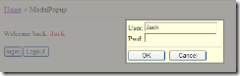
最近研究Ajax,突然想起有些网站有局部刷新的登陆效果,而Ajax提供了ModalPopup,刚好有类似效果。 因为登陆要调用后台cs页面中的部分功能,所以,结合UpdatePanel实现了这一功能。不知道谁还有更好的实现方式,欢迎共享。 我的源码:SupLogin.rar
1
 <!--
the update controls
-->
<!--
the update controls
-->
2 <
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
>
<
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
>
3 <
ContentTemplate
>
<
ContentTemplate
>
4 Welcome back:
Welcome back:
5 <
asp:Label
runat
="server"
ID
="lbWelcome"
Text
="Label"
CssClass
="RedAlert"
></
asp:Label
>
<
asp:Label
runat
="server"
ID
="lbWelcome"
Text
="Label"
CssClass
="RedAlert"
></
asp:Label
>
6 </
ContentTemplate
>
</
ContentTemplate
>
7 <
Triggers
>
<
Triggers
>
8 <
asp:AsyncPostBackTrigger
ControlID
="btnOK"
EventName
="Click"
/>
<
asp:AsyncPostBackTrigger
ControlID
="btnOK"
EventName
="Click"
/>
9 <
asp:AsyncPostBackTrigger
ControlID
="btnLogout"
EventName
="Click"
/>
<
asp:AsyncPostBackTrigger
ControlID
="btnLogout"
EventName
="Click"
/>
10 </
Triggers
>
</
Triggers
>
11 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
12
13 <%
-- The login panel--
%>
<%
-- The login panel--
%>
14 <
asp:Panel
ID
="Panel1"
runat
="server"
CssClass
="modalPopup"
Style
="display: none"
<
asp:Panel
ID
="Panel1"
runat
="server"
CssClass
="modalPopup"
Style
="display: none"
15 Width
="200px"
>
Width
="200px"
>
16 User:
User:
17 <
asp:TextBox
ID
="txtAlias"
runat
="server"
BackColor
="transparent"
Text
="Jack"
></
asp:TextBox
><
br
/>
<
asp:TextBox
ID
="txtAlias"
runat
="server"
BackColor
="transparent"
Text
="Jack"
></
asp:TextBox
><
br
/>
18 Pwd:
Pwd:
19 <
asp:TextBox
ID
="TextBox1"
runat
="server"
BackColor
="transparent"
></
asp:TextBox
><
br
/>
<
asp:TextBox
ID
="TextBox1"
runat
="server"
BackColor
="transparent"
></
asp:TextBox
><
br
/>
20 <
hr
/>
<
hr
/>
21 <
asp:Button
ID
="btnOK"
runat
="server"
Text
="OK"
Width
="80px"
OnClick
="btnOK_Click"
ValidationGroup
="Login"
/>
<
asp:Button
ID
="btnOK"
runat
="server"
Text
="OK"
Width
="80px"
OnClick
="btnOK_Click"
ValidationGroup
="Login"
/>
22 <
asp:Button
ID
="btnCancel"
runat
="server"
Text
="Cancel"
Width
="80px"
CausesValidation
="False"
/>
<
asp:Button
ID
="btnCancel"
runat
="server"
Text
="Cancel"
Width
="80px"
CausesValidation
="False"
/>
23 </
asp:Panel
>
</
asp:Panel
>
24 <
br
/>
<
br
/>
25
26 <%
--login and logout panel--
%>
<%
--login and logout panel--
%>
27 <
asp:Button
ID
="btnLogin"
runat
="server"
Text
="login"
/><
asp:Button
ID
="btnLogout"
<
asp:Button
ID
="btnLogin"
runat
="server"
Text
="login"
/><
asp:Button
ID
="btnLogout"
28 runat
="server"
Text
="Logout"
OnClick
="btnLogout_Click"
/>
runat
="server"
Text
="Logout"
OnClick
="btnLogout_Click"
/>
29
30 <
AjaxControl:ModalPopupExtender
ID
="ModalPopupExtender1"
runat
="server"
<
AjaxControl:ModalPopupExtender
ID
="ModalPopupExtender1"
runat
="server"
31 TargetControlID
="btnLogin"
TargetControlID
="btnLogin"
32 PopupControlID
="Panel1"
PopupControlID
="Panel1"
33 CancelControlID
="btnCancel"
