火狐开放了扩展的开发权限给程序员们,相信很多人都会希望自己做一些扩展来方便一些使用。
我最近做一些项目也需要开发一个火狐扩展,方便收集自己需要的数据,因此研究了几天怎么开发,现在已经差不多完成了,就顺便腾出时间来做个教程给大家看看吧。
------------------------------ 无可奈何的分割线 ------------------------------
原先我是找了几个网上的教程,没有使用SDK来开发,备受折磨。这个可以看看我之前的文章:
黄聪:二、如何通过URL获取其他网页源代码内容(火狐插件扩展开发教程)
这两个简简单单的扩展,因为没有SDK,导致花了我2天的时间,不过幸运的是,我找到了这个视频:
开发立刻变得无比的愉快,下面我就介绍一下怎么用一个SDK开发一个扩展,功能是改变一个页面的H1标签的字体颜色为红色。
------------------------------ 厚颜无耻的分割线 ------------------------------
1、使用Add-on SDK需要一个开发者帐号,我们登录https://addons.mozilla.org/zh-CN/firefox/users/register,先注册一个开发者帐号。
2、注册好之后,我们以开发者身份登录:https://builder.addons.mozilla.org/user/signin/
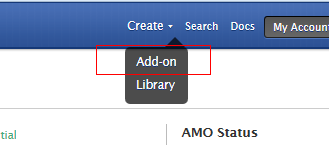
3、登录好之后,点击Create -> Add-on。如下图:

4、点击之后,我们就可以开始写我们的扩展啦!!!!先来看看SDK的界面:

5、我们先写主程序的代码,在main.js中输入如下代码:
//导入页面控制类page-mod var pageMod = require("sdk/page-mod"); var self = require("sdk/self"); //下面是指只要加载了以 http://tieba.baidu.com/p/ 开头的URL,就加载 Data 资源文件夹中的 jquery-1.10.1.min.js 和 test.js 文件 pageMod.PageMod({ include: "http://tieba.baidu.com/p/*", contentScriptFile: [self.data.url("jquery-1.10.1.min.js"), self.data.url("test.js")] });
6、因为我们需要jquery,因此需要导入一下,点击Data旁边的“+”号,然后输入远程jquery的链接http://code.jquery.com/jquery-1.10.1.min.js,然后点击Create Attachment,这样SDK会自动下载远程的jquery到本地并建立连接。如下图:

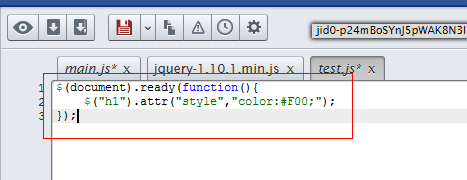
7、有了jquery,接下来就是我们的核心代码了,我们要用自己的js来控制H1的颜色。我们再次点击Data旁边的“+”号,在第二行输入test.js,然后点击Create Attachment,这样就有了一个test.js文件了,我们的核心代码将在这里写,代码如下:
$(document).ready(function(){ $("h1").attr("style","color:#F00;"); //页面加载完成,将h1的颜色改变为红色 });

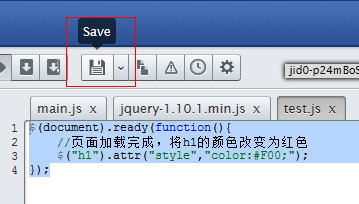
8、最后,点击SDK工具栏上面的磁盘符号进行保存。

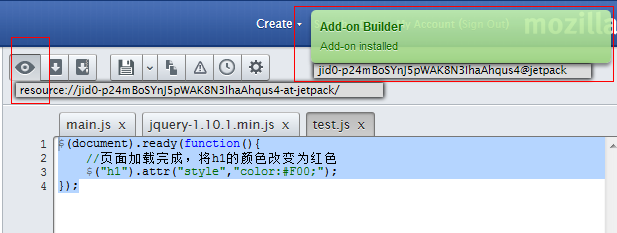
9、左上角的眼睛符号按钮,SDK就会自动保存并安装,安装完成会在右上角出现复选框:

10、最后看看我们的插件是否能正常使用了呢,我们随便打开一个百度贴吧的帖子吧,接着我们就会惊喜的发现标题在页面加载完成之后变成红色的了!好了,教程到此结束!

PS:火狐有挺健全的文档库了,虽然我觉得还不够,不过一些简单的开发足够了,链接在这里https://addons.mozilla.org/en-US/developers/docs/sdk/latest/
PPS:推荐一下自己的博客http://hcsem.com,虽然干货好像都是放到博客园的
本文转自黄聪博客园博客,原文链接:http://www.cnblogs.com/huangcong/p/3170328.html,如需转载请自行联系原作者

