原作者Dahan Abdo
译自CodeProject
如要下载源代码,请到我的网站,地址: http://www.vczx.com/article/show.php?id=1796
简 介
我的第一个chat room 是用ASP 3.0写的。 程序比较简单,两个text box, 用来处理页面上每秒刷新的信息。那时候,要想建一个真正的chat room,要用到Java Applet 或者 ActiveX control。基于HTTP的chart rooms都面临着一些跟我第一个chat room一样的问题。这些问题包括页面刷新导致的屏幕闪烁现象。但这个问题已经被AJAX解决了。 AJAX是JavaScript和 XML异步调用的结合。现在在server端用一些JavaScript代码就可以实现一个真正的chat room了。这篇文章不会介绍Ajax,并假设你已经对Ajax和ASP.NET的运用有一定了解。只是介绍如何用Ajax技术来创建一个基本的chat room。
例 程
这是一个多用户的单一chat room。可以实现基本的聊天功能,还支持一些命令行如: /admin clear 用来清除聊天记录,/nick [Name] 用来更改用户昵称等。程序说明这个程序用一个ChatEngine类来处理所有的聊天信息和用户信息,用户信息存储在一个Hashtable中,聊天信息存储在StringCollection中。
 Hashtable users;
Hashtable users;
 StringCollection chat;
StringCollection chat;
在Global.asax.cs 中声明一个全局的ChatEngine的实例,为chat room中所有users共用:
 public
static
UChat.ChatEngine.IChatEngine Engine
=
new
UChat.ChatEngine.ChatEngine();
public
static
UChat.ChatEngine.IChatEngine Engine
=
new
UChat.ChatEngine.ChatEngine();

还有一个JavaScript timer函数用来同步全局变量和页面信息。
 function setTimers()
function setTimers()
 {
{
 timeID = window.setTimeout( "updateAll()", refreshRate );
timeID = window.setTimeout( "updateAll()", refreshRate );
 }
}
每一个user都由一个username和一个GUID来唯一标识。
 public
void
AddUser(
string
id,
string
user)
public
void
AddUser(
string
id,
string
user)
 {
{
 //make sure user name does not exist already
//make sure user name does not exist already
 if( !UserExists( user ) )
if( !UserExists( user ) )
 {
{
 //add user to users list
//add user to users list
 users.Add( id, user );
users.Add( id, user );

 //display a notification message to all users
//display a notification message to all users
 chat.Add( this.MakeServerMessage(string.Format(
chat.Add( this.MakeServerMessage(string.Format(
 joinedfmt, user ) ));
joinedfmt, user ) ));
 }
}
 }
}

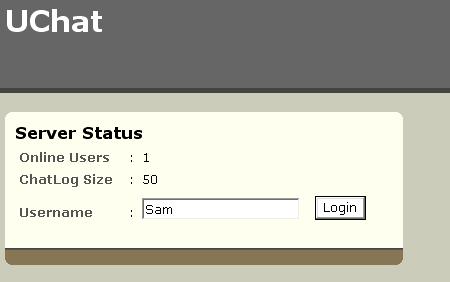
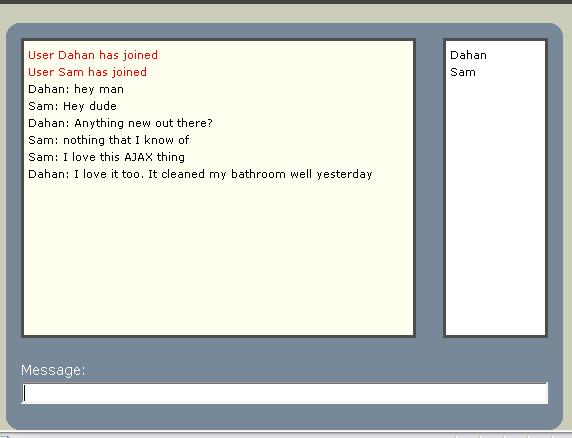
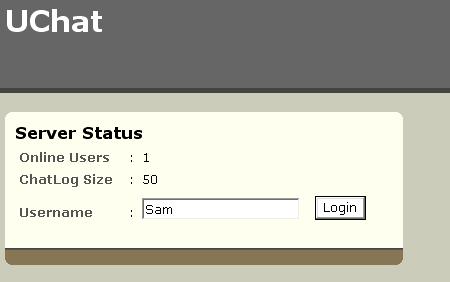
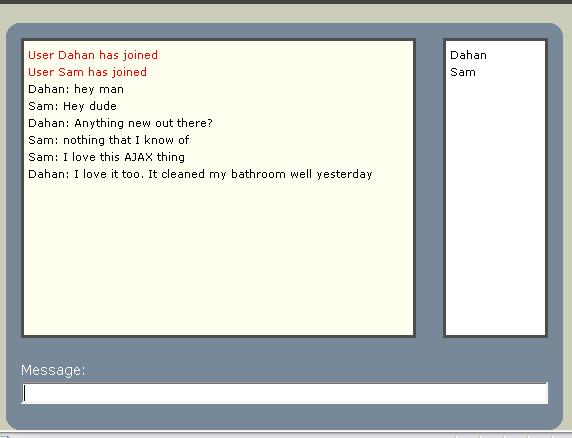
程序运行界面

