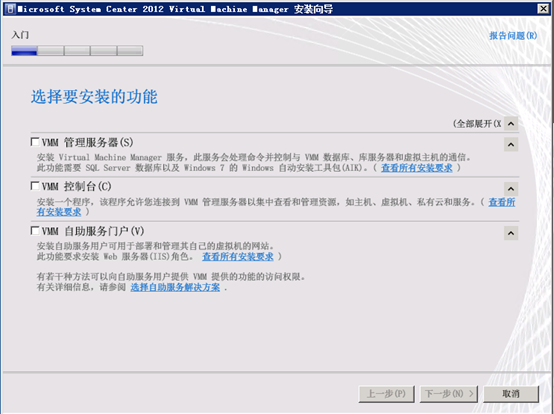
这是在没有打SP1的SC2012,有三个选项。当然今天我们说的不是他

首先我们要做的就是,从微软找到这个文件(http://technet.microsoft.com/zh-cn/evalcenter/hh505660.aspx),它的全名叫做SystemCenter2012 AppController也就是文件名中的SCAC的由来。

解压缩该文件后,我们点击里面的Setup.exe进行安装,仔细看才会发现,SP1的真身在这张图的左下角。

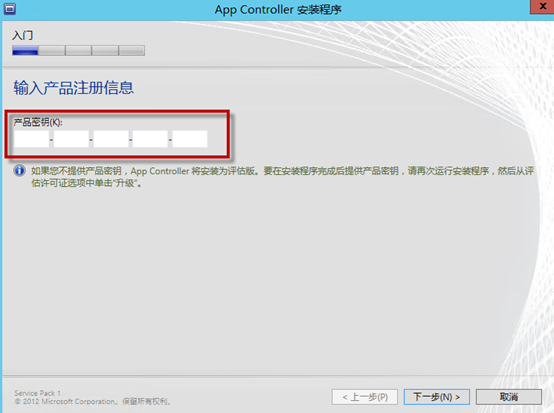
和其他SystemCenter2012SP1的产品一样,这里不输入密钥就是180天的试用版。

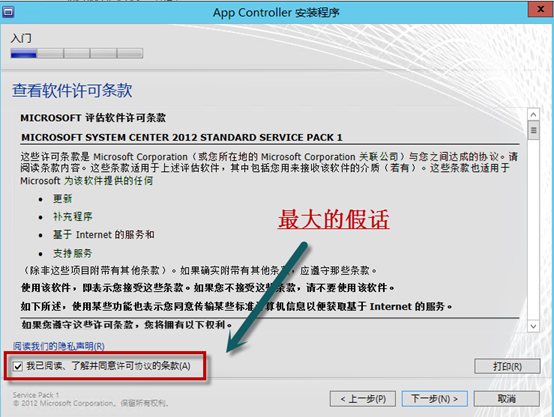
这一块没什么可说的,必须要同意才能进入下面的环节。下图中的复选框是必须要点选的,这里吐槽一下,所有的软件产品都有这么一个选项,而事实上很少很少有人会"认真阅读"这个东西。

