大多数用户看到”该页无法显示",”服务器内部错误"等默认错误提示信息会立马关闭浏览器窗口,我们为什么不能自定义一下呢?让用户从错误信息中得到真正的帮助?
错误信息的页面应该做到以下几点:
1.给普通访客友好提示。告诉他们这是怎么了,简单,再简单,不要出现技术专业词汇,同时告诉他们一些建议如何避免和解决当前的错误。
2.给网站管理员提示。比如如果程序的确运行错误后,我们需要得到详细错误信息,所以我们屏蔽错误信息的页面应该给予提示如何打开详细错误信息,而且要操作简单,容易,让管理网站的人即使不懂 .net 也能修改配置打开错误信息显示。
3.屏蔽详细的应用程序错误信息。为了安全,我们一般隐藏应用程序的详细错误信息,因为错误信息对于某些图谋不轨的人来说是非常有利的。比如某些恶意用户会尝试 sql 注入,通过不同的参数传递,获取不同的错误信息来达到漏洞判断的目的(虽然这个问题应该在程序设计中处理,但是错误信息隐藏仍然对安全有一定的帮助)。
4.不要让搜索引擎访问自定义的错误信息页面。这很容易理解,因为这没有必要让搜索引擎访问,比如404错误自定义页面,很多无效的url都会显示跳转到自定义页面的。我们通过定义 robots.txt 文件来实现,例如禁止收录404.html 在robots.txt 文件加入:Disallow: 404.html
完整错误页面分析示例:
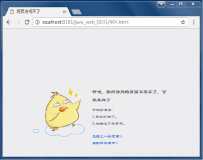
微软 asp.net 关闭错误信息配置后,出错后默认界面如下: 
一副很专业的界面,一般用户看了会不知所错,想显示具体的错误信息感觉操作很茫然的样子,立即关闭浏览器。不懂不熟悉 .net 的管理员,也不知说错,其中描述操作复杂,茫然。。
闪睿企业网站管理系统 是这么做的:我们对普通用户提供了建议,对网站管理员提供了建议,对技术人员提供了建议,操作都很简单,符合"简单,再简单,别让我思考"的原则