无论是提示框还是导航栏都能看到如上图所示的带有箭头的框框,这种箭头可以通过背景图片或者是css来实现,本文介绍三种通过css实现带箭头的提示框。
- 通过border属性
思路:两个三角形,通过定位使两个三角形相差1px作为边框。 - CSS3 transfrom
思路:先做一个两条边相同颜色的正方形,然后旋转一定角度就是三角形了 - 特殊字符''
思路:特殊字符漏出上半部分,看上去就像三角形了
一、通过border属性:
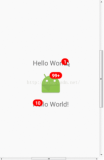
我们先做一个宽和高都是10px的div,边框也是10px,
1 width: 10px; 2 height: 10px; 3 border: 10px solid; 4 border-color: red green yellow blue;
如下图:

图中间空白是我们设置的宽和高,如果设置为0px,会出现什么情况呢?,如下图:

这时候我们就可以通过设置它的左右和下边框的颜色都设成透明或和背景颜色相同的颜色,就出来我们想要的三角形了。如下图:

现在我们来实现第一幅图上的效果:
css:
1 .info { 2 margin-top: 50px; 3 position:relative; 4 width:200px; 5 height:50px; 6 line-height:60px; 7 background:#F6F1B3; 8 box-shadow:1px 2px 3px #E9D985; 9 border:1px solid #DACE7C; 10 border-radius:4px; 11 text-align:center; 12 color:red; 13 } 14 .nav { 15 position:absolute; 16 left:30px; 17 overflow:hidden; 18 width:0; 19 height:0; 20 border-width:10px; 21 border-style:solid dashed dashed dashed; 22 } 23 .nav-border { 24 top:-20px; 25 border-color:transparent transparent #DACE7C transparent; 26 } 27 .nav-background { 28 top:-19px; 29 border-color:transparent transparent #F6F1B3 transparent; 30 }
html:
1 <div class="info"> 2 <span>提示信息</span> 3 <div class="nav nav-border"></div> 4 <div class="nav nav-background"></div> 5 </div>
二、 CSS3 transfrom
我们首先制作一个两条相邻的边框颜色相同,其他两条边边框为0px的div方框。如图:

在将方框旋转45度就可以实现三角提示效果了。
css:
1 .info { 2 margin-top : 50px; 3 position :relative; 4 width :200px; 5 height :50px; 6 line-height :60px; 7 background :#F6F1B3; 8 box-shadow :1px 2px 3px #E9D985; 9 border :1px solid #DACE7C; 10 border-radius :4px; 11 text-align :center; 12 color :red; 13 } 14 .nav { 15 position :absolute; 16 top :-8px; 17 left :30px; 18 overflow :hidden; 19 width :13px; 20 height :13px; 21 background :#F6F1B3; 22 border-left :1px solid #DACE7C; 23 border-top :1px solid #DACE7C; 24 -webkit-transform :rotate(45deg); 25 -moz-transform :rotate(45deg); 26 -o-transform :rotate(45deg); 27 transform :rotate(45deg); 28 }
html:
1 <div class="info"> 2 <span>提示信息</span> 3 <div class="nav"></div> 4 </div>
三、特殊字符''
''是一个特殊字符,也就相当于一个字,所以大小是通过font-size来设置,实现第一幅图的效果:
css:
1 .info { 2 margin-top: 50px; 3 position:relative; 4 width:200px; 5 height:50px; 6 line-height:60px; 7 background:#F6F1B3; 8 box-shadow:1px 2px 3px #E9D985; 9 border:1px solid #DACE7C; 10 border-radius:4px; 11 text-align:center; 12 color:red; 13 } 14 .nav { 15 position:absolute; 16 left:30px; 17 overflow:hidden; 18 width:24px; 19 height:24px; 20 font:normal 24px "微软雅黑"; 21 } 22 .nav-border { 23 top:-17px; 24 color:#DACE7C; 25 } 26 .nav-background { 27 top:-16px; 28 color:#F6F1B3; 29 }
html:
1 <div class="info"> 2 <span>提示信息</span> 3 <div class="nav nav-border"></div> 4 <div class="nav nav-background"></div> 5 </div>
下面是一个兼容IE5.5+,chrome,Firfox等浏览器的一个demo,如果你有用到可以直接考到自己的项目中。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> 6 <style> 7 div.container{ 8 position :absolute; 9 top :30px; 10 left :40px; 11 font-size : 9pt; 12 display :block; 13 height :100px; 14 width :200px; 15 background-color :transparent; 16 *border :1px solid #666; 17 } 18 s{ 19 position :absolute; 20 top :-20px; 21 *top :-22px; 22 left :20px; 23 display :block; 24 height :0; 25 width :0; 26 font-size : 0; 27 line-height : 0; 28 border-color :transparent transparent #666 transparent; 29 border-style :dashed dashed solid dashed; 30 border-width :10px; 31 } 32 i{ 33 position :absolute; 34 top :-9px; 35 *top :-9px; 36 left :-10px; 37 display :block; 38 height :0; 39 width :0; 40 font-size : 0; 41 line-height : 0; 42 border-color :transparent transparent #fff transparent; 43 border-style :dashed dashed solid dashed; 44 border-width :10px; 45 } 46 .content{ 47 border :1px solid #666; 48 -moz-border-radius :3px; 49 -webkit-border-radius :3px; 50 position :absolute; 51 background-color :#fff; 52 width :100%; 53 height :100%; 54 padding :5px; 55 *top :-2px; 56 *border-top :1px solid #666; 57 *border-top :1px solid #666; 58 *border-left :none; 59 *border-right :none; 60 *height :102px; 61 box-shadow : 3px 3px 4px #999; 62 -moz-box-shadow : 3px 3px 4px #999; 63 -webkit-box-shadow : 3px 3px 4px #999; 64 /* For IE 5.5 - 7 */ 65 filter: progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#999999'); 66 /* For IE 8 */ 67 -ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#999999')"; 68 } 69 </style> 70 </head> 71 <body> 72 <div class="container"> 73 <div class="content"> 74 hello world! 75 </div> 76 <s> 77 <i></i> 78 </s> 79 </div> 80 </body> 81 </html>
效果图:

小结:
带箭头的提示框给用户的交互带来很好的效果,本文介绍了三个方法,如果你还有其他方法可以@me,我会非常感激。希望本文能够对你有些帮助。