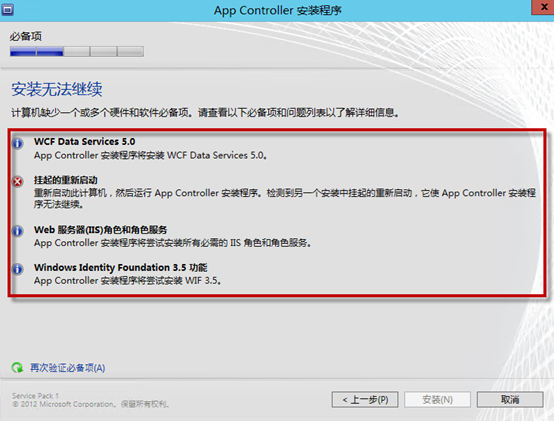
接下来会有一个提示,主要是这4点控制能否继续安装下去,一般来说,我们如果把SCAC装载SCVMM的主机上,应该是一路蓝灯过来的。
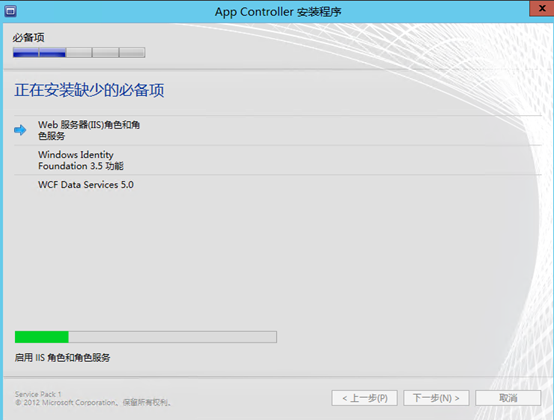
像刚才这种错误,只要重启一下机器就好了。接下来进入安装过程,这个过程是不需要人为参与的,耐心等待就好。如果它不听话,那么我们可以手动先开启IIS,同时去解压好的SCAC目录下寻找Prerequisites文件夹,能够找到WIF和WCF的安装文件包。

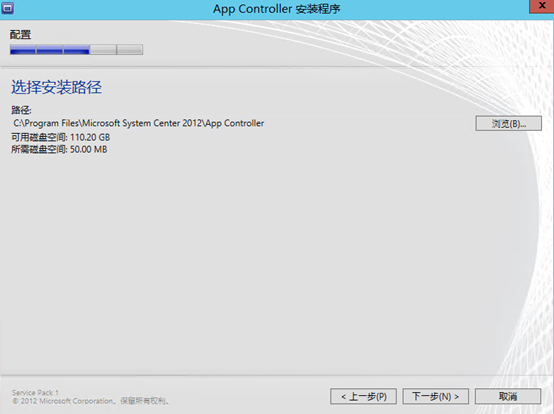
前期工作做完后,接下来需要选择SCAC的安装路径,根据自己的需要来定吧。
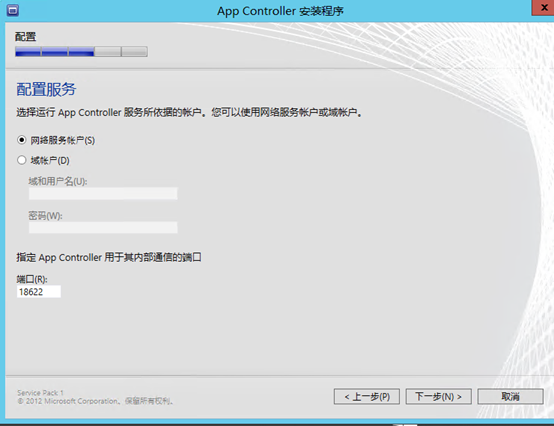
接下里进入配置服务账号的环节,建议使用域账号,可以按照我们前几章建议的方式,创建新的域账号作为它的服务账号。事实上在实际部署当中,我们一般会让SystemCenter2012SP1的所有角色都使用一个服务账号,这样做的好处虽然不能说是完全的专号专用,但在后期运维管理的逻辑上,会比较清晰一些。同时需要指出的是,它的内部默认通信端口是18622,如果环境有防火墙限制,需要提前开启。
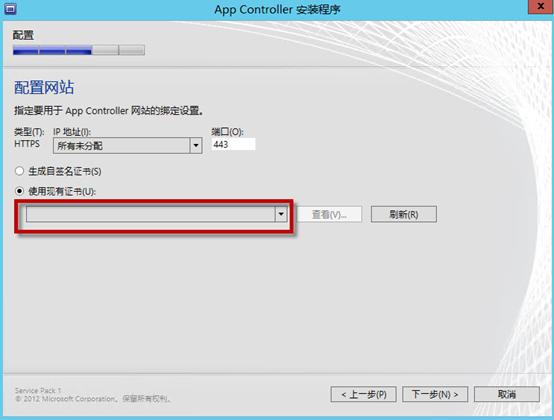
接下来需要给SCAC配置证书,证书如何做?我们在这个系列的第二章已经介绍过了,大家不妨回头看一看吧。

