多行表头合并, 网上很多实例, 这里写的很详细, 力求让每个人都能看懂.
实现原理:GridView在ASP.NET中最终转为HMTL的表格显示表头。
在GridView创建行表头行时: e.Row.RowType == DatacontrolRowType.Header
清除掉旧的表头, 再重新拼接新的表头.
TableHeaderCell thc = new TableHeaderCell();
thc.Text = "表头";
对应生成的HTML为:<th>表头</th>
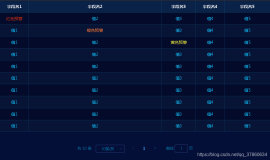
多行表头合并效果图
| 测试多行合并表头 | |||||
|---|---|---|---|---|---|
| 表头 | 表头1 | 表头2 | 表头3 | ||
| 表头1-1 | 表头2-1 | 表头2-2 | 表头3-1 | 表头3-2 | 表头3-3 |
1
 protected
void
GridView1_RowCreated(
object
sender, GridViewRowEventArgs e)
protected
void
GridView1_RowCreated(
object
sender, GridViewRowEventArgs e)
2
 {
{
3
 //判断创建的行是否为表头行
//判断创建的行是否为表头行
4
 if (e.Row.RowType == DataControlRowType.Header)
if (e.Row.RowType == DataControlRowType.Header)
5
 {
{
6
 //获取表头所在行的所有单元格
//获取表头所在行的所有单元格
7
 TableCellCollection tcHeader = e.Row.Cells;
TableCellCollection tcHeader = e.Row.Cells;
8
 //清除自动生成的表头
//清除自动生成的表头
9
 tcHeader.Clear();
tcHeader.Clear();
10

11
 //新添加的第一个表头单元格, 设置为合并7个列, 从而形成一行.
//新添加的第一个表头单元格, 设置为合并7个列, 从而形成一行.
12
 tcHeader.Add(new TableHeaderCell());
tcHeader.Add(new TableHeaderCell());
13
 tcHeader[0].ColumnSpan = 7;
tcHeader[0].ColumnSpan = 7;
14
 tcHeader[0].Text = "测试多行合并表头</th></tr><tr>";
tcHeader[0].Text = "测试多行合并表头</th></tr><tr>";
15
 //</th>表示当前单元格结束, </tr>表示本行结束, <tr>另起新一行 关键点
//</th>表示当前单元格结束, </tr>表示本行结束, <tr>另起新一行 关键点
16

17
 //添加第二个表头单元格, 设置为合并两行.
//添加第二个表头单元格, 设置为合并两行.
18
 tcHeader.Add(new TableHeaderCell());
tcHeader.Add(new TableHeaderCell());
19
 tcHeader[1].RowSpan = 2;
tcHeader[1].RowSpan = 2;
20
 tcHeader[1].Text = "表头";
tcHeader[1].Text = "表头";
21

22
 tcHeader.Add(new TableHeaderCell());
tcHeader.Add(new TableHeaderCell());
23
 tcHeader[2].Text = "表头1";
tcHeader[2].Text = "表头1";
24

25
 tcHeader.Add(new TableHeaderCell());
tcHeader.Add(new TableHeaderCell());
26
 tcHeader[3].ColumnSpan = 2;
tcHeader[3].ColumnSpan = 2;
27
 tcHeader[3].Text = "表头2";
tcHeader[3].Text = "表头2";
28

29
 tcHeader.Add(new TableHeaderCell());
tcHeader.Add(new TableHeaderCell());
30
 tcHeader[4].ColumnSpan = 3;
tcHeader[4].ColumnSpan = 3;
31
 tcHeader[4].Text = "表头3</th></tr><tr>";
tcHeader[4].Text = "表头3</th></tr><tr>";
32

33
 //第二行的所有的单元格添加完成, 换行</th></tr><tr>
//第二行的所有的单元格添加完成, 换行</th></tr><tr>
34

35
 //添加第三行所有的单元格
//添加第三行所有的单元格
36
 tcHeader.Add(new TableHeaderCell());
tcHeader.Add(new TableHeaderCell());
37
 tcHeader[5].Text = "表头1-1";
tcHeader[5].Text = "表头1-1";
38

39
 tcHeader.Add(new TableHeaderCell());
tcHeader.Add(new TableHeaderCell());
40
 tcHeader[6].Text = "表头2-1";
tcHeader[6].Text = "表头2-1";
41

42
 tcHeader.Add(new TableHeaderCell());
tcHeader.Add(new TableHeaderCell());
43
 tcHeader[7].Text = "表头2-2";
tcHeader[7].Text = "表头2-2";
44

45
 tcHeader.Add(new TableHeaderCell());
tcHeader.Add(new TableHeaderCell());
46
 tcHeader[8].Text = "表头3-1";
tcHeader[8].Text = "表头3-1";
47

48
 tcHeader.Add(new TableHeaderCell());
tcHeader.Add(new TableHeaderCell());
49
 tcHeader[9].Text = "表头3-2";
tcHeader[9].Text = "表头3-2";
50

51
 tcHeader.Add(new TableHeaderCell());
tcHeader.Add(new TableHeaderCell());
52
 tcHeader[10].Text = "表头3-3</th></tr><tr>";
tcHeader[10].Text = "表头3-3</th></tr><tr>";
53
 }
}
54

55
 }
}

2

3

4

5

6

7

8

9

10

11

12

13

14

15

16

17

18

19

20

21

22

23

24

25

26

27

28

29

30

31

32

33

34

35

36

37

38

39

40

41

42

43

44

45

46

47

48

49

50

51

52

53

54

55

~~~~~~~~曾华生的博客文章~~~~~~~~~~
本文转自左正博客园博客,原文链接:http://www.cnblogs.com/soundcode/archive/2012/03/27/2419864.html,如需转载请自行联系原作者