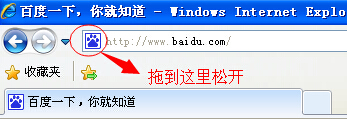
1、随便打开一个网址,放到收藏夹中。

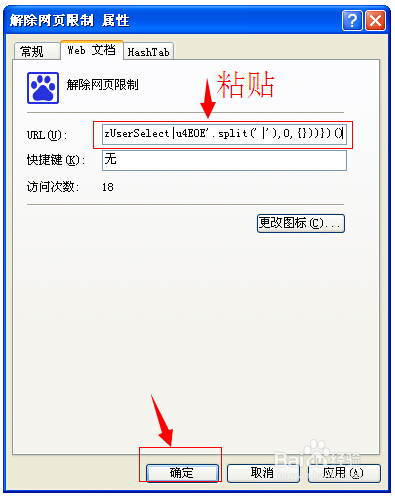
2、复制下面的代码,替换原来网址的URL
选中复制以下代码
javascript:(function(){var doc=document;var bd=doc.body;bd.onselectstart=bd.oncopy=bd.onpaste=bd.onkeydown=bd.oncontextmenu=bd.onmousemove=bd.onselectstart=bd.ondragstart=doc.onselectstart=doc.oncopy=doc.onpaste=doc.onkeydown=doc.oncontextmenu=null;doc.onselectstart=doc.oncontextmenu=doc.onmousedown=doc.onkeydown=function(){return true};with(document.wrappedJSObject||document){onmouseup=null;onmousedown=null;oncontextmenu=null}var arAllElements=document.getElementsByTagName("*");for(var i=arAllElements.length-1;i>=0;i--){var elmOne=arAllElements[i];with(elmOne.wrappedJSObject||elmOne){onmouseup=null;onmousedown=null}}bd.style.webkitUserSelect="auto!important";bd.style.MozUserSelect="text!important"})();

3、浏览你要突破限制复制的网页,单击【解除网页限制】标签即可

本文转自黄聪博客园博客,原文链接:http://www.cnblogs.com/huangcong/p/4206924.html,如需转载请自行联系原作者