CancelControlID
="btnCancel"
34 BackgroundCssClass
="modalBackground"
>
BackgroundCssClass
="modalBackground"
>
35 </
AjaxControl:ModalPopupExtender
>
</
AjaxControl:ModalPopupExtender
>
 <!--
the update controls
-->
<!--
the update controls
-->
2
 <
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
>
<
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
>
3
 <
ContentTemplate
>
<
ContentTemplate
>
4
 Welcome back:
Welcome back:5
 <
asp:Label
runat
="server"
ID
="lbWelcome"
Text
="Label"
CssClass
="RedAlert"
></
asp:Label
>
<
asp:Label
runat
="server"
ID
="lbWelcome"
Text
="Label"
CssClass
="RedAlert"
></
asp:Label
>
6
 </
ContentTemplate
>
</
ContentTemplate
>
7
 <
Triggers
>
<
Triggers
>
8
 <
asp:AsyncPostBackTrigger
ControlID
="btnOK"
EventName
="Click"
/>
<
asp:AsyncPostBackTrigger
ControlID
="btnOK"
EventName
="Click"
/>
9
 <
asp:AsyncPostBackTrigger
ControlID
="btnLogout"
EventName
="Click"
/>
<
asp:AsyncPostBackTrigger
ControlID
="btnLogout"
EventName
="Click"
/>
10
 </
Triggers
>
</
Triggers
>
11
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
12

13
 <%
-- The login panel--
%>
<%
-- The login panel--
%>
14
 <
asp:Panel
ID
="Panel1"
runat
="server"
CssClass
="modalPopup"
Style
="display: none"
<
asp:Panel
ID
="Panel1"
runat
="server"
CssClass
="modalPopup"
Style
="display: none"
15
 Width
="200px"
>
Width
="200px"
>
16
 User:
User:17
 <
asp:TextBox
ID
="txtAlias"
runat
="server"
BackColor
="transparent"
Text
="Jack"
></
asp:TextBox
><
br
/>
<
asp:TextBox
ID
="txtAlias"
runat
="server"
BackColor
="transparent"
Text
="Jack"
></
asp:TextBox
><
br
/>
18
 Pwd:
Pwd:19
 <
asp:TextBox
ID
="TextBox1"
runat
="server"
BackColor
="transparent"
></
asp:TextBox
><
br
/>
<
asp:TextBox
ID
="TextBox1"
runat
="server"
BackColor
="transparent"
></
asp:TextBox
><
br
/>
20
 <
hr
/>
<
hr
/>
21
 <
asp:Button
ID
="btnOK"
runat
="server"
Text
="OK"
Width
="80px"
OnClick
="btnOK_Click"
ValidationGroup
="Login"
/>
<
asp:Button
ID
="btnOK"
runat
="server"
Text
="OK"
Width
="80px"
OnClick
="btnOK_Click"
ValidationGroup
="Login"
/>
22
 <
asp:Button
ID
="btnCancel"
runat
="server"
Text
="Cancel"
Width
="80px"
CausesValidation
="False"
/>
<
asp:Button
ID
="btnCancel"
runat
="server"
Text
="Cancel"
Width
="80px"
CausesValidation
="False"
/>
23
 </
asp:Panel
>
</
asp:Panel
>
24
 <
br
/>
<
br
/>
25

26
 <%
--login and logout panel--
%>
<%
--login and logout panel--
%>
27
 <
asp:Button
ID
="btnLogin"
runat
="server"
Text
="login"
/><
asp:Button
ID
="btnLogout"
<
asp:Button
ID
="btnLogin"
runat
="server"
Text
="login"
/><
asp:Button
ID
="btnLogout"
28
 runat
="server"
Text
="Logout"
OnClick
="btnLogout_Click"
/>
runat
="server"
Text
="Logout"
OnClick
="btnLogout_Click"
/>
29

30
 <
AjaxControl:ModalPopupExtender
ID
="ModalPopupExtender1"
runat
="server"
<
AjaxControl:ModalPopupExtender
ID
="ModalPopupExtender1"
runat
="server"
31
 TargetControlID
="btnLogin"
TargetControlID
="btnLogin"
32
 PopupControlID
="Panel1"
PopupControlID
