讨论群66541167
问题由
[广州]backUp(380045134) 15:01:11
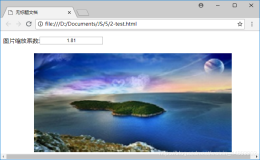
各位老板,有没有办法实现图片加载时显示百分比啊?
引出
由
[宜昌]大刀(624255696) 15:16:38
使用serverpush可以实现你的要求
终结
[宜昌]大刀(624255696) 15:16:38
使用serverpush可以实现你的要求
[宜昌]大刀(624255696) 15:16:48
其他的都是假的图片
[广州]backUp(380045134) 15:17:20
serverpush是什么
[宜昌]大刀(624255696) 15:17:39
B/S长连接
[上海]风色(3497112) 15:17:54
好多网站的新闻图组都可以显示加载百分比
[宜昌]大刀(624255696) 15:18:00
QQ网页版,就是使用的这个技术
[宜昌]大刀(624255696) 15:18:41
serverpush 这个可以满足你的要求
[成都]星缘<zxtmark2010@qq.com> 15:18:58
给说说
[广州]backUp(380045134) 15:19:11
就是就是
[成都]星缘<zxtmark2010@qq.com> 15:19:11
推技术只是听说过
[成都]星缘<zxtmark2010@qq.com> 15:19:22
但没真正做过
[宜昌]大刀(624255696) 15:19:27
都出来3年了吧
[宜昌]大刀(624255696) 15:19:42
这个群刚建的时候,讨论过
[宜昌]大刀(624255696) 15:20:15
最早由DOJO运用的
[成都]星缘<zxtmark2010@qq.com> 15:20:27
哦
[宜昌]大刀(624255696) 15:20:37
2006年就出来了,现在已经很成熟了
[成都]星缘<zxtmark2010@qq.com> 15:20:56
不断的输出
[成都]星缘<zxtmark2010@qq.com> 15:21:04
保持不断
[成都]星缘<zxtmark2010@qq.com> 15:21:08
是吧
[成都]雷雨GIS(1458451) 15:21:08
没得必要用推
[宜昌]大刀(624255696) 15:21:28
不要乱说话,多看看资料吧
[成都]星缘<zxtmark2010@qq.com> 15:21:39
[成都]星缘<zxtmark2010@qq.com> 15:21:47
晚上回切看看
[广州]backUp(380045134) 15:22:09
哎呀,牛人还真多,找找资料看看先
[上海]C#.NET熊哥(30133499) 15:22:12
ActiveXObject("htmlfile");
[宜昌]大刀(624255696) 15:22:40
ActiveXObject("htmlfile");
这玩意不通用,建议不要用呀
[成都]星缘<zxtmark2010@qq.com> 15:23:44
那还不如用flash
[上海]C#.NET熊哥(30133499) 15:24:07
为什么你的QQ昵称明明是小刀 群里确用大刀呢
[上海]C#.NET熊哥(30133499) 15:24:54
难不成 建QQ的时候很小 现在长大了?
[宜昌]大刀(624255696) 15:25:08
[上海]大丁<shoucao@vip.qq.com> 15:25:28
用 flash 或 sl 来解决,不要用 js
[上海]大丁<shoucao@vip.qq.com> 15:25:48
一稳定性 二性能
[上海]大丁<shoucao@vip.qq.com> 15:26:12
都没有 flash 或 sl 要强
使用serverpush可以实现你的要求
[宜昌]大刀(624255696) 15:16:48
其他的都是假的图片
[广州]backUp(380045134) 15:17:20
serverpush是什么
[宜昌]大刀(624255696) 15:17:39
B/S长连接
[上海]风色(3497112) 15:17:54
好多网站的新闻图组都可以显示加载百分比
[宜昌]大刀(624255696) 15:18:00
QQ网页版,就是使用的这个技术
[宜昌]大刀(624255696) 15:18:41
serverpush 这个可以满足你的要求
[成都]星缘<zxtmark2010@qq.com> 15:18:58
给说说
[广州]backUp(380045134) 15:19:11
就是就是
[成都]星缘<zxtmark2010@qq.com> 15:19:11
推技术只是听说过
[成都]星缘<zxtmark2010@qq.com> 15:19:22
但没真正做过
[宜昌]大刀(624255696) 15:19:27
都出来3年了吧
[宜昌]大刀(624255696) 15:19:42
这个群刚建的时候,讨论过
[宜昌]大刀(624255696) 15:20:15
最早由DOJO运用的
[成都]星缘<zxtmark2010@qq.com> 15:20:27
哦
[宜昌]大刀(624255696) 15:20:37
2006年就出来了,现在已经很成熟了
[成都]星缘<zxtmark2010@qq.com> 15:20:56
不断的输出
[成都]星缘<zxtmark2010@qq.com> 15:21:04
保持不断
[成都]星缘<zxtmark2010@qq.com> 15:21:08
是吧
[成都]雷雨GIS(1458451) 15:21:08
没得必要用推
[宜昌]大刀(624255696) 15:21:28
不要乱说话,多看看资料吧
[成都]星缘<zxtmark2010@qq.com> 15:21:39
[成都]星缘<zxtmark2010@qq.com> 15:21:47
晚上回切看看
[广州]backUp(380045134) 15:22:09
哎呀,牛人还真多,找找资料看看先
[上海]C#.NET熊哥(30133499) 15:22:12
ActiveXObject("htmlfile");
[宜昌]大刀(624255696) 15:22:40
ActiveXObject("htmlfile");
这玩意不通用,建议不要用呀
[成都]星缘<zxtmark2010@qq.com> 15:23:44
那还不如用flash
[上海]C#.NET熊哥(30133499) 15:24:07
为什么你的QQ昵称明明是小刀 群里确用大刀呢
[上海]C#.NET熊哥(30133499) 15:24:54
难不成 建QQ的时候很小 现在长大了?
[宜昌]大刀(624255696) 15:25:08
[上海]大丁<shoucao@vip.qq.com> 15:25:28
用 flash 或 sl 来解决,不要用 js
[上海]大丁<shoucao@vip.qq.com> 15:25:48
一稳定性 二性能
[上海]大丁<shoucao@vip.qq.com> 15:26:12
都没有 flash 或 sl 要强
本文转自火地晋博客园博客,原文链接:http://www.cnblogs.com/yelaiju/archive/2010/09/06/1819324.html,如需转载请自行联系原作者