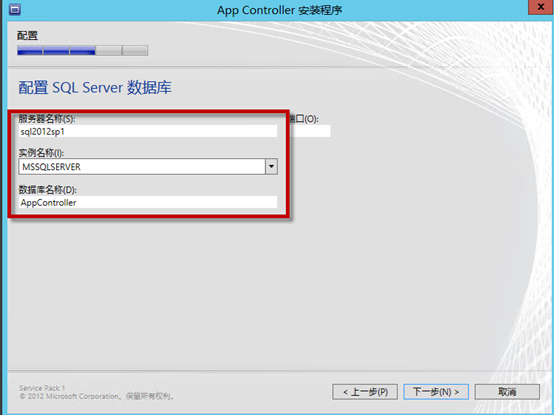
接下来配置所引用的SQL数据库,输入我们之前配置的SQL2012SP1的服务器名称,其他默认即可。

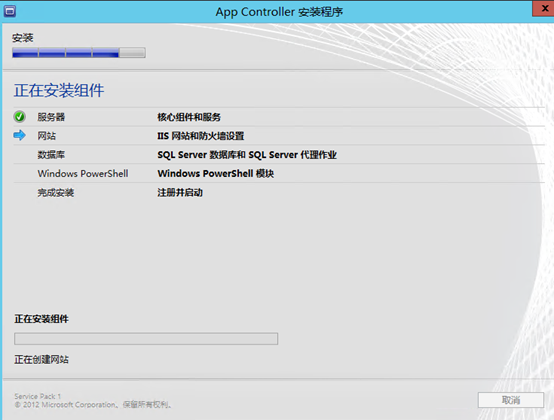
接下来耐心等待一段时间,就可以完成安装了。
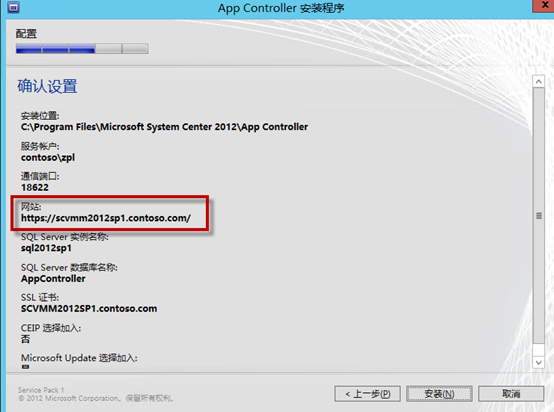
最后可以看到一些有用的摘要信息,比如我们所需要登录的WEB页面地址是什么,之前填写的SQL实例、证书等等。

我们看看装完之后的成果如何。首先会要求你下载Silverlight插件,直接点击就可以了,但是现在最新的Sliverlight的地址是,建议大家直接点击本文中的这个链接(64位版)进行安装。要不需要连续更新两次Silverlight。


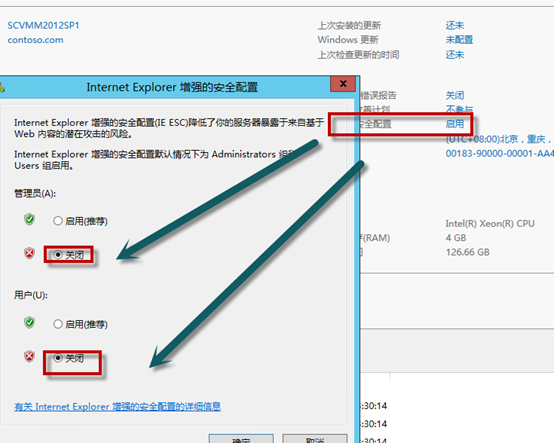
如果你是在服务器上直接测试,那么默认的IE增强安全配置会弹出很多窗口,可能让你很心烦,我们可以在服务器管理器→本地服务器→IE增强的安全配置这里,关闭这项功能。