="Panel1"
33
 CancelControlID
="btnCancel"
CancelControlID
="btnCancel"
34
 BackgroundCssClass
="modalBackground"
>
BackgroundCssClass
="modalBackground"
>
35
 </
AjaxControl:ModalPopupExtender
>
</
AjaxControl:ModalPopupExtender
>
CS文件中主要代码:
1
 protected
void
Page_Load(
object
sender, EventArgs e)
protected
void
Page_Load(
object
sender, EventArgs e)
2 {
{
3 lbWelcome.Text = UserName;
lbWelcome.Text = UserName;
4 }
}
5 protected
void
btnOK_Click(
object
sender, EventArgs e)
protected
void
btnOK_Click(
object
sender, EventArgs e)
6 {
{
7 this.UserName = txtAlias.Text;
this.UserName = txtAlias.Text;
8 lbWelcome.Text = this.UserName;
lbWelcome.Text = this.UserName;
9 this.ModalPopupExtender1.Hide();
this.ModalPopupExtender1.Hide();
10 }
}
11 private
string
UserName
private
string
UserName
12 {
{
13 get
get
14 {
{
15 if (Session["ModalPopup_Users"] == null || string.IsNullOrEmpty(Session["ModalPopup_Users"].ToString()))
if (Session["ModalPopup_Users"] == null || string.IsNullOrEmpty(Session["ModalPopup_Users"].ToString()))
16 return "Anonymous";
return "Anonymous";
17 else
else
18 return Session["ModalPopup_Users"].ToString();
return Session["ModalPopup_Users"].ToString();
19 }
}
20 set
set
21 {
{
22 Session["ModalPopup_Users"] = value;
Session["ModalPopup_Users"] = value;
23 }
}
24 }
}
25 protected
void
btnLogout_Click(
object
sender, EventArgs e)
protected
void
btnLogout_Click(
object
sender, EventArgs e)
26 {
{
27 UserName = "Anonymous";
UserName = "Anonymous";
28 lbWelcome.Text = this.UserName;
lbWelcome.Text = this.UserName;
29 }
}
 protected
void
Page_Load(
object
sender, EventArgs e)
protected
void
Page_Load(
object
sender, EventArgs e)2
 {
{3
 lbWelcome.Text = UserName;
lbWelcome.Text = UserName;4
 }
}
5
 protected
void
btnOK_Click(
object
sender, EventArgs e)
protected
void
btnOK_Click(
object
sender, EventArgs e)6
 {
{7
 this.UserName = txtAlias.Text;
this.UserName = txtAlias.Text;8
 lbWelcome.Text = this.UserName;
lbWelcome.Text = this.UserName;9
 this.ModalPopupExtender1.Hide();
this.ModalPopupExtender1.Hide();10
 }
}
11
 private
string
UserName
private
string
UserName12
 {
{13
 get
get14
 {
{15
 if (Session["ModalPopup_Users"] == null || string.IsNullOrEmpty(Session["ModalPopup_Users"].ToString()))
if (Session["ModalPopup_Users"] == null || string.IsNullOrEmpty(Session["ModalPopup_Users"].ToString()))16
 return "Anonymous";
return "Anonymous";17
 else
else18
 return Session["ModalPopup_Users"].ToString();
return Session["ModalPopup_Users"].ToString();19
 }
}20
 set
set21
 {
{22
 Session["ModalPopup_Users"] = value;
Session["ModalPopup_Users"] = value;23
 }
}24
 }
}
25
 protected
void
btnLogout_Click(
object
sender, EventArgs e)
protected
void
btnLogout_Click(
object
sender, EventArgs e)26
 {
{27
 UserName = "Anonymous";
UserName = "Anonymous";28
 lbWelcome.Text = this.UserName;
lbWelcome.Text = this.UserName;29
 }
}
本文转自Jack Niu博客园博客,原文链接:http://www.cnblogs.com/skywind/archive/2007/09/24/904284.html,如需转载请自行联系原作者