视图,为此需要将改变属性的代码放在[UIView beginAnimations:nil context:nil]和[UIView commitAnimations]之间。
例如:
|
1
2
3
4
5
6
|
[UIView beginAnimations:nil context:nil];
// 动画执行完毕后, 会自动调用self的animateStop方法
[UIView setAnimationDelegate:self];
[UIView setAnimationDidStopSelector:@selector(animateStop)];
self.myview.center = CGPointMake(200, 300);
[UIView commitAnimations];
|
上述动画效果等效于:
|
1
2
3
4
5
|
[UIView animateWithDuration:1.0 animations:^{
self.myview.center = CGPointMake(200, 300);
} completion:^(
BOOL
finished) {
}];
|
常见方法解析:
+ (void)setAnimationDelegate:(id)delegate。
设置动画代理对象,当动画开始或者结束时会发消息给代理对象
+ (void)setAnimationWillStartSelector:(SEL)selector。
当动画即将开始时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector。
+ (void)setAnimationDidStopSelector:(SEL)selector。
当动画结束时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector。
例如:
|
1
2
3
4
5
6
7
8
9
10
|
// 说明需要执行动画
[UIView beginAnimations:nil context:nil];
// 设置动画持续事件
[UIView setAnimationDuration:1];
// 设置转场动画
[UIView setAnimationTransition:UIViewAnimationTransitionCurlUp forView:self.view cache:YES];
// 交换子视图的位置
[self.view exchangeSubviewAtIndex:0 withSubviewAtIndex:1];
// 提交动画
[UIView commitAnimations];
|
+ (void)setAnimationDuration:(NSTimeInterval)duration
动画的持续时间,秒为单位
+ (void)setAnimationDelay:(NSTimeInterval)delay
动画延迟delay秒后再开始
+ (void)setAnimationStartDate:(NSDate *)startDate
动画的开始时间,默认为now
+ (void)setAnimationCurve:(UIViewAnimationCurve)curve
动画的节奏控制,具体看下面的”备注”
+ (void)setAnimationRepeatCount:(float)repeatCount
动画的重复次数
+ (void)setAnimationRepeatAutoreverses:(BOOL)repeatAutoreverses
如果设置为YES,代表动画每次重复执行的效果会跟上一次相反。
【备注】动画的节奏控制,跟CAAnimation的timingFunction属性类似
|
1
2
3
4
5
6
|
typedef
NS_ENUM(NSInteger, UIViewAnimationCurve) {
UIViewAnimationCurveEaseInOut,
// slow at beginning and end
UIViewAnimationCurveEaseIn,
// slow at beginning
UIViewAnimationCurveEaseOut,
// slow at end
UIViewAnimationCurveLinear
};
|
+ (void)setAnimationTransition:(UIViewAnimationTransition)transition forView:(UIView *)view cache:(BOOL)cache
设置视图view的过渡效果, transition指定过渡类型, cache设置YES代表使用视图缓存,性能较好
【备注】
|
1
2
3
4
5
6
7
|
typedef
NS_ENUM(NSInteger, UIViewAnimationTransition) {
UIViewAnimationTransitionNone,
UIViewAnimationTransitionFlipFromLeft,
UIViewAnimationTransitionFlipFromRight,
UIViewAnimationTransitionCurlUp,
UIViewAnimationTransitionCurlDown,
};
|
9、Block动画
+ (void)animateWithDuration:(NSTimeInterval)duration delay:
(NSTimeInterval)delay options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
参数解析:
duration:动画的持续时间
delay:动画延迟delay秒后开始
options:动画的节奏控制
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
【备注】动画的节奏控制枚举常量
UIViewAnimationOptionCurveEaseInOut
UIViewAnimationOptionCurveEaseIn
UIViewAnimationOptionCurveEaseOut
UIViewAnimationOptionCurveLinear
+ (void)transitionWithView:(UIView *)view duration:
(NSTimeInterval)duration options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
参数解析:
duration:动画的持续时间
view:需要进行转场动画的视图
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
【备注】转场动画的类型
UIViewAnimationOptionTransitionNone
UIViewAnimationOptionTransitionFlipFromLeft
UIViewAnimationOptionTransitionFlipFromRight
UIViewAnimationOptionTransitionCurlUp
UIViewAnimationOptionTransitionCurlDown
UIViewAnimationOptionTransitionCrossDissolve
UIViewAnimationOptionTransitionFlipFromTop
UIViewAnimationOptionTransitionFlipFromBottom
例如:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
- (
void
)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
self.index++;
if
(self.index == 3) {
self.index = 0;
}
NSString *filename = [NSString stringWithFormat:@
"%d.jpg"
, self.index + 1];
self.iconView.image = [UIImage imageNamed:filename];
[UIView transitionWithView:self.view duration:1.0 options:UIViewAnimationOptionTransitionFlipFromTop animations:nil completion:nil];
}
|
+ (void)transitionFromView:(UIView *)fromView toView:(UIView *)toView duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options completion:(void (^)(BOOL finished))completion
方法调用完毕后,相当于执行了下面两句代码:
// 添加toView到父视图
[fromView.superview addSubview:toView];
// 把fromView从父视图中移除
[fromView.superview removeFromSuperview];
参数解析:
duration:动画的持续时间
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
10、UIImageView的帧动画
UIImageView可以让一系列的图片在特定的时间内按顺序显示。
相关属性解析:
animationImages:要显示的图片(一个装着UIImage的NSArray)
animationDuration:完整地显示一次animationImages中的所有图片所需的时间
animationRepeatCount:动画的执行次数(默认为0,代表无限循环)
相关方法解析:
- (void)startAnimating; 开始动画
- (void)stopAnimating; 停止动画
- (BOOL)isAnimating; 是否正在运行动画
11、UIActivityIndicatorView
是一个旋转进度轮,可以用来告知用户有一个操作正在进行中,一般用initWithActivityIndicatorStyle初始化。
方法解析:
- (void)startAnimating; 开始动画
- (void)stopAnimating; 停止动画
- (BOOL)isAnimating; 是否正在运行动画
UIActivityIndicatorViewStyle有3个值可供选择:
UIActivityIndicatorViewStyleWhiteLarge //大型白色指示器
UIActivityIndicatorViewStyleWhite //标准尺寸白色指示器
UIActivityIndicatorViewStyleGray //灰色指示器,用于白色背景