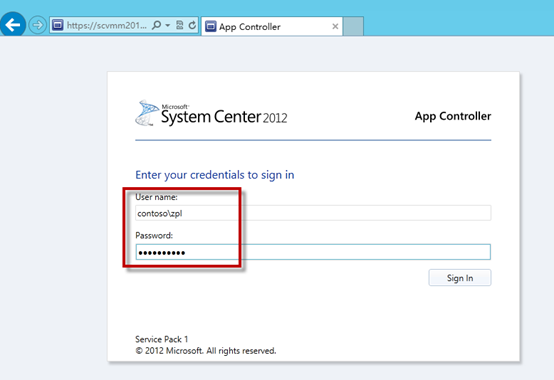
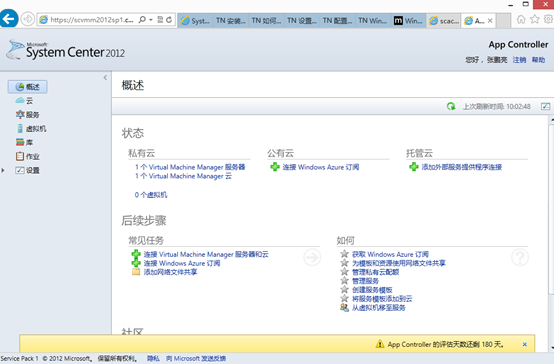
简单点,可以输入域管理员的账号和密码进行登录,看看效果,不要害怕,它是有中文界面的。

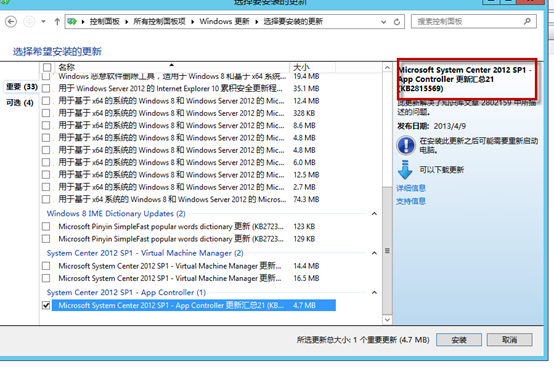
建议装完之后及时打系统补丁

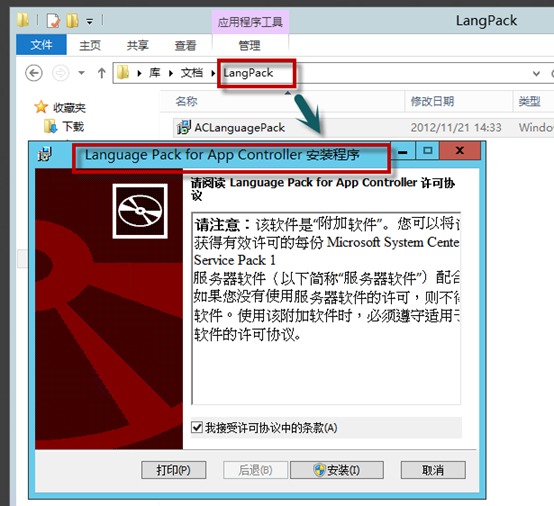
回到解压缩后的目录下,进入LangPack目录,运行ACLanguagePack程序,安装完成后就可以为SCAC带来中文界面。

回过头来,我们看到这里有中文界面了,很带感是吧?

本文转自 九叔 51CTO博客,原文链接:http://blog.51cto.com/jiushu/1181070,如需转载请自行联系原作者