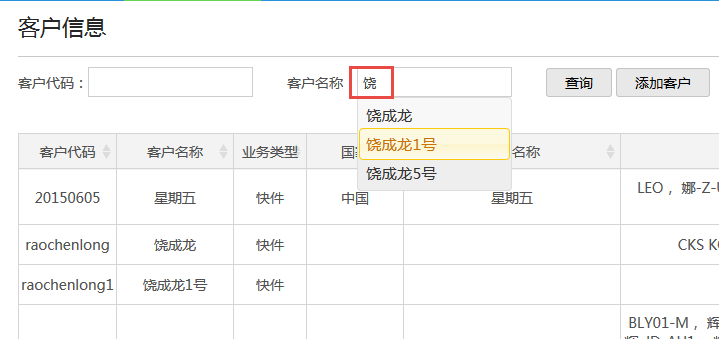
需求:在查询记录的时候,输入第一个字,就自动把以这个字开头的相关记录查找出来,输入2个字就过滤以这两个子开头的记录,依次类推。
突然要用到这个功能了,印象中曾经写过这个功能的文章,一下子找不到了,只好重新贴出来备忘。最近博客快2个月没更新了,因为这两个月一直在闭门写书。

引入js和css下载地址:http://download.csdn.net/detail/zouyujie1127/9550279
<link href="~/libs/Autocomplete/css/ui-lightness/jquery-ui-1.8.17.custom.css" rel="stylesheet" />
<script src="~/libs/Autocomplete/js/jquery-ui-1.8.17.custom.min.js"></script>
在View界面添加如下js代码:
<script type="text/javascript">
$(function () {
getCustomerList("CusName");});
//自动加载客户列表
function getCustomerList(txt) {
if (txt == undefined || txt == "") return; $("#"+txt).autocomplete({ source: "/Customer/GetCusNameList", minLength: 1 }); //$("#" + txt).focus(function () { // if ($(this).val() == "请输入用户名") { // $(this).css("color", "black").val(""); // } //}).blur(function () { // //光标离开 // if ($(this).val() == "") { // $(this).css("color", "Gray").val("请输入用户名"); // } //}); }
</script>
CustomerController中的List方法如下:
/// <summary> /// 获取客户列表 模糊查询 /// </summary> /// <param name="term"></param> /// <returns></returns> public string GetCusNameList(string term) { if (string.IsNullOrWhiteSpace(term)) return null; var dataSource = CustomerInfo.GetByFilter(new CustomerFilter { CusName = term }); List<string> list = dataSource.Select(x=>x.CusName).ToList(); //序列化对象 System.Web.Script.Serialization.JavaScriptSerializer js = new System.Web.Script.Serialization.JavaScriptSerializer(); return js.Serialize(list.ToArray()); }
