关于uploadify3.1,先看下帮助文档中的有些知识。


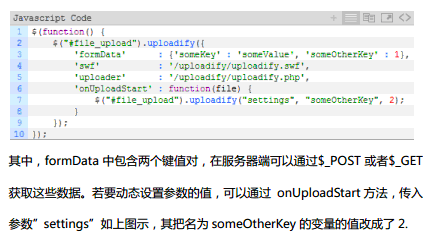
其中有个onUploadStart方法,我们可以使用这个向后台传参。
下面举个例子,
js:
<script type="text/javascript"> $(function () { $('#actpic').uploadify({ 'debug': false, 'auto': false, 'multi': true, 'uploader': 'admin/uploadyear.action', 'fileObjName': 'actpic', 'removeCompleted': false, 'progressData': 'percentage', 'buttonText': '附件上传', 'formData':{'getyearid':${getyearid},'statisform_obj_id':${getyearid?default(0)},'statistical_form_name3':'1','remark_name':'1','other_tagsname':'1','idStr':'1'}, 'method': 'post', 'cancel': 'uploadify/uploadify-cancel.png', 'fileSizeLimit': '50MB', 'swf': 'uploadify/uploadify.swf', 'width': 300, 'onUploadStart':function(file){ //获取数据 var statistical_form_name3 = $("#statistical_form_name3").val(); var other_tagsname = $("#other_tagsname").val(); var remark_name = $("#remark_name").val(); alert(statistical_form_name3); alert(other_tagsname); alert(remark_name); // 以下是得到选中的复选框 var ids = new Array(); if ($("input[name='tagsname']:checked").size() == 0) { alert("请选择需要检索的标签!"); return false; } $("input[name='tagsname']:checked").each(function(i, obj) { ids[i] = $(obj).val(); }); var idStr = ids.join("-"); alert(idStr); $('#actpic').uploadify("settings","formData",{'idStr':idStr,'other_tagsname':other_tagsname,'remark_name':remark_name,'statistical_form_name3':statistical_form_name3}); }, <#--全部文件上传完触发(将信息进行发送)--> 'onQueueComplete' : function(queueData) { alert("success"); } }); }); </script>AI 代码解读
jsp中body:
<form id=
"addFile"
class
=
"pageForm required-validate"
method=
"POST"
enctype=
"multipart/form-data"
target=
"hidden_frame"
>
<div style=
"height:160px;"
>
<input type =
"hidden"
id =
"getyearid"
name =
"getyearid"
value =
"${getyearid?default(0)}"
>
<p>
<label>报表名称:</label>
<input name =
"statistical_form_name3"
id=
"statistical_form_name3"
type=
"text"
size=
"30"
value =
"${(statistical_form_name[0][2])?default("
")}"
/>
</p>
<br/><br/><br/><br/>
<p>
<label>备注:</label>
<input name =
"remark_name"
id=
"remark_name"
type=
"text"
size=
"30"
value =
"${(statistical_form_name[0][5])?default("
")}"
/>
</p>
<br/><br/><br/><br/>
<p>
<label>标签:</label>
<#
if
tags?exists && statisform_obj_tags?exists>
<#list tags as tag>
<#
if
tag[
0
]==
"yes"
>
<${(tag[
1
])?
default
(
""
)}>:${(tag[
2
])?
default
(
""
)}
<input type=
"checkbox"
name=
"tagsname"
id=
"${(tag[2])}"
value=
"${(tag[2])}"
} checked>
<#
else
>
<${(tag[
1
])?
default
(
""
)}>:${(tag[
2
])?
default
(
""
)}
<input type=
"checkbox"
name=
"tagsname"
id=
"${(tag[2])}"
value=
"${(tag[2])}"
} >
</#
if
>
</#list>
</#
if
>
<br/>
<#
if
tags?exists && !statisform_obj_tags?exists>
<#list tags as tag>
<${(tag[
1
])?
default
(
""
)}>:${(tag[
2
])?
default
(
""
)}
<input type=
"checkbox"
name=
"tagsname"
id=
"${(tag[2])}"
value=
"${(tag[2])}"
}>
</#list>
</#
if
>
</p>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<p>
<label>其他标签:</label>
<label>(以逗号隔开)</label>
<label>(例:**,**)</label>
<input name =
"other_tagsname"
id=
"other_tagsname"
type=
"text"
size=
"30"
value =
"${(other_tagsname)?default("
")}"
/>
</p>
<br/><br/><br/><br/><br/><br/>
<label style=
"width:60px;"
>选择文件:</label>
<fieldset style=
"width:300px;border:1px solid #99BBE8;text-align:left;COLOR:#000000;FONT-SIZE:12px;font-family: Verdana;padding:5px;"
>
<input name=
"actpic"
type=
"file"
id=
"actpic"
/>
</fieldset>
<br/><br/><br/><br/>
</div>
<iframe name=
'hidden_frame'
id=
"hidden_frame"
style=
'display:none'
></iframe>
</form>
|
后台 action类中,
'formData'
:{
'getyearid'
:${getyearid},
'statisform_obj_id'
:${getyearid?
default
(
0
)},
'statistical_form_name3'
:
'1'
,
'remark_name'
:
'1'
,
'other_tagsname'
:
'1'
,
'idStr'
:
'1'
},
|
这里面涉及到的数据 get set 下就可以得到。
下面解释下机制:
因为我们用
var statistical_form_name3 = $("#statistical_form_name3").val();
不能在这中间写
('#actpic').uploadify({
所以选择写在onUploadStart方法函数里面,然后setting下,就成功把数据换上去。
这样后台轻松的获得。
至于这代码 ,版主我也觉得有点累。有些不必看的不用看。
谢谢阅读,共同进步,一起分享,美好明天。