开始页面显示一些有关当前session的基本信息,比如user number、聊天记录的大小等。用户必须提供用户名才能进入聊天室。点击Login button进入下面的函数:
 protected
void
Login(
object
sender, EventArgs e )
protected
void
Login(
object
sender, EventArgs e )
 {
{
 string user = txtUsername.Text;
string user = txtUsername.Text;

 if( !ValidateNick( user ) ) return;
if( !ValidateNick( user ) ) return;

 if( Global.Engine.UserExists( user ) )
if( Global.Engine.UserExists( user ) )
 {
{
 lblErrorMsg.Text = "A user with this " +
lblErrorMsg.Text = "A user with this " +
 "name already exists, try again.";
"name already exists, try again.";
 return;
return;
 }
}
 Response.Redirect( "Server.aspx?action=Login&u=" + user );
Response.Redirect( "Server.aspx?action=Login&u=" + user );
 }
}
经过一些简单验证后,通过AddUser函数将用户加到user lists,然后就进入了聊天室页面chat.aspx,这时下面的JavaScript函数就会被执行:

 <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>
 sniffBrowserType();
sniffBrowserType();
 //
Shows loading.. screen
//
Shows loading.. screen
 showLoadScreen();
showLoadScreen();
 //
Set the javascript timer and
//
Set the javascript timer and
 //
loads user list and messages
//
loads user list and messages
 setTimers();
setTimers();
 setFocus(
'
mytext
'
);
setFocus(
'
mytext
'
);
 </
script
>
</
script
>
当用户键入一些信息并回车时,就会调用下面的函数:
 <
input type
=
"
text
"
class
=
"
mytext
"
<
input type
=
"
text
"
class
=
"
mytext
"
 id
=
"
mytext
"
onkeydown
=
"
captureReturn(event)
"
>
id
=
"
mytext
"
onkeydown
=
"
captureReturn(event)
"
>

 //
Capture the enter key on the input box and post message
//
Capture the enter key on the input box and post message
 function captureReturn(
event
)
function captureReturn(
event
)
 {
{
 if(event.which || event.keyCode)
if(event.which || event.keyCode)
 {
{
 if ((event.which == 13) || (event.keyCode == 13))
if ((event.which == 13) || (event.keyCode == 13))
 {
{
 postText();
postText();
 return false;
return false;
 }
}
 else {
else {
 return true;
return true;
 }
}
 }
}
 }
}
 function postText()
function postText()
 {
{
 rnd++;
rnd++;
 //Clear text box first
//Clear text box first
 chatbox = getElement( "mytext" );
chatbox = getElement( "mytext" );
 chat = chatbox.value;
chat = chatbox.value;
 chatbox.value = "";
chatbox.value = "";

 //get user GUID from url
//get user GUID from url
 userid = location.search.substring( 1, location.search.length );
userid = location.search.substring( 1, location.search.length );

 //construct Ajax Server URL
//construct Ajax Server URL
 url = 'Server.aspx?action=PostMsg&u=' + userid + '&t=' +
url = 'Server.aspx?action=PostMsg&u=' + userid + '&t=' +
 encodeURIComponent(chat) + '&session=' + rnd;
encodeURIComponent(chat) + '&session=' + rnd;

 //Create and set the instance
//Create and set the instance
 //of appropriate XMLHTTP Request object
//of appropriate XMLHTTP Request object
 req = getAjax();
req = getAjax();

 //Update page with new message
//Update page with new message
 req.onreadystatechange = function(){
req.onreadystatechange = function(){

 if( req.readyState == 4 && req.status == 200 ) {
if( req.readyState == 4 && req.status == 200 ) {
 updateAll();
updateAll();
 }
}
 }
}

 req.open( 'GET', url, true );
req.open( 'GET', url, true );
 req.send( null );
req.send( null );
 }
}
就这么多,没什么特别的,你可以看源代码,里面有很多注释信息。
结 论
译自CodeProject
如要下载源代码,请到我的网站,地址: http://www.vczx.com/article/show.php?id=1796
简 介
我的第一个chat room 是用ASP 3.0写的。 程序比较简单,两个text box, 用来处理页面上每秒刷新的信息。那时候,要想建一个真正的chat room,要用到Java Applet 或者 ActiveX control。基于HTTP的chart rooms都面临着一些跟我第一个chat room一样的问题。这些问题包括页面刷新导致的屏幕闪烁现象。但这个问题已经被AJAX解决了。 AJAX是JavaScript和 XML异步调用的结合。现在在server端用一些JavaScript代码就可以实现一个真正的chat room了。这篇文章不会介绍Ajax,并假设你已经对Ajax和ASP.NET的运用有一定了解。只是介绍如何用Ajax技术来创建一个基本的chat room。
例 程
这是一个多用户的单一chat room。可以实现基本的聊天功能,还支持一些命令行如: /admin clear 用来清除聊天记录,/nick [Name] 用来更改用户昵称等。程序说明这个程序用一个ChatEngine类来处理所有的聊天信息和用户信息,用户信息存储在一个Hashtable中,聊天信息存储在StringCollection中。
 Hashtable users;
Hashtable users; StringCollection chat;
StringCollection chat;
在Global.asax.cs 中声明一个全局的ChatEngine的实例,为chat room中所有users共用:
 public
static
UChat.ChatEngine.IChatEngine Engine
=
new
UChat.ChatEngine.ChatEngine();
public
static
UChat.ChatEngine.IChatEngine Engine
=
new
UChat.ChatEngine.ChatEngine();
还有一个JavaScript timer函数用来同步全局变量和页面信息。
 function setTimers()
function setTimers() {
{ timeID = window.setTimeout( "updateAll()", refreshRate );
timeID = window.setTimeout( "updateAll()", refreshRate ); }
}
每一个user都由一个username和一个GUID来唯一标识。
 public
void
AddUser(
string
id,
string
user)
public
void
AddUser(
string
id,
string
user) {
{ //make sure user name does not exist already
//make sure user name does not exist already if( !UserExists( user ) )
if( !UserExists( user ) ) {
{ //add user to users list
//add user to users list users.Add( id, user );
users.Add( id, user );
 //display a notification message to all users
//display a notification message to all users  chat.Add( this.MakeServerMessage(string.Format(
chat.Add( this.MakeServerMessage(string.Format( joinedfmt, user ) ));
joinedfmt, user ) )); }
} }
}

程序运行界面

开始页面显示一些有关当前session的基本信息,比如user number、聊天记录的大小等。用户必须提供用户名才能进入聊天室。点击Login button进入下面的函数:
 protected
void
Login(
object
sender, EventArgs e )
protected
void
Login(
object
sender, EventArgs e ) {
{ string user = txtUsername.Text;
string user = txtUsername.Text;
 if( !ValidateNick( user ) ) return;
if( !ValidateNick( user ) ) return;
 if( Global.Engine.UserExists( user ) )
if( Global.Engine.UserExists( user ) ) {
{ lblErrorMsg.Text = "A user with this " +
lblErrorMsg.Text = "A user with this " +  "name already exists, try again.";
"name already exists, try again."; return;
return; }
} Response.Redirect( "Server.aspx?action=Login&u=" + user );
Response.Redirect( "Server.aspx?action=Login&u=" + user ); }
}
经过一些简单验证后,通过AddUser函数将用户加到user lists,然后就进入了聊天室页面chat.aspx,这时下面的JavaScript函数就会被执行:

 <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>
 sniffBrowserType();
sniffBrowserType(); //
Shows loading.. screen
//
Shows loading.. screen
 showLoadScreen();
showLoadScreen(); //
Set the javascript timer and
//
Set the javascript timer and  //
loads user list and messages
//
loads user list and messages
 setTimers();
setTimers(); setFocus(
'
mytext
'
);
setFocus(
'
mytext
'
); </
script
>
</
script
>
当用户键入一些信息并回车时,就会调用下面的函数:
 <
input type
=
"
text
"
class
=
"
mytext
"
<
input type
=
"
text
"
class
=
"
mytext
"
 id
=
"
mytext
"
onkeydown
=
"
captureReturn(event)
"
>
id
=
"
mytext
"
onkeydown
=
"
captureReturn(event)
"
>

 //
Capture the enter key on the input box and post message
//
Capture the enter key on the input box and post message
 function captureReturn(
event
)
function captureReturn(
event
) {
{ if(event.which || event.keyCode)
if(event.which || event.keyCode) {
{ if ((event.which == 13) || (event.keyCode == 13))
if ((event.which == 13) || (event.keyCode == 13))  {
{ postText();
postText(); return false;
return false; }
} else {
else { return true;
return true; }
} }
}  }
}
 function postText()
function postText() {
{ rnd++;
rnd++; //Clear text box first
//Clear text box first chatbox = getElement( "mytext" );
chatbox = getElement( "mytext" ); chat = chatbox.value;
chat = chatbox.value; chatbox.value = "";
chatbox.value = "";
 //get user GUID from url
//get user GUID from url userid = location.search.substring( 1, location.search.length );
userid = location.search.substring( 1, location.search.length );
 //construct Ajax Server URL
//construct Ajax Server URL url = 'Server.aspx?action=PostMsg&u=' + userid + '&t=' +
url = 'Server.aspx?action=PostMsg&u=' + userid + '&t=' + encodeURIComponent(chat) + '&session=' + rnd;
encodeURIComponent(chat) + '&session=' + rnd;
 //Create and set the instance
//Create and set the instance  //of appropriate XMLHTTP Request object
//of appropriate XMLHTTP Request object req = getAjax();
req = getAjax();
 //Update page with new message
//Update page with new message req.onreadystatechange = function(){
req.onreadystatechange = function(){
 if( req.readyState == 4 && req.status == 200 ) {
if( req.readyState == 4 && req.status == 200 ) { updateAll();
updateAll(); }
} }
}
 req.open( 'GET', url, true );
req.open( 'GET', url, true ); req.send( null );
req.send( null ); }
}
就这么多,没什么特别的,你可以看源代码,里面有很多注释信息。
结 论
要用Java Applet建一个chat room需要在用户的机器上安装JVM。用ActiveX control存在一些安全问题。而用刚才介绍的AJAX,你却可以轻而易举的创建一个基于HTTP并不需要用户安装任何软件就可以运行的聊天室程序,并且很容易维护。
本文转自loose_went博客园博客,原文链接:http://www.cnblogs.com/michaelxu/archive/2006/12/19/596872.html,如需转载请自行联系